html中取消列表圆点,css列表怎么去掉点? |
您所在的位置:网站首页 › li标签去掉点 › html中取消列表圆点,css列表怎么去掉点? |
html中取消列表圆点,css列表怎么去掉点?
|
css列表怎么去掉点?在CSS中,可以通过设置li标签的list-style属性为none将列表前的圆点去掉。下面本篇文章就来给大家介绍一下CSS list-style属性,希望对大家有所帮助。
list-style属性在一个声明中设置所有的列表属性。 说明: 该属性是一个简写属性,涵盖了所有其他列表样式属性。 由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。 可以按顺序设置如下属性:list-style-type,list-style-position,list-style-image。list-style-type:设置列表项标记的类型。 list-style-position:设置在何处放置列表项标记。 list-style-image:使用图像来替换列表项的标记。 可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。
注释:所有浏览器都支持 list-style 属性。 示例1: ul.b { list-style: none; } 默认样式: CoffeeTeaCoca Cola去掉圆点的样式: CoffeeTeaCoca Cola效果图:
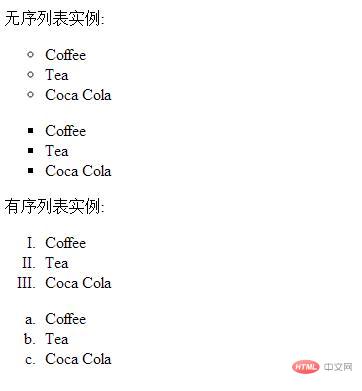
示例2:不同的列表项标记 ul.a { list-style: circle; } ul.b { list-style: square; } ol.c { list-style: upper-roman; } ol.d { list-style: lower-alpha; } 无序列表实例: CoffeeTeaCoca Cola CoffeeTeaCoca Cola有序列表实例: CoffeeTeaCoca Cola CoffeeTeaCoca Cola效果图:
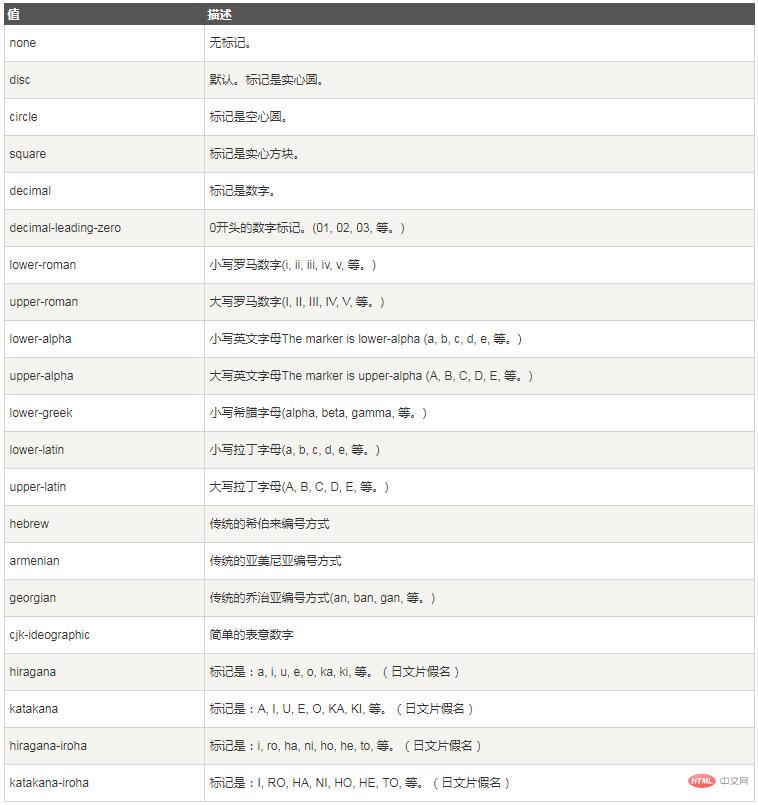
说明:list-style-type属性的值
|
【本文地址】
今日新闻 |
推荐新闻 |