layui制作表格动态显示变换源码 |
您所在的位置:网站首页 › layui表格实时刷新 › layui制作表格动态显示变换源码 |
layui制作表格动态显示变换源码
|
layui制作表格动态显示变换源码
发布时间:2020-05-23 14:41:19
来源:亿速云
阅读:198
作者:鸽子
栏目:web开发
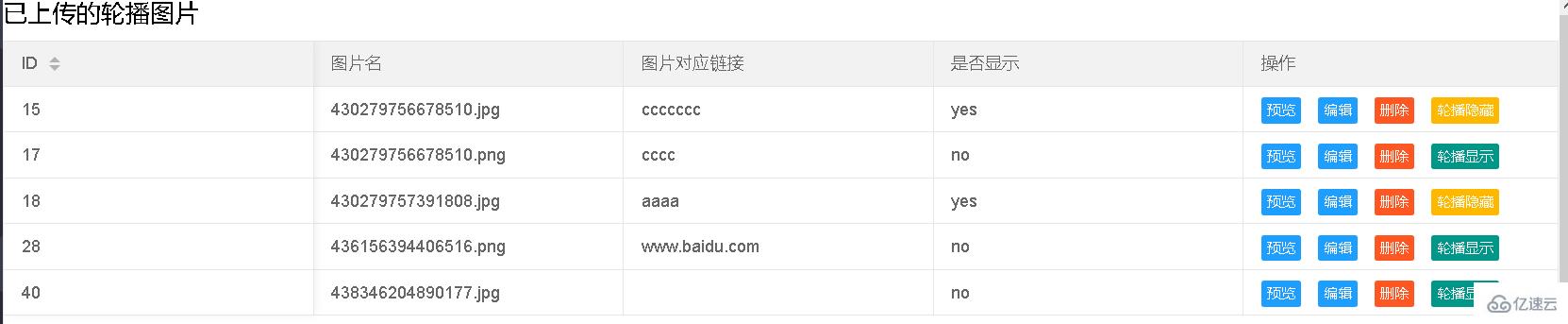
在使用Layui的表格组件时有时会用到可变换的操作比如显示或隐藏功能,那么就需要按钮的动态变换
if中为判断显示隐藏的条件,lay-event是触发的事件 事件触发之后可以用 reload()方法刷新表格 以上就是layui表格动态显示变换的详细内容,更多请关注亿速云其它相关文章! 推荐内容:HTML怎么制作表格 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 layui 上一篇新闻:Linux系统MySQL的一些常用基本操作 下一篇新闻:PHP中如何解决shell_exec命令不支持目录问题? 猜你喜欢 如何使用js制作动态无缝轮播 用js实现调节音量滑块的方法 js实现简单的表格增删效果的方法介绍 js实现简单的秒表效果的代码分享 js判断一个对象是否是数组(函数)的方法 使用js实现简易计算器的代码分享 JavaScript利用键盘事件实现人物行走的代码 js实现滑动门效果的详细代码分享 使用js判断打开项目的浏览器类别的代码 js数组方法slice()的使用方法介绍 |
【本文地址】
今日新闻 |
推荐新闻 |
 实现方法在layui的barDome中加入如下代码
实现方法在layui的barDome中加入如下代码