Layui layer 弹出层的使用【笔记】 |
您所在的位置:网站首页 › layui提示框怎么引用 › Layui layer 弹出层的使用【笔记】 |
Layui layer 弹出层的使用【笔记】
|
Layui layer 弹出层的使用
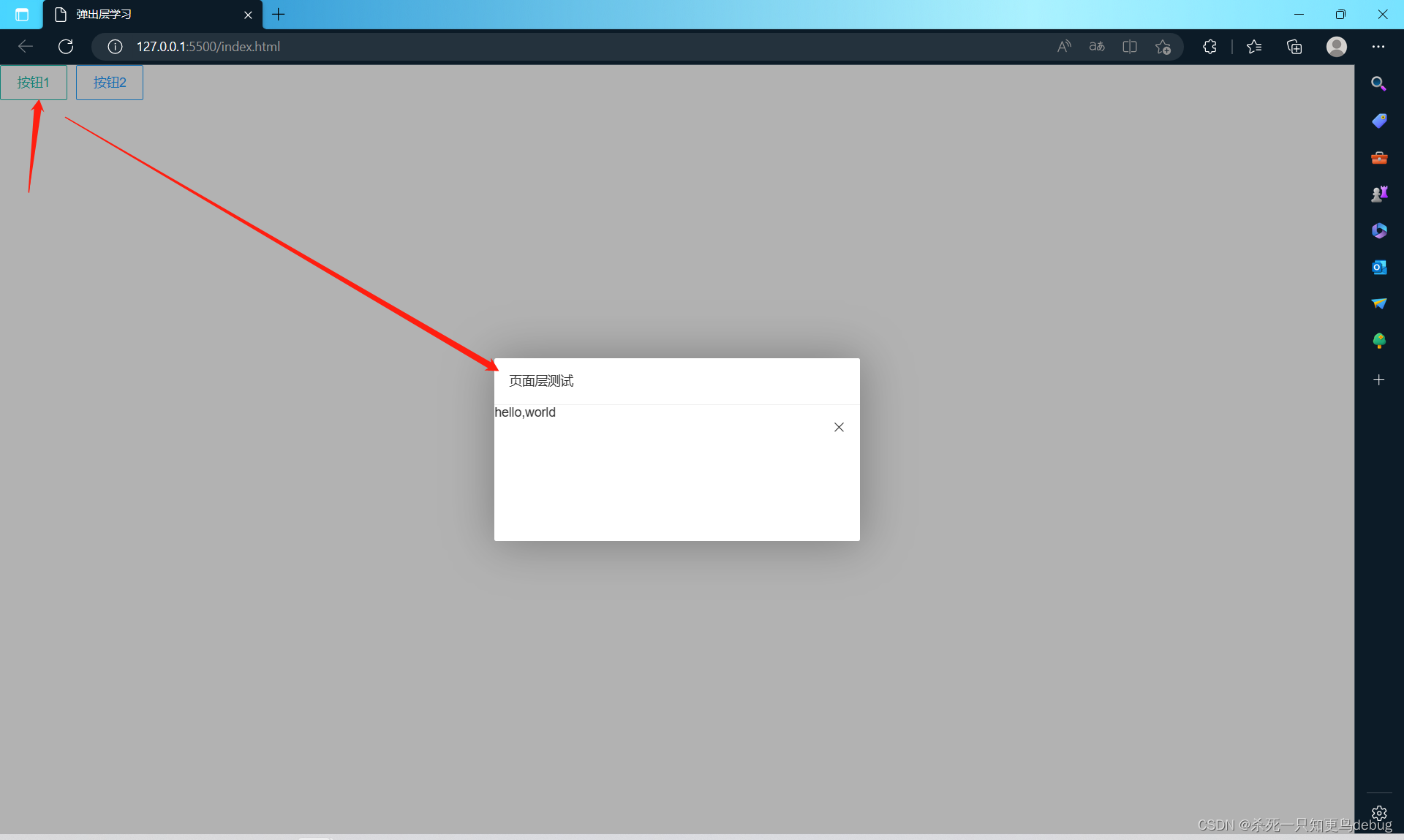
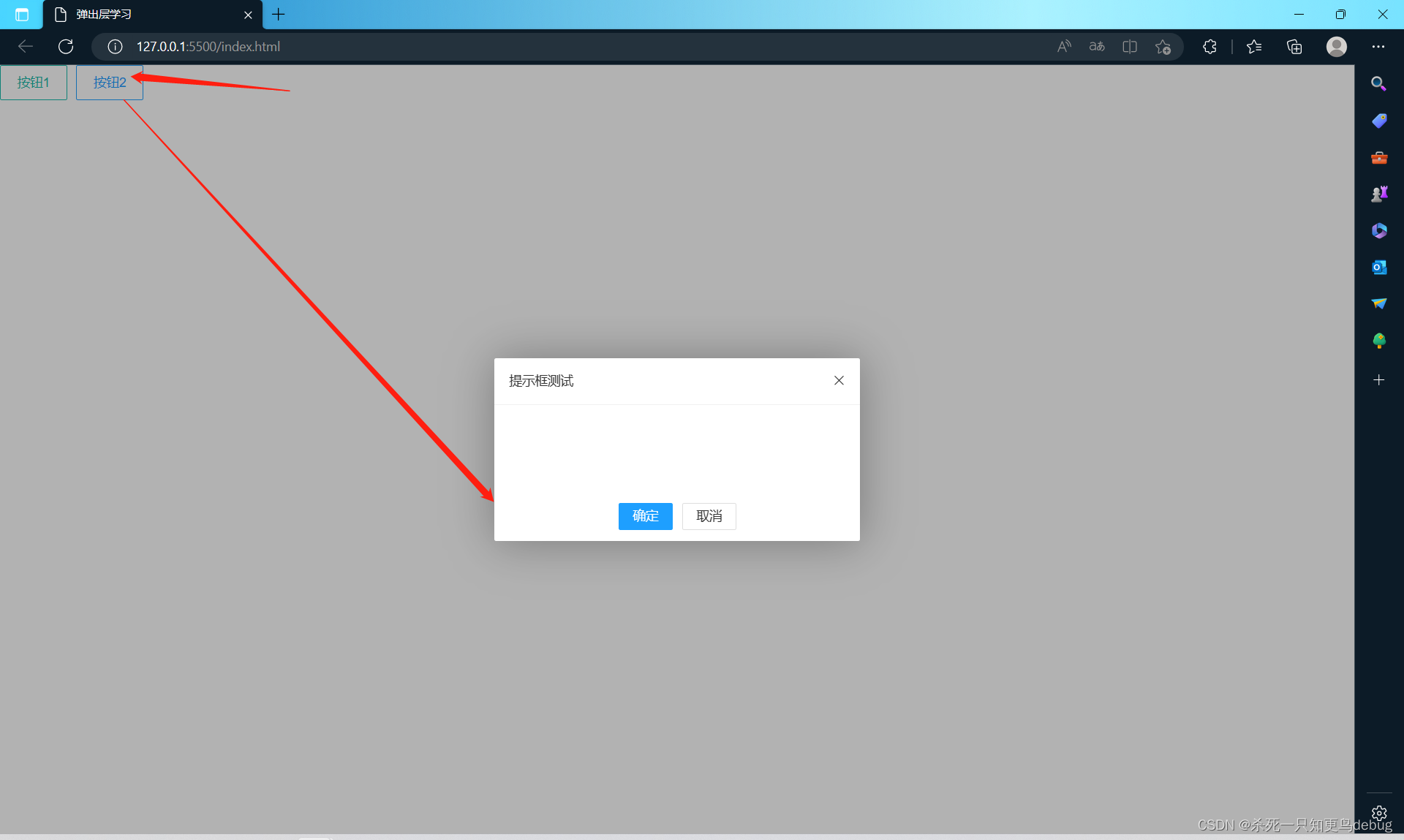
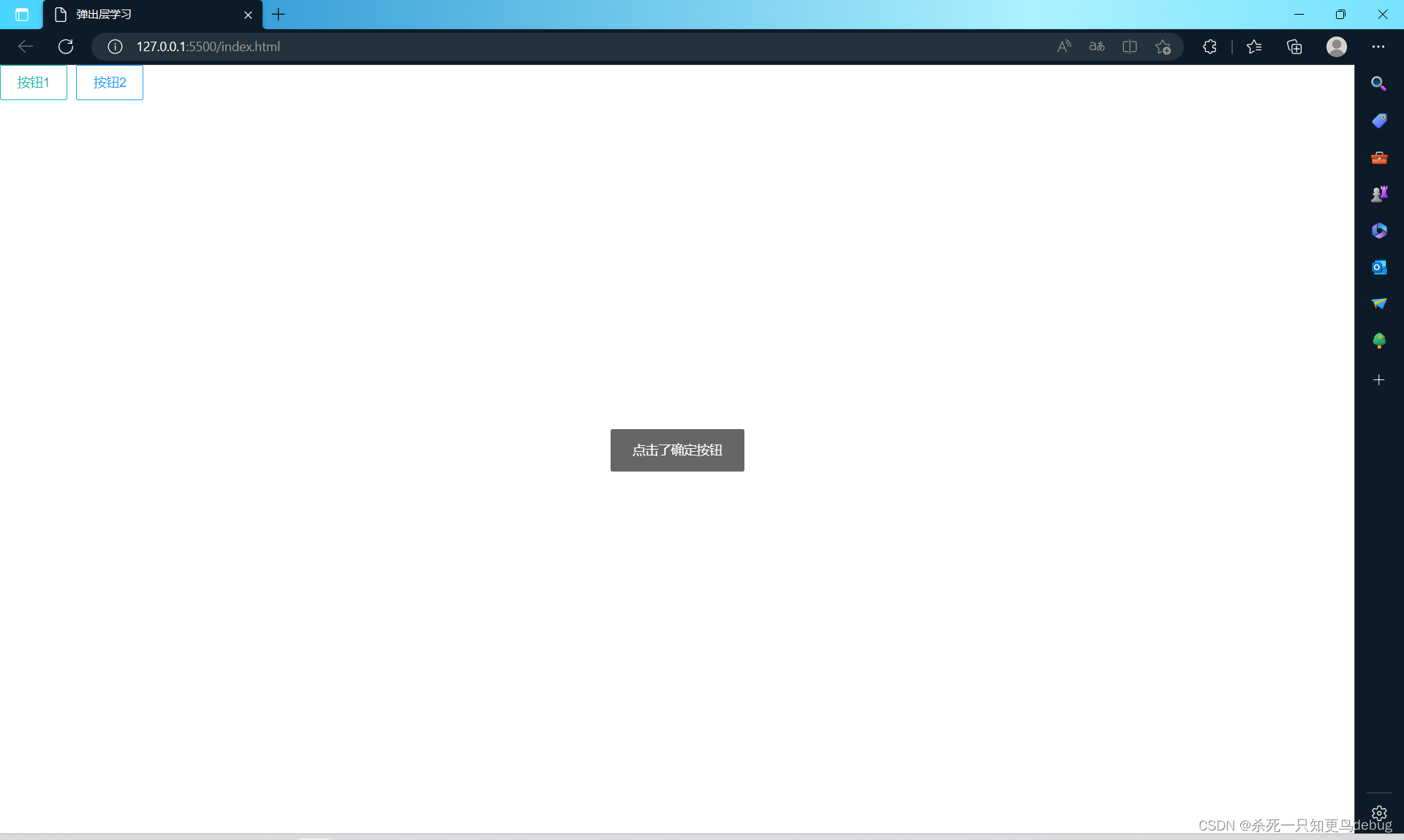
首先,为了方便直接通过在线cdn引入对应的css和js layer即弹出层组件,集众多弹层功能为一体,灵活而多样,是许多开发者的网页弹出层的首选交互方案,在各类业务场景都能发挥重要作用。 使用时,通过layer.open(options)开启弹出层,通过layer.close(index)关闭弹出层。 打开弹出层时会返回一个索引,然后关闭时只需要将对应的索引传入即可。 var index = layer.open({ // options }); layer.close(index);弹出层类型可以大致分为5类: 对话信息框 dialog ,type=0页面层 page ,type=1内联框架层 Iframe ,type=2加载层 loading ,type=3tips层 tips ,type=4options选项包括: type:弹出层的类型,即上面列举的五类,属性值为0~4title:弹出层的标题名称content:弹出层的内容,根据type值可以封装不同的内容,type=1则可以传入字符串或者DOM元素,type=2则可以传入一个url…或者字符串…area:设置弹出层的宽高offset:设定弹出层的偏移坐标anim:弹出层动画shade:弹出层的遮罩icon:提示信息图标。(信息框和加载层才有此配置项)btn:自定义按钮。 页面层默认不开启。 按钮可无限数量,每一个按钮均会按照数组顺序生成对应的回调函数。btn:['1','2','3'],btn1:function(index,layero,that){//函数体}....btnAlign:按钮的对齐方式,一共三种居中,右对齐,左对齐,对应取值为c,r,l。…还有很多就不一一赘述回调函数(一些弹出层的事件的封装,直接写好对应的函数体即可): success:弹出层打开成功的回调函数yes:点击确定按钮的回调函数cancel:点击标题栏关闭按钮的回调函数end:弹出层被关闭并且销毁后的回调函数moveEnd:弹出层拖曳完毕后的回调函数resizing:弹出层拉伸过程中的回调函数full:弹出层最大化后的回调函数min:弹出层最小化后的回调函数restore:弹出层被还原后的回调函数小例子: DOCTYPE html> 弹出层学习 按钮1 按钮2 function btn1(){ layer.open({ type:1, // 页面层 title:'页面层测试', content:'hello,world ', area:['400px','200px'], anim:2 }) } function btn(){ layer.open({ type:0,// 提示框 title:'提示框测试', // 弹出层名称 btn:['确定','取消'], // 按钮组,可以有无限个按钮 area:['400px','200px'], // 弹出层大小 btnAlign:'c', //按钮对齐方式 anim:2, // 动画 // 按钮组对应的每个按钮的函数 btn1:function(index, layero, that){ layer.msg("点击了确定按钮") }, btn2:function(index, layero, that){ layer.msg("点击了删除按钮") }, }) }
|
【本文地址】
今日新闻 |
推荐新闻 |