电商主视觉KV设计图文教程 |
您所在的位置:网站首页 › kv主视觉设计总结语 › 电商主视觉KV设计图文教程 |
电商主视觉KV设计图文教程
|
虎课网为您提供字体设计版块下的电商主视觉KV设计图文教程,本篇教程使用软件为无,难度等级为新手入门,下面开始学习这节课的内容吧! 本节课讲解 - 电商主视觉KV设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。
那我们开始今天的教程吧。 1.首先我们来查看这节课的目录,我们需要去了解:什么是首页KV设计、首页KV设计包含哪些内容、如何进行首页KV设计,如图所示。
2.首先我们来说一下什么是首页KV设计,KV设计的全程叫做Key Visual,字面意思是主视觉、主画面,我们所说的KV设计特制的就是电商首页主视觉海报设计,如图所示。
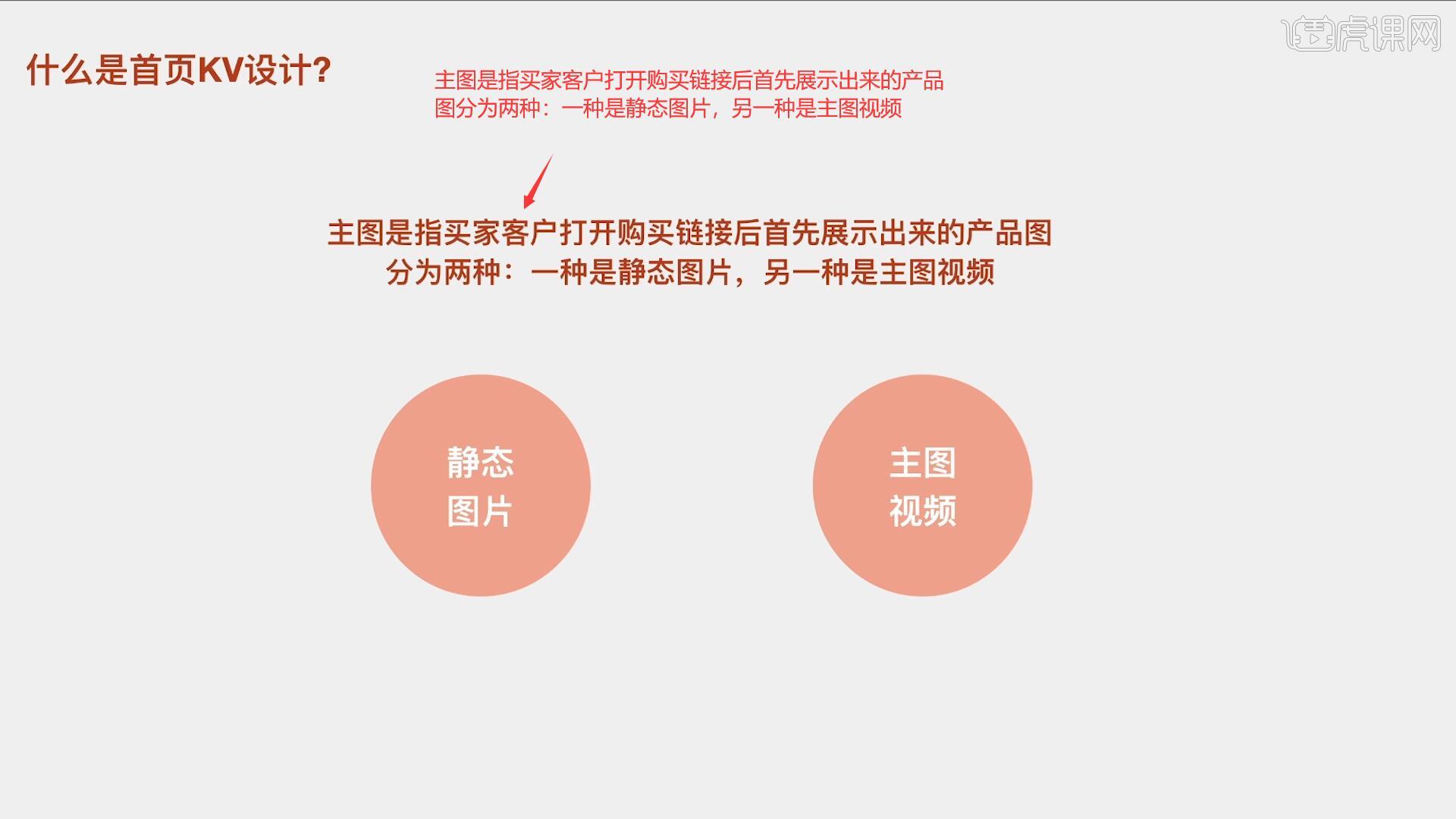
3.主图是指买家客户打开购买链接后首先展示出来的产品图分为两种:一种是静态图片,另一种是主图视频,如图所示。
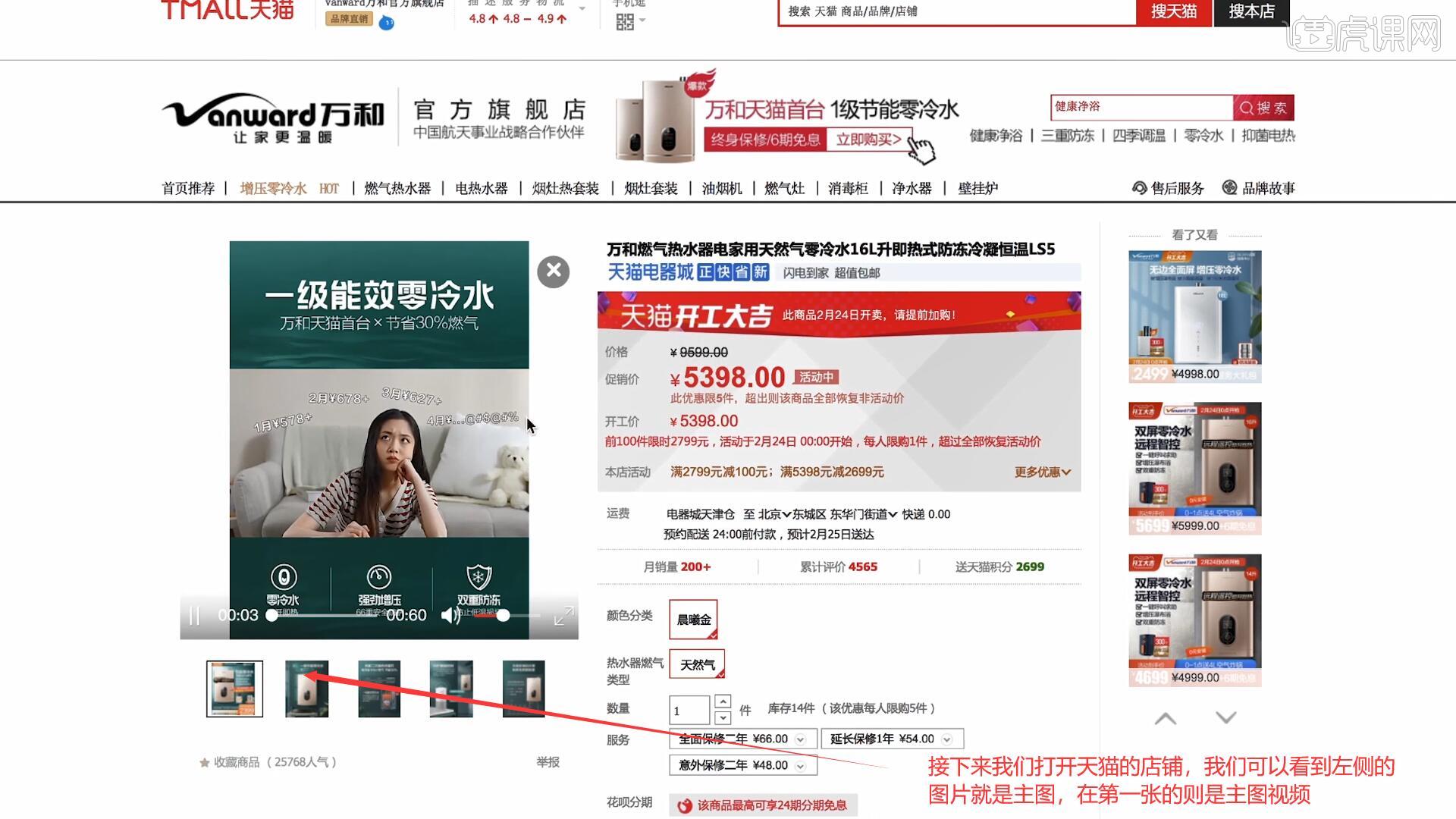
