Leaflet中使用Leaflet.draw插件实现图形交互绘制和编辑(修改图形坐标点) |
您所在的位置:网站首页 › leaflet画矩形 › Leaflet中使用Leaflet.draw插件实现图形交互绘制和编辑(修改图形坐标点) |
Leaflet中使用Leaflet.draw插件实现图形交互绘制和编辑(修改图形坐标点)
|
场景
Leaflet中使用Leaflet.Pin插件实现图层要素编辑效果: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122466785 上面也使用了draw插件实现要素编辑,这里进行补充。 插件地址: https://github.com/Leaflet/Leaflet.draw 下载插件,引入draw插件所需的js、css和image
注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现1、修改css中图片的路径
2、添加绘制图层与绘制控件 //添加绘制图层 var drawnItems = new L.FeatureGroup(); map.addLayer(drawnItems); //添加绘制控件 var drawControl = new L.Control.Draw({ draw:{ //绘制线 polyline:true, //绘制多边形 polygon:true, //绘制矩形 rectangle:true, //绘制圆 circle:true, //绘制标注 marker:true, //绘制圆形标注 circlemarker:true }, edit:{ //绘制图层 featureGroup:drawnItems, //图形编辑控件 edit:true, //图形删除控件 remove:true, } }); 3、添加绘制结束事件 //绘制事件 map.on(L.Draw.Event.CREATED, function(e){ var type = e.layerType, //获取绘制图层 drawlayer = e.layer; if(type === 'marker'){ drawlayer.bindPopup('A popup!'); } drawnItems.addLayer(drawlayer); });4、完整代码 leaflet-draw修改图形坐标点 html, body, #map { padding: 0; margin: 0; width: 100%; height: 100%; overflow: hidden; } var map = L.map('map').setView([36.09, 120.35], 13); var tiles = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '' }); tiles.addTo(map); //添加绘制图层 var drawnItems = new L.FeatureGroup(); map.addLayer(drawnItems); //添加绘制控件 var drawControl = new L.Control.Draw({ draw:{ //绘制线 polyline:true, //绘制多边形 polygon:true, //绘制矩形 rectangle:true, //绘制圆 circle:true, //绘制标注 marker:true, //绘制圆形标注 circlemarker:true }, edit:{ //绘制图层 featureGroup:drawnItems, //图形编辑控件 edit:true, //图形删除控件 remove:true, } }); //添加绘制控件 map.addControl(drawControl); //绘制事件 map.on(L.Draw.Event.CREATED, function(e){ var type = e.layerType, //获取绘制图层 drawlayer = e.layer; if(type === 'marker'){ drawlayer.bindPopup('A popup!'); } drawnItems.addLayer(drawlayer); });
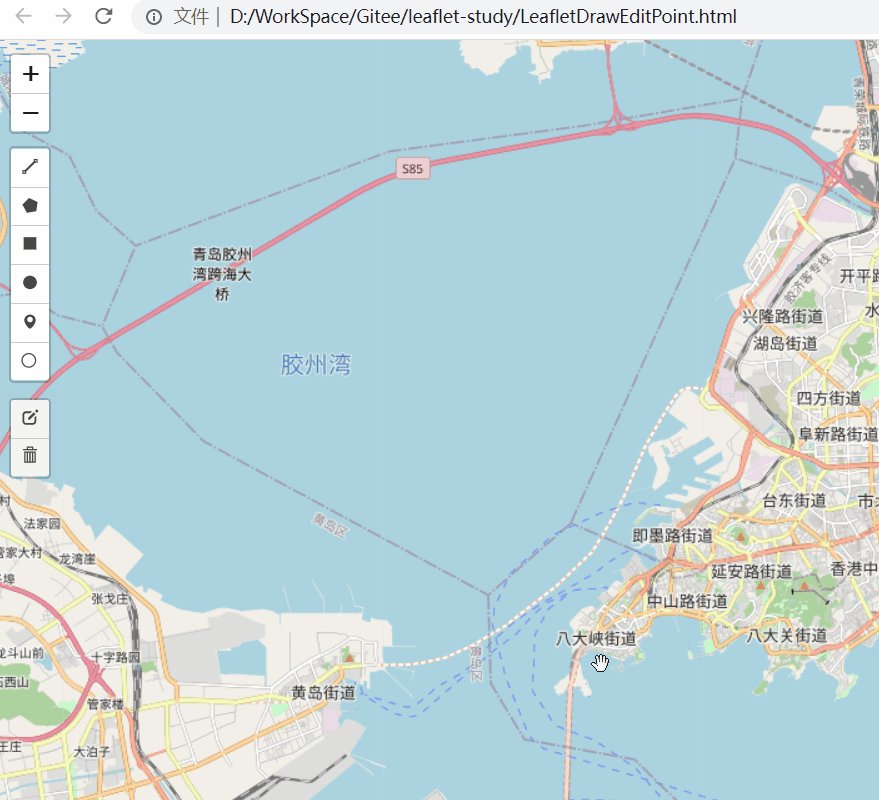
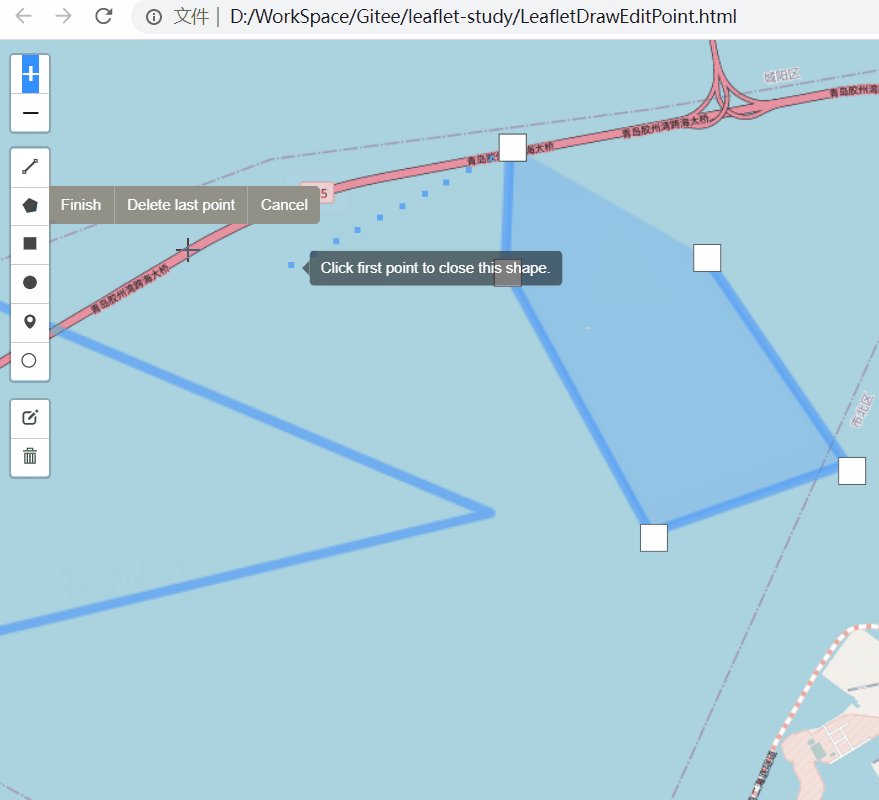
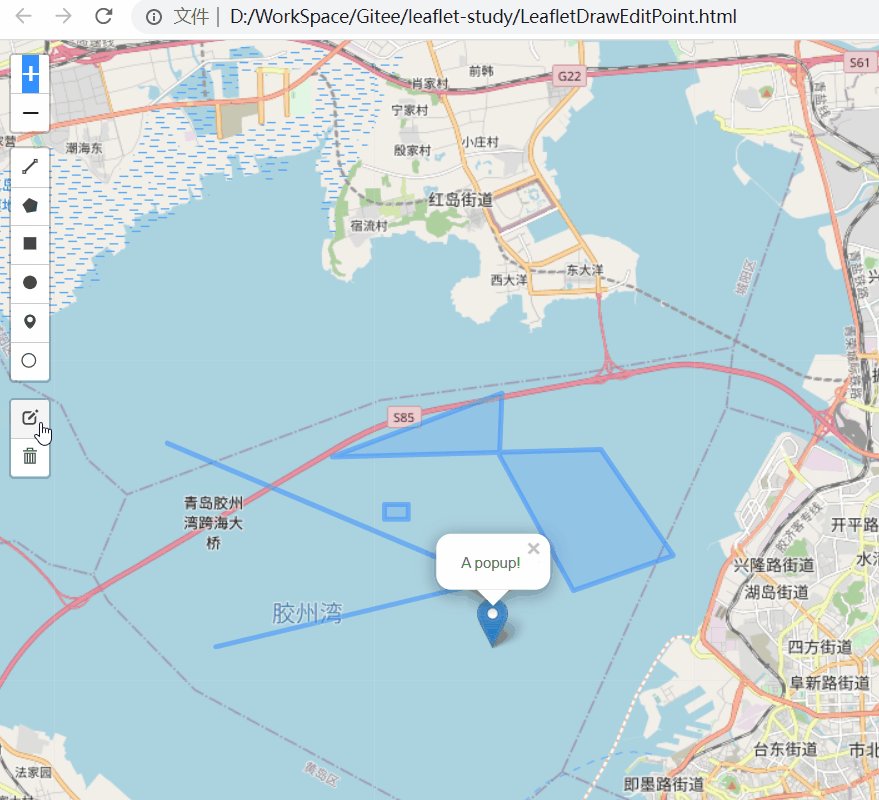
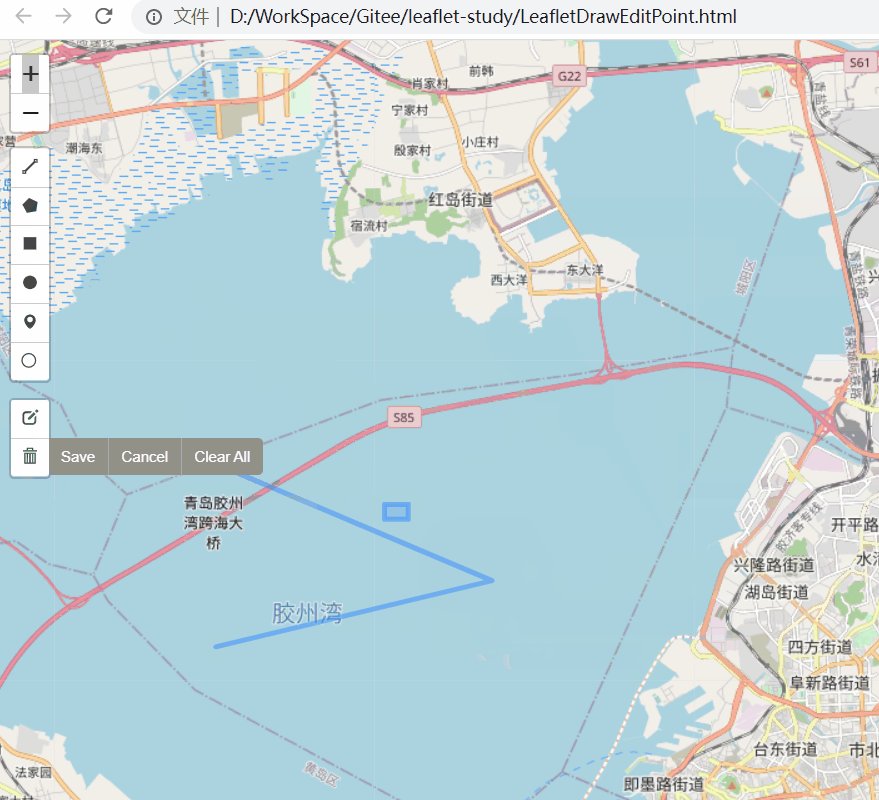
5、效果
|
【本文地址】
今日新闻 |
推荐新闻 |