getBoundingClientRect获取元素位置以及在Vue中的使用 |
您所在的位置:网站首页 › js获取控件位置 › getBoundingClientRect获取元素位置以及在Vue中的使用 |
getBoundingClientRect获取元素位置以及在Vue中的使用
|
1. 前言
本文主讲内容为:getBoundingClientRect()函数说明以及在原生JS中和Vue环境下如何使用 2. getBoundingClientRect函数getBoundingClientRect 函数使用在dom元素中 Element.getBoundingClientRect() 方法返回一个DOMRect对象,其中包含了盒子的大小及其相对于浏览器窗口的位置。 { width: 1000 height: 148 left: 200 right: 1200 top: 153 bottom: 301 x: 200 y: 153 }如果是标准盒子模型,元素的尺寸等于width(或者height】 + padding + border-width的总和。如果设定了box-sizing: border-box;属性,则元素的的尺寸等于 width/height。
图片中展示了返回值所表示的内容 3. 原生使用方法JS中使用比较简单,获取到dom元素,然后直接调用getBoundingClientRect即可 document.getElementById("myId").getBoundingClientRect()上面的代码执行效果如下
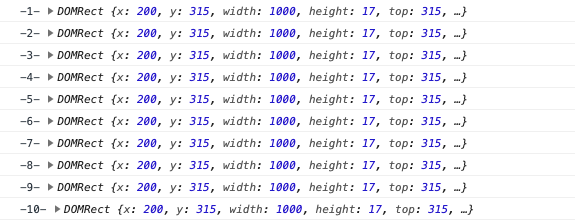
在vue中我们有两种使用方式,$refs 和 event.target 4.1 使用 $refs 获取到dom后调用直接看代码 这是第{{i}}行 export default{ mounted() { for (let i = 1; i < 11; i++) { let [div] = this.$refs['p_' + i ] // 特别注意这一行,赋值给了数组 console.log("-"+i+"-",div.getBoundingClientRect()) //另一种写法 let div = this.$refs['p_' + i] // 赋值给了普通变量 console.log("-"+i+"-",div[0].getBoundingClientRect()) } } }这是执行结果
特别说明 我们平时使用 $refs 时都是把值直接赋值给里一个变量,其实 this.$refs 返回的是一个数组 4.2 解决 getBoundingClientRect is not a function就是上面的特别说明中的问题引起的, 我们只需要把 this.$refs 获取的值赋值给一个数组即可,也可以复制给一个普通变量 myDiv, 调用函数的时候用 let myDiv = this.$refs.p_1 // 赋值给了普通变量 myDiv[0].getBoundingClientRect() 4.3 使用 event.target 调用函数直接看代码 这是第{{i}}行 export default{ methods: { divDragOver(event) { let div = event.target; // 这里就是获取到的dom元素 console.log(div.getBoundingClientRect()) } } }
这里属于主动触发,鼠标移入后打印位置。也可以改成click 5. 总结getBoundingClientRect()有一定的兼容性问题,请自行搜索解决。 |
【本文地址】
今日新闻 |
推荐新闻 |