4.接下来我们打开天猫的店铺,我们可以看到左侧的图片就是主图,在第一张的则是主图视频,如图所示。
5.主图的作用是什么呢,我们能够吸引买家得到更好的转化率,主图还承担着视觉传达准确,便于用户记忆的特点,以及进一步的点击购买,如图所示。
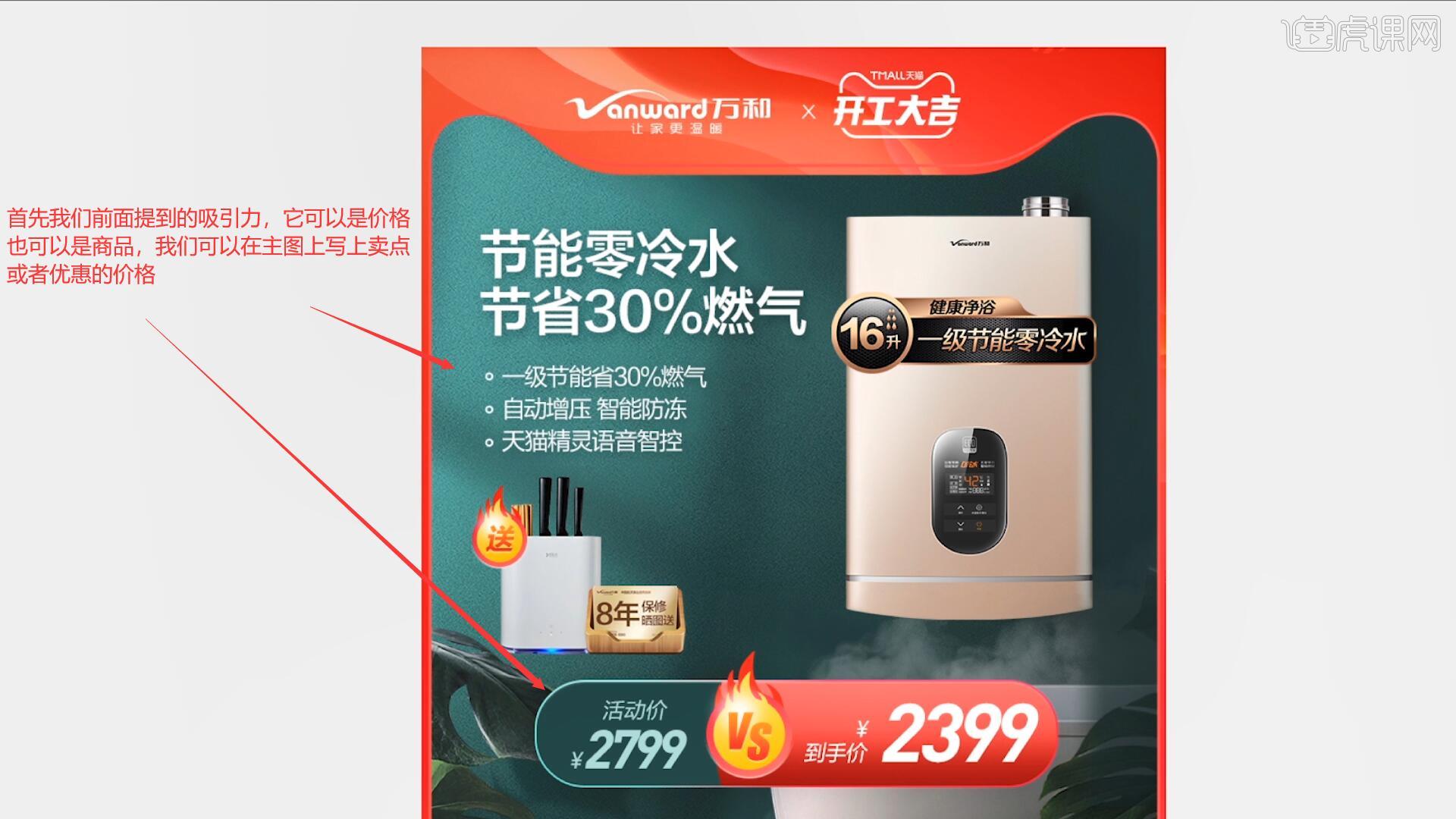
6.接下来我们来看案例,首先我们前面提到的吸引力,它可以是价格也可以是商品,我们可以在主图上写上卖点或者优惠的价格,如图所示。
7.主图所包含的四个重要的元素,总结出以下几点:对谁讲、讲什么、怎么样、谁在讲,如图所示。
