vue 使用数组splice方法失效,且总是删除最后一项的解决办法。 |
您所在的位置:网站首页 › js集合删除指定元素内容怎么删不了 › vue 使用数组splice方法失效,且总是删除最后一项的解决办法。 |
vue 使用数组splice方法失效,且总是删除最后一项的解决办法。
|
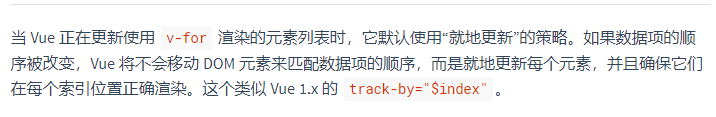
今天在写项目的时候,遇到一个很简单的需求,下图,点击添加标签,左边出现一个可以输入的标签,点击删除按钮, 就能删除当前标签,很简单的需求,我却搞了一个多小时(哎…新手愚笨啊) 当我点击删除的时候,总是删除的是最后一个添加的节点,也就是新添加的那一个,我试了好多次,还是不行,回头又看了好多次我的方法,以为下标传错了什么之类的,但是我反复看了四五遍,没有发现错误。 然后又对splice方法进行了复习,又查阅了此方法还是不行。 于是我去网上搜(新手嘛,遇到了问题,你懂得…),网上也没有相关问题,只有一个说到了,说是vue的渲染问题,当你去删除标签时,他重复执行了方法,需要添加一个事件去重的方法,也没太看懂,就去翻阅了官网,查看了vue的v-for渲染和唯一的key值。 我的问题之所以会产生,是因为在于key的绑定问题,我只是用下标来绑定每一个标签的key,而没有与数组中元素挂钩,因此当删除数组元素时,vue会采用一种叫做’就地复用‘的原则,将旁边的元素直接拿过来使用,而vue官方有这样一句话(官方文档的重要性啊…): 我的解决办法是:push的时候为每一条元素添加一个id值,key值取它的id,与它的元素相关联 // 点击添加标签 addTag(){ ++this.tagNum; this.tags.push({"tag":"", 'id':this.tagNum}) }, {{i.tag}} 添加标签这样我的问题就解决了,今天遇到的这个问题认为有必要记录一下,也是第一次发文章,希望在前端的道路上多多学习吧。 |
【本文地址】
今日新闻 |
推荐新闻 |
 一看到这个我的思路就是点击添加标签,把新增的节点push到自己定义的数组里,然后渲染出来,点击删除按钮,用splice方法从数组中删除掉当前的节点(很简单,很明确的思路嘛,但是却事与愿违)
一看到这个我的思路就是点击添加标签,把新增的节点push到自己定义的数组里,然后渲染出来,点击删除按钮,用splice方法从数组中删除掉当前的节点(很简单,很明确的思路嘛,但是却事与愿违) vue官方链接:https://cn.vuejs.org/v2/guide/list.html#logo
vue官方链接:https://cn.vuejs.org/v2/guide/list.html#logo