前端绑定click事件在IE浏览器点击触发无作用解决方法 |
您所在的位置:网站首页 › js绑定单击事件没反应 › 前端绑定click事件在IE浏览器点击触发无作用解决方法 |
前端绑定click事件在IE浏览器点击触发无作用解决方法
|
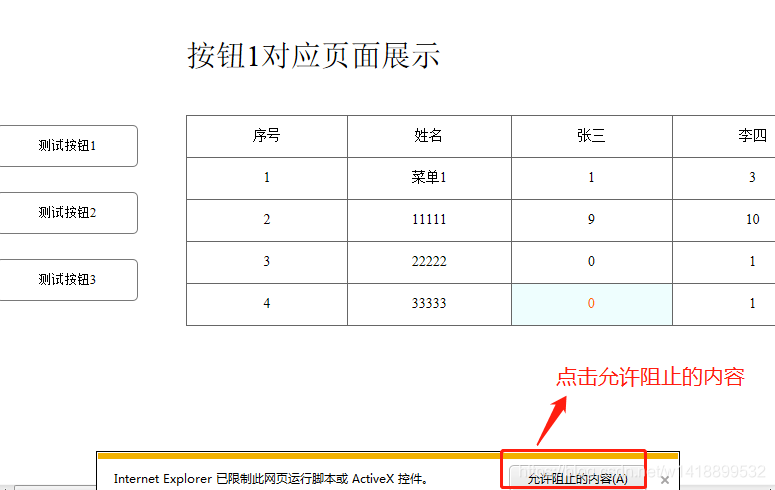
写的前端页面在火狐、谷歌、360浏览器上功能均正常,在IE浏览器按钮点击不起作用切换失败。我的本机IE是IE10,在IE9上测试同样不起作用。 在网上搜的攻略,说是jquary版本与IE浏览器的兼容问题,并说jquary1.x版本可以兼容所有版本,然而我尝试了使用1.x和2.x版本的jq框架,并不起作用,click事件仍然无法触发。 但确实2.0以上版本的jQuery已经不再支持IE8及以下版本的IE浏览器。 绑定事件脚本为: $(".leftbutton").on("click",function(){ $(this).removeClass("active"); $('.titleContent') .eq($(this).index()).removeClass('active').siblings().addClass('active'); });偶然间我点击了允许浏览器阻止的内容运行,click点击事件竟然可以成功的触发了,功能可以完整的展示。如下: 经分析是js脚本被浏览器限制运行,IE出于安全考虑阻止本地脚本运行,提示"Internet Explorer 已经限制此网页运行脚本或Activex控件"。 这种情况一般是因为: 1.本地调试html页面。2.内部有js脚本 (外部引用,内部引用,标签绑定等)。3.出现特殊的css标签(filter behavior expression等)。4.调用了flash等插件。5.使用了activex控件。 2.解决方法设置浏览器属性。 方法:设置- Internet选项 – 高级– 安全,下面有一项“允许活动内容在"我的电脑"中运行,打上对勾。重启IE浏览器。要全部关闭IE浏览器,如果还有其他网页开着时,需要重启电脑。 再次打开IE浏览器时就不会提示Internet Explorer 已经限制此网页运行脚本或Activex控件了。 |
【本文地址】
 效果如下视频:
效果如下视频: 