miniui 消息框(MessageBox)总结 |
您所在的位置:网站首页 › js的confirm提示信息标红 › miniui 消息框(MessageBox)总结 |
miniui 消息框(MessageBox)总结
|
目录
一、提示框参数说明:使用案例:
二、选择提示框三、文本输入提示框参数说明:使用案例:
四、加载提示框使用案例:
五、消息提示框参数说明:使用案例:
六、显示提示框使用案例:
七、隐藏提示框八、弹出子页面使用案例:
九、遮罩使用案例:
一、提示框
mini.alert(message,title,callback)
参数说明:
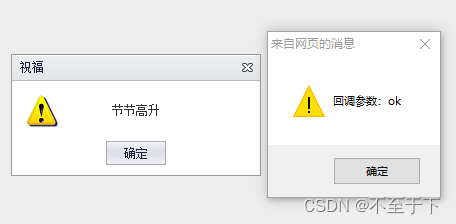
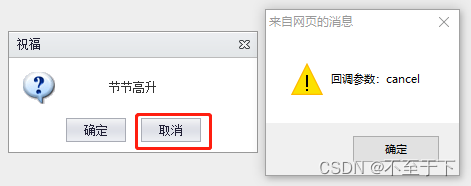
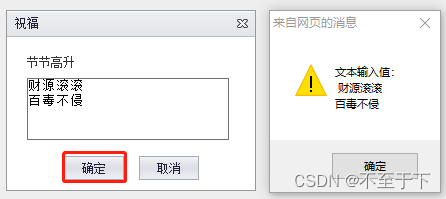
message:提示消息内容 title:提示框标题内容 callback:回调函数,点击提示框下方的按钮时会触发 使用案例: mini.alert("节节高升","祝福",function(action){ alert("回调参数:"+action); });效果图: 左边是miniui提示,右边是点击完“确定”按钮后弹出的提示。 说明点击“确定”按钮对应的action参数值为:“ok” 效果图: 用法参考 “ 一、提示框”。 说明点击“取消”按钮对应的action参数值为:“cancel” multi:是否允许多行输入 使用案例: mini.prompt("节节高升","祝福", function(action,value){ if(action == "ok"){ alert("文本输入值:"+value); } }, true);效果图: multi设置为true,允许多行输入 效果图: setTimeout 设置一定时间后隐藏提示框 state:提示的不同种类,就是提示框的样式会不一样。 使用案例: mini.showTips({ content:"财源滚滚", state:"success", x:center, y:center, timeout:5000 });效果图: 效果图: 参考“加载提示框”,作用就是隐藏指定的提示框 八、弹出子页面 mini.open(options) options(配置项): { targetWindow: window, //页面对象。默认是顶级页面。 url: String, //页面地址 title: String, //标题 iconCls: String, //标题图标 width: Number, //宽度 height: Number, //高度 allowResize: Boolean, //允许尺寸调节 allowDrag: Boolean, //允许拖拽位置 showCloseButton: Boolean, //显示关闭按钮 showMaxButton: Boolean, //显示最大化按钮 showModal: Boolean, //显示遮罩 loadOnRefresh: false, //true每次刷新都激发onload事件 onload: function () { //弹出页面加载完成 var iframe = this.getIFrameEl(); var data = {}; //调用弹出页面方法进行初始化 iframe.contentWindow.SetData(data); }, ondestroy: function (action) { //弹出页面关闭前 if (action == "ok") { //如果点击“确定” var iframe = this.getIFrameEl(); //获取选中、编辑的结果 var data = iframe.contentWindow.GetData(); data = mini.clone(data); //必须。克隆数据。 ...... } } } 使用案例:mini.open小案例 九、遮罩 使用案例: mini.mask({ el: document.body, cls: 'mini-mask-loading', html: '节节高升' }); setTimeout(function () { mini.unmask(document.body); }, 2000);效果图: 注意:参数不一定全,具体以miniui官网为准。 |
【本文地址】
今日新闻 |
推荐新闻 |