【BUG】【CSS】【JS】JavaScript动态添加CSS的class类样式不生效,原因是css样式优先级在加载css文件的时候就确定下来的. |
您所在的位置:网站首页 › js给元素添加类 › 【BUG】【CSS】【JS】JavaScript动态添加CSS的class类样式不生效,原因是css样式优先级在加载css文件的时候就确定下来的. |
【BUG】【CSS】【JS】JavaScript动态添加CSS的class类样式不生效,原因是css样式优先级在加载css文件的时候就确定下来的.
|
【日期】:
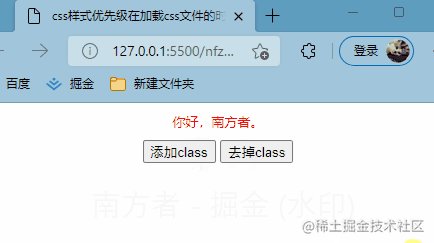
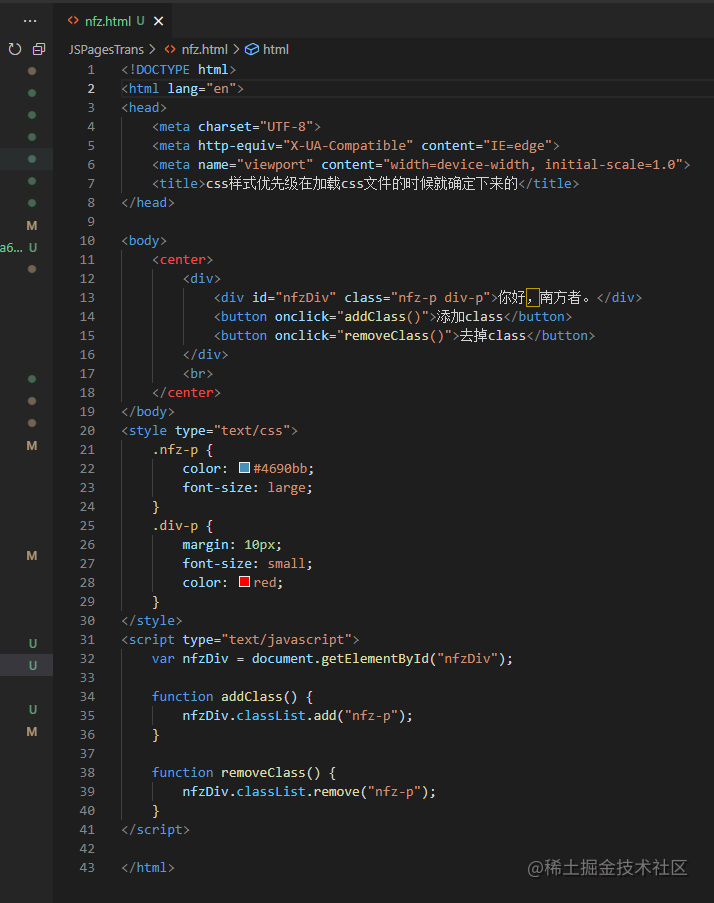
2022/02/17 【问题】:JavaScript动态添加CSS的class类样式不生效.【效果图】没有效果
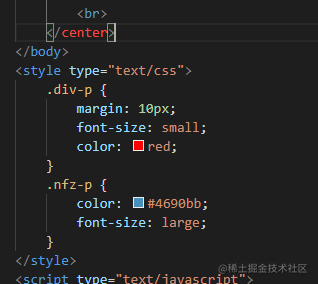
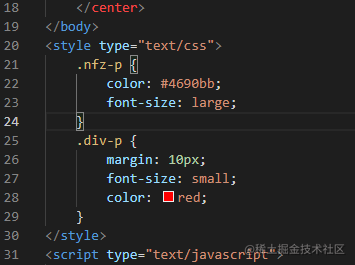
css样式优先级在加载css文件的时候就确定下来的. 最后一个是加载优先级最高。 【如何发现】:在测试的时候发现,并且一开始以为是class里添加类名的顺序会影响。后来发现是加载顺序的影响。 【如何修复】:只需把css样式里的class类样式的顺序换一下(tip:如果是加载外部css,也是加载顺序)之前的 生效了 文章写作、模板、文章小尾巴可参考:《写作“小心思”》 感谢你看到最后,最后再说两点~ ①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。 ②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~ 我是南方者,一个热爱计算机更热爱祖国的南方人。 (文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。) |
【本文地址】
今日新闻 |
推荐新闻 |


 换一下位置
换一下位置