呦~,这不 SVG 映射反爬么,这你都会?厉害厉害 |
您所在的位置:网站首页 › kimoji是什么 › 呦~,这不 SVG 映射反爬么,这你都会?厉害厉害 |
呦~,这不 SVG 映射反爬么,这你都会?厉害厉害
|
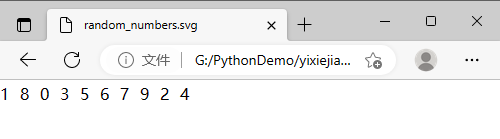
在正式学习本篇博客前,先要了解一下什么是 SVG(Scalable Vector Graphics),它是一种矢量图形格式,可以用来在网页上创建可伸缩的图形。 使用 SVG 技术实现反爬虫的方法有以下几种: 验证码:使用 SVG 创建验证码图形,用户需要识别图形中的文字或数字来完成验证。图形拼图:将一张图片分成多个小图片,用户需要将小图片拼回原图才能访问网站。滑动验证:使用 SVG 创建滑块,用户需要拖动滑块到特定位置才能访问网站。点击验证:使用 SVG 创建图形,用户需要点击图形中的特定区域才能访问网站。机验证:使用 SVG 创建图形,让用户输入图形中特定的信息,验证用户是否是人类。阅读本篇博客前,需要提前了解一下如何在 Python 中生成 SVG 图片,这一点可以参考下述博客。 Python 生成 svg 图片,一篇博客带你掌握 Python 与 svg 之间的操作 SVG反爬 生成 SVG 数字图片字典 SVG 数字图片在网页中的应用前台渲染逻辑flask 后台逻辑编写 集成 SVG 反爬案例到爬虫训练场 生成 SVG 数字图片在编写反爬案例时,可以提前生成一张 SVG 图片,其中包含 0~9 这 10 个数字,然后按照一定间隔进行排序。 import svgwrite import random dwg = svgwrite.Drawing('random_numbers.svg', size=(200, 20), profile='tiny') nums = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] random.shuffle(nums) for i, num in enumerate(nums): text = dwg.add(dwg.text(str(num), insert=(i * 20, 20), fill='black', font_size=16)) dwg.save()图片生成使用的是 svgwrite 模块,然后通过打乱 nums 列表,生成一个新的列表排序,最后进行文字渲染。
位置和数字的对应关系字典: nums_dict = { 1: 0, 8: 1, 0: 2, 3: 3, 5: 4, 6: 5, 7: 6, 9: 7, 2: 8, 4: 9 }字典中每个元素的第一项是数字,第二项是对应的索引,如果希望获取数字 2 的索引位置,只需要调用 nums_dict[2] 即可实现。 SVG 数字图片在网页中的应用下面实现 SVG 在网页中的应用,其核心用到的是 CSS 背景偏移。 首先在 span 标签中展示数字 1,基于上述 svg 图片进行实现,数字 1 所在的索引位置是 0,所以代码如下所示。 以下代码使用的是 flask 中的 jija2 模板 .svg_img{ display: inline-block; width: 10px; height: 26px; background: red url('{{url_for("static",filename="images/random_numbers.svg")}}') no-repeat; background-position:0 0; line-height: 20px; }HTML 标签位置代码为: 运行代码,在浏览器可以看到一个红色背景的图片,其中显示数字 1。
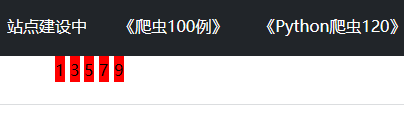
用相同的办法,展示出一个完整的数字来,例如 13579,编写如下代码。 此时可以在网页显示一个标准的数字。(红色背景仅供测试使用)
由于 SVG 中每个数字的间隔是 20px,所以渲染对应数字,只需要用 20px 乘以其索引位置即可,由于是左侧偏移,故还需要用到负号(-),表示左移。 拿到该逻辑之后,就可以在 Flask 后台设置数字,前台进行渲染了,例如随机选一个数字 279387,然后 编写 flask 的后台代码。 flask 后台逻辑编写首先将数字 279387 转换为列表,然后传递道视图模板中,同时还要传递数字与位置对应关系字典。 @antispider.route('/rank') def games(): nums_dict = { 1: 0, 8: 1, 0: 2, 3: 3, 5: 4, 6: 5, 7: 6, 9: 7, 2: 8, 4: 9 } mynum = 279387 # 将数字转换为列表,便于后续迭代 nums_list = list(map(int, str(mynum))) return render_template("antispider/game.html", nums_list=nums_list, nums_dict=nums_dict)模板中使用循环实现即可。 {% for num in nums_list %} |
【本文地址】
今日新闻 |
推荐新闻 |
 上述图片每个数字的间隔是 20 像素,基于该点,整理出一个位置和数字的字典。
上述图片每个数字的间隔是 20 像素,基于该点,整理出一个位置和数字的字典。 前文重点就是将 SVG 设置为背景图片,然后使用背景偏移,即 background-position:0 0; 进行图片部分区域展示。
前文重点就是将 SVG 设置为背景图片,然后使用背景偏移,即 background-position:0 0; 进行图片部分区域展示。 接下来对渲染逻辑做一下总结。
接下来对渲染逻辑做一下总结。