8.接下来我们来看主图的构成,我们在设计主图时要有哪些部分,首先必不可少的元素就是主图的背景、产品图、文案,辅助元素则是一个锦上添花的效果,如图所示。
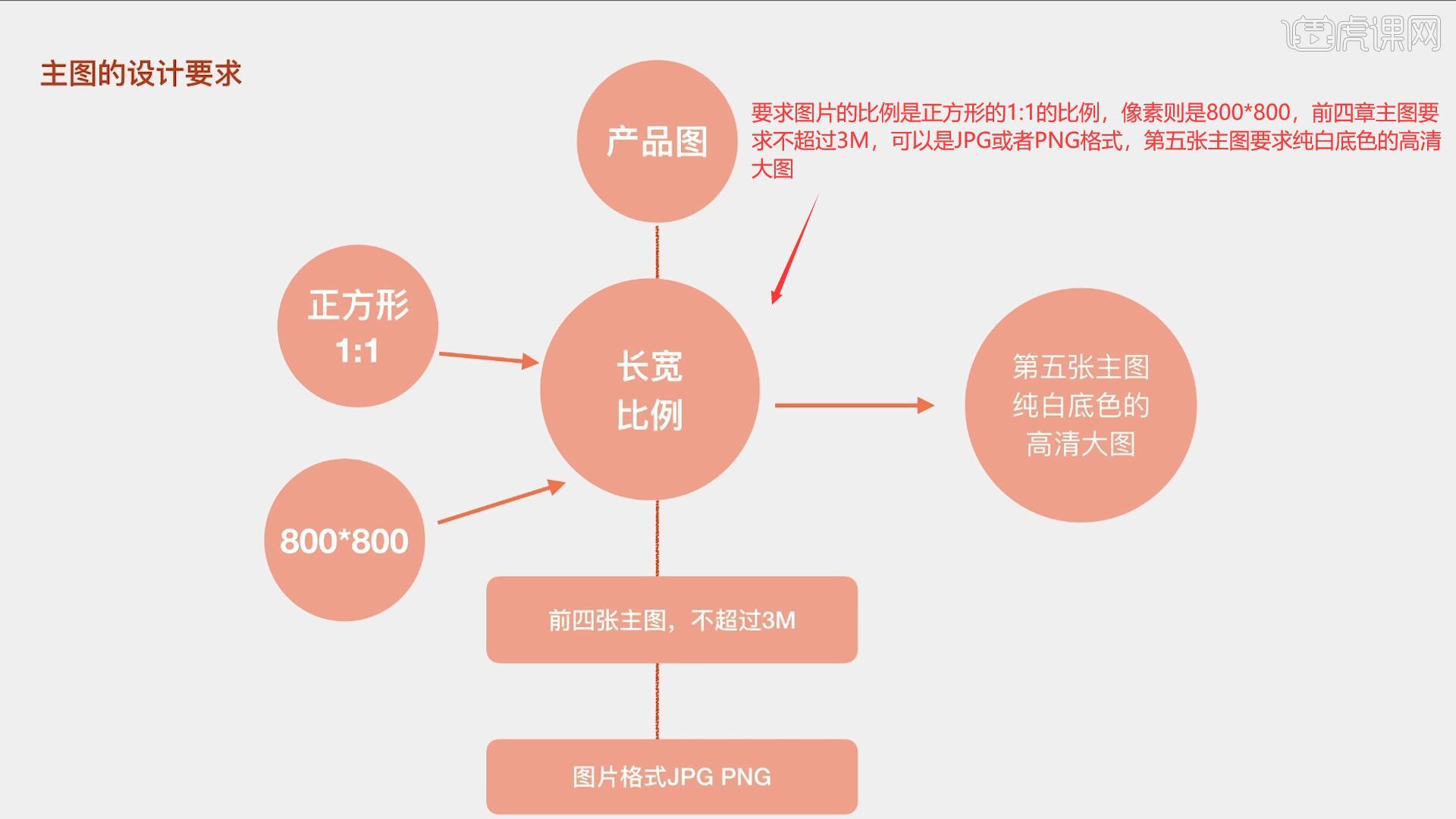
9.在电商的主图设计要求中,要求图片的比例是正方形的1:1的比例,像素则是800*800,前四章主图要求不超过3M,可以是JPG或者PNG格式,第五张主图要求纯白底色的高清大图,如图所示。
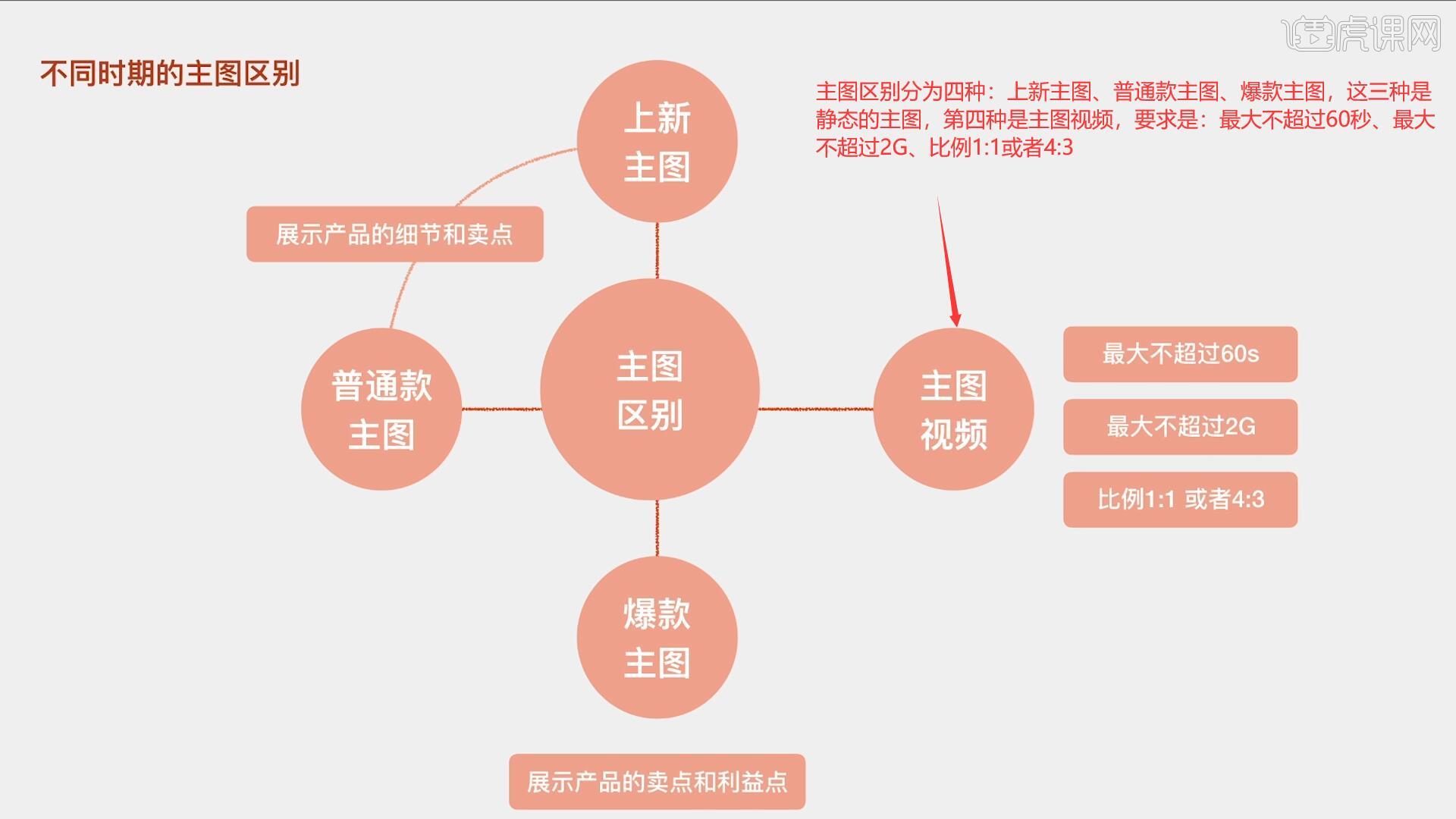
