LayUI # 多选下拉框 |
您所在的位置:网站首页 › layui实现搜索下拉树 › LayUI # 多选下拉框 |
LayUI # 多选下拉框
|
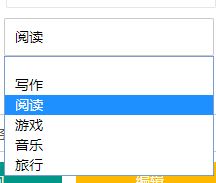
我的项目中使用的是formSelects-v4.js,但是现在以及对此引用停止更新了。 现在提供一下学习网址:https://hnzzmsf.github.io/example/example_v4.html 目前使用的是xm-select 现在提供一下学习网址:https://maplemei.gitee.io/xm-select/#/basic/model 讲讲我是怎么使用的下拉框吧。 1.单项选择框首先讲讲搜索选择框(单项选择框) 测试数据: 写作 阅读 游戏 音乐 旅行显示效果如下:
没有起到选择框的效果。 修改代码如下: 测试数据: 写作 阅读 游戏 音乐 旅行 layui.use('form', function () { form = layui.form; });
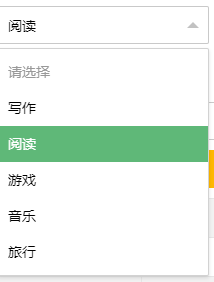
成功显示搜索框样式。 2.多项选择框显示效果图:
项目使用引用: 前台项目代码: 我的项目使用的是C#,我在后台进行的数据绑定。 后台项目代码: public StringBuilder list = new StringBuilder();//定义的公共参数 //查询的数据,需要进行下拉框绑定 list.Append(" " + dr["数据字段"] + "");基本参数 属性名说明示例xm-select多选核心, 标记不同的多选, 多选IDxm-select="id"xm-select-max多选最多选择数量xm-select-max="3"xm-select-skin皮肤xm-select-skin=" default | primary | normal | warm | danger "xm-select-search本地搜索 & 远程搜索xm-select-search, xm-select-search="/search", 值为空时已有条目过滤搜索, 有值时开启远程搜索xm-select-create条目不存在时创建, 标记性属性xm-select-createxm-select-direction下拉方向xm-select-direction="auto|up|down", 自动, 上, 下, 默认自动模式xm-select-radio单选模式xm-select-radio, 最多只能选择一个xm-select-search-type搜索框的显示位置xm-select-search-type="title" 在下拉选title部分显示, xm-select-search-type="dl" 在选项的第二条显示xm-select-show-count多选显示的label数量xm-select-show-count="2", 超出后隐藏
多选上限 啦啦, 我是自定义的 北京 上海 广州 深圳 天津
|
【本文地址】
今日新闻 |
推荐新闻 |