Bun首页、文档和下载 |
您所在的位置:网站首页 › js运行时导入和编译时导入 › Bun首页、文档和下载 |
Bun首页、文档和下载
|
Bun 是采用 Zig 语言编写的高性能 “全家桶” JavaScript 运行时,官方称其为 "all-in-one JavaScript runtime"。Bun 提供了打包、转译、安装和运行 JavaScript & TypeScript 项目的功能,内置原生打包器 (native bundler)、转译器、task runner、npm 客户端,以及 fetch、WebSocket等 Web API。 Bun 是一个新的: 带有 Web API 的 JavaScript 运行时,内置fetch、WebSocket等 API。bun 嵌入了 JavaScriptCore,它往往比 V8 等更流行的引擎更快且内存效率更高(尽管更难嵌入) JavaScript/TypeScript/JSX 转译器 JavaScript 和 CSS 打包器 package.json 脚本的任务运行器 npm 兼容的包管理器Bun 的 HTTP 服务器基于 Request 和 Response 等 Web 标准: // http.js export default { port: 3000, fetch(request) { return new Response("Welcome to Bun!"); }, };Bun 完全从零开始构建,对标的项目是 Node.js 和 Deno 这类现代化的 JavaScript 运行时。 Bun 旨在替代当前的 JavaScript 和 TypeScript 应用程序或脚本,原生实现了数百个 Node.js 和 Web API,包括约 90% 的 Node-API 函数(native modules)、fs、path、Buffer 等。 Bun 的目标是在浏览器之外运行世界上大多数 JavaScript,为未来的基础架构带来性能和复杂性的增强,并通过更好、更简单的工具提高开发人员的生产力。 内置了诸如 fetch、WebSocket 和 ReadableStream 等Web API node_modules bun 实现了 Node.js 的模块解析算法,因此你可以在 Bun 中使用 npm 包。支持ESM和CommonJS,但Bun内部使用ESM 在 Bun中,每个文件都是转译的。TypeScript和JSX就可以使用 Bun支持来自tsconfig.json文件的 "paths"、"jsxImportSource "等。 Bun.Transpiler Bun的JsX和TypeScript转译器在Bun中作为API可用。 使用Bun.write提供的最快系统调用来写入、复制、管道、发送和克隆文件。 Bun自动从.env文件加载环境变量。不再需要 require("dotenv").config() Bun提供了一个快速的SQLite3客户端,内置bun:sqlite。 Node-API Bun实现了大部分的Node-API(N-API)。许多Node.js原生模块都可以使用 bun:ffi 使用Bun的低开销外部函数接口从JavaScript调用 native code。 node:fs node:path Bun原生支持越来越多的Node.js核心模块,以及像Buffer和process这样的globals。性能测试结果对比:
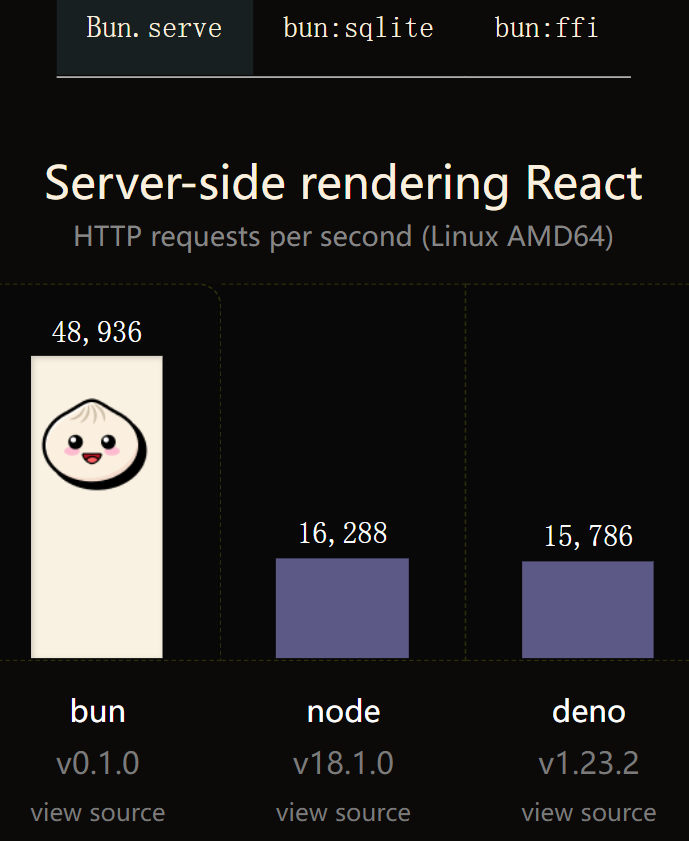
▲ 服务器端渲染(每秒的 HTTP 请求数)
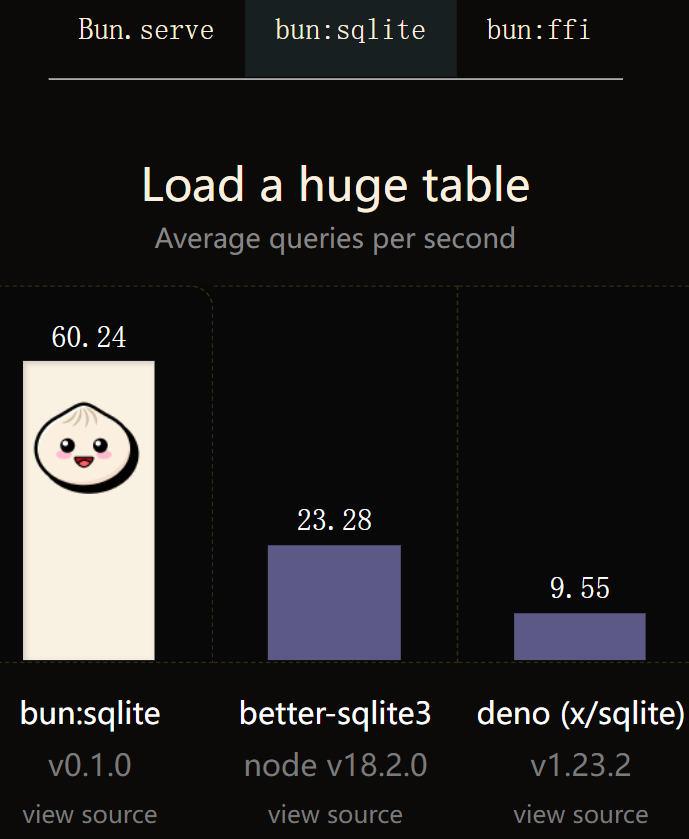
▲ 加载大型数据表(每秒的平均请求数)
|
【本文地址】
今日新闻 |
推荐新闻 |