10.接下来我们分析一下主图的区别,主图区别分为四种:上新主图、普通款主图、爆款主图,这三种是静态的主图,第四种是主图视频,要求是:最大不超过60秒、最大不超过2G、比例1:1或者4:3,如图所示。
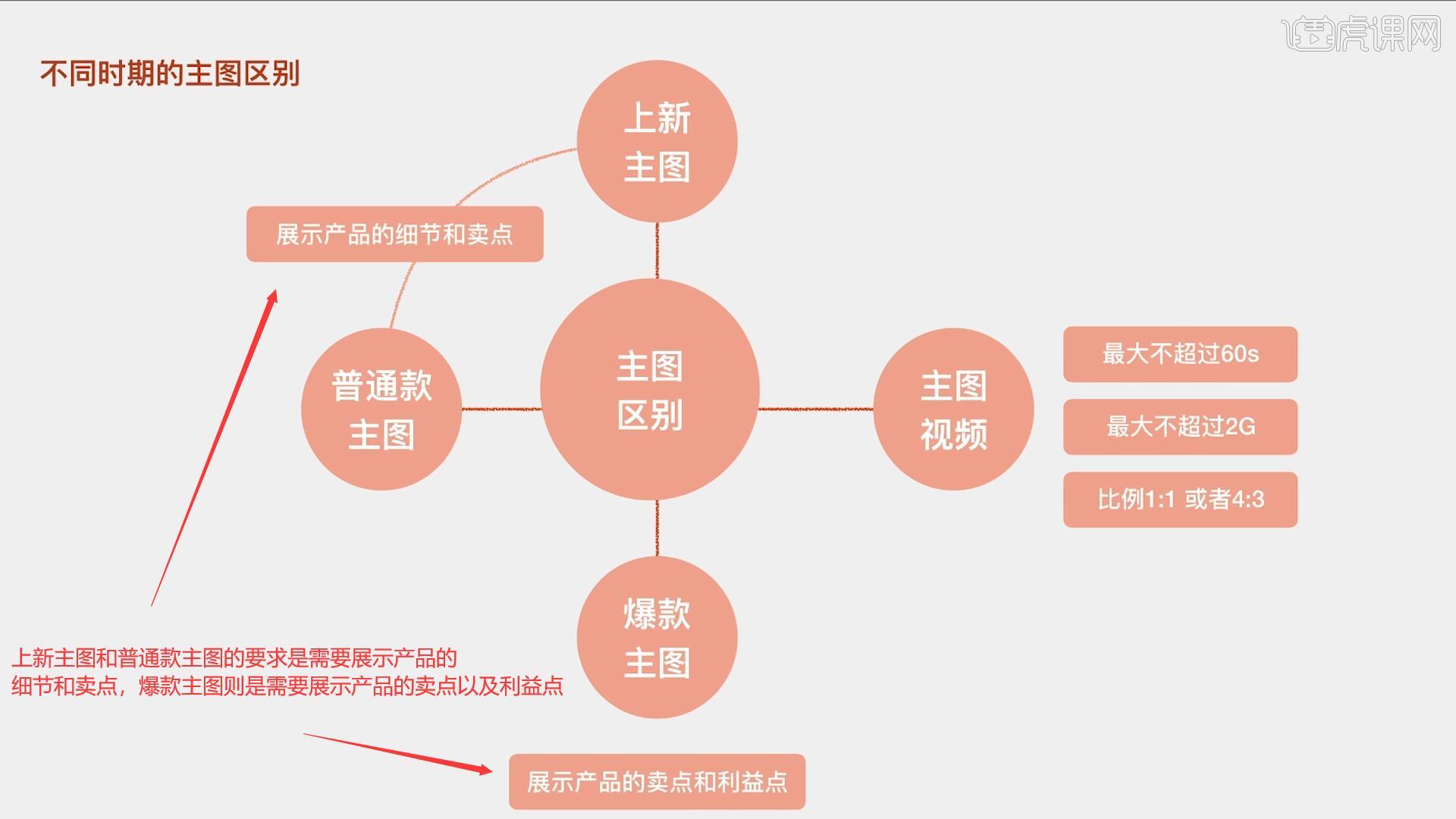
11.上新主图和普通款主图的要求是需要展示产品的细节和卖点,爆款主图则是需要展示产品的卖点以及利益点,如图所示。
12.接下来我们查看案例,左边这张是我们常规的上新主图的主视觉设计展示了产品的利益点,右侧则是爆款主图的设计,展现了价格优势以及产品的卖点,这就是两款主图的区别,如图所示。
13.本章知识难点是,首页KV设计包含哪些具体的设计内容和尺寸要求,如图所示。
14.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。
15.视频学百遍,不如上手练一练,你学会了吗!
以上就是电商主视觉KV设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦! |
【本文地址】
今日新闻 |
推荐新闻 |