CSS中怎么使用list |
您所在的位置:网站首页 › list_style_image属性 › CSS中怎么使用list |
CSS中怎么使用list
|
CSS中怎么使用list-style-image属性
发布时间:2022-04-22 16:18:12
来源:亿速云
阅读:171
作者:iii
栏目:大数据
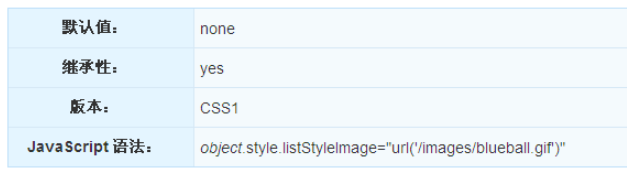
这篇“CSS中怎么使用list-style-image属性”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“CSS中怎么使用list-style-image属性”文章吧。 CSS list-style-image属性列表图标 定义和用法 list-style-image属性使用图像来替换列表项的标记。 说明 这个属性指定作为一个有序或无序列表项标志的图像。图像相对于列表项内容的放置位置通常使用list-style-position属性控制。 注释:请始终规定一个"list-style-type"属性以防图像不可用。
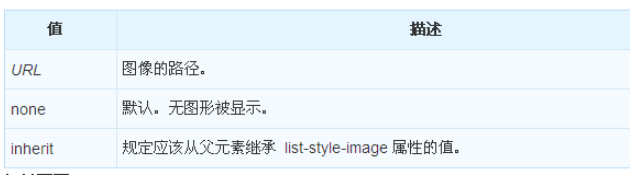
实例 把图像设置为列表中的项目标记: ul { list-style-image:url("/i/arrow.gif"); list-style-type:square; }浏览器支持 所有浏览器都支持list-style-image属性。 注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。 可能的值
以上就是关于“CSS中怎么使用list-style-image属性”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。 推荐阅读: css中list-style-image属性如何使用 css中动画属性如何使用免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 css list-style-image 上一篇新闻:C++不同的二叉搜索树问题怎么解决 下一篇新闻:JavaScript分隔链表问题怎么解决 猜你喜欢 服务器证书无效怎么解决美国网站服务器搭建有哪些特点域名备案网站信息怎么看免费php空间申请怎么写免费ftp服务器地址怎么设置marquee参数有哪些及怎么使用在线代理服务器怎么使用aspnet虚拟主机空间租用怎么建站昆山网站建设流程是什么全能虚拟主机租用怎么配置 |
【本文地址】
今日新闻 |
推荐新闻 |