重新认识flex缩写属性 |
您所在的位置:网站首页 › lyy是谁的缩写 › 重新认识flex缩写属性 |
重新认识flex缩写属性
|
flex:1引发的疑惑
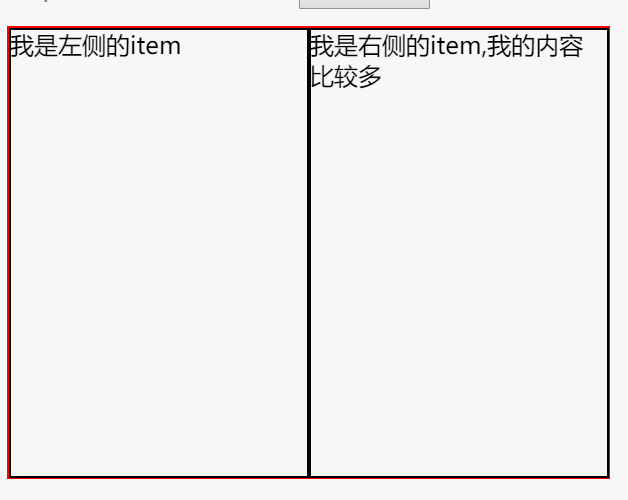
flex是flex-grow,flex-shrink,flex-basis三个属性值的缩写,所以我也曾以为只是单纯缩写而已,没什么复杂的,直到看了flex:1能实现各子元素均分外层容器空间的效果:  图1
图1
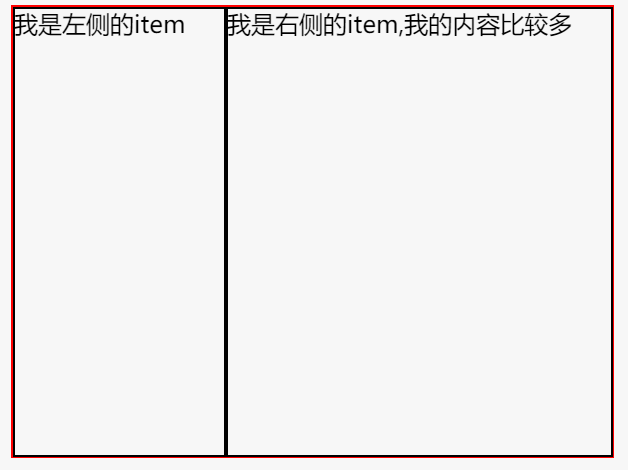
html和css代码如下: 我是左侧的item 我是右侧的item,我的内容比较多 .container{ height:300px; width:400px; border:1px solid red; display:flex; } .inner{ border:1px solid black; flex:1; }按照我最初的理解,flex:1相当于设置了flex-grow:1,flex-shrink:1(默认值),flex-basis:auto(默认值),而如果对元素这样设置三个属性值的话,效果如下图2所示,明显是水平均分的,因为flex-grow为1只是表示均分多余的空间  图2
图2
那么问题来了,flex:1并不等价于flex-grow:1,flex-shrink:1(默认值),flex-basis:auto啊,说好的缩写呢? flex是缩写flex是flex-grow,flex-shrink和flex-basis的缩写,flex属性值可以只指定一个属性的值,而另外的属性值采用各自在flex属性中的的初始值,但是有一点要注意的是:flex属性中flex-grow和flex-basis的初始值和它们原始的默认值不同,至于为什么不同,mdn中有明确的说过这样的设计是为了让「flex」缩写在最常见的情景下比较好用。 flex中对应各属性的初始值 flex-growflex-grow用于设置各item项按对应比例划分剩余空间,若flex中没有指定flex-grow,则相当于设置了flex-grow:1 flex-shrinkflex-shrink用于设置item的总和超出容器空间时,各item的收缩比例,若flex中没有指定flex-shrink,则等同于设置了flex-shrink:1 flex-basisflex-basis用于设置各item项的伸缩基准值,可以取值为长度或百分比,如果flex中省略了该属性,则相当于设置了flex-basis:0. flex的不同取值flex的值的完整写法是[ ],不过它的取值还有可能是单个数字或者单个百分比等,不同种类的取值所表示的意思是大有不同的。 flex值为none当flex为none时,等同于flex: 0 0 auto; flex值为auto当flex为auto时,等同于flex: 1 1 auto; flex值为一个非负数字当flex取值为一个数字,则该数字是设置的flex-grow值,其它两个属性用初始值,如flex:1时,等同于flex: 1 1 0% flex值为两个非负数字当flex取值为2个数字时,相当于设置的flex-grow和flex-shrink值,flex-basis取值为初始值,如flex:1 0时,等同于flex: 1 0 0% flex值为一个数字和一个长度或百分比时当flex取值为1个数字和1个长度或百分比时,设置的是flex-grow和flex-basis的值,flex-shrink值时初始值,如flex:1 20%,等同于flex: 1 1 20% 原来一个简单的缩写属性flex是有这么多花样的~那么我不想背它的初始值,不同值对应的缩放属性等等,有这么多原因,以后是不是不用flex就可以了,光明正大用flex-grow,flex-shrink,flex-basis就好了?当然是可以了~不过用flex至少还是有它的好处的,比如说看上去简洁(一个flex属性能有这么多不同效果进而显得高大上),还有重要的一点,同样的一个单词能完成三个单词的工作,能使代码少啊:) |
【本文地址】
今日新闻 |
推荐新闻 |