推荐!!!前端将url转成blob和blob转成url;前端将文件流读取成url;前端将blob文件读取出url预览和下载 |
您所在的位置:网站首页 › js根据url下载文件并读取 › 推荐!!!前端将url转成blob和blob转成url;前端将文件流读取成url;前端将blob文件读取出url预览和下载 |
推荐!!!前端将url转成blob和blob转成url;前端将文件流读取成url;前端将blob文件读取出url预览和下载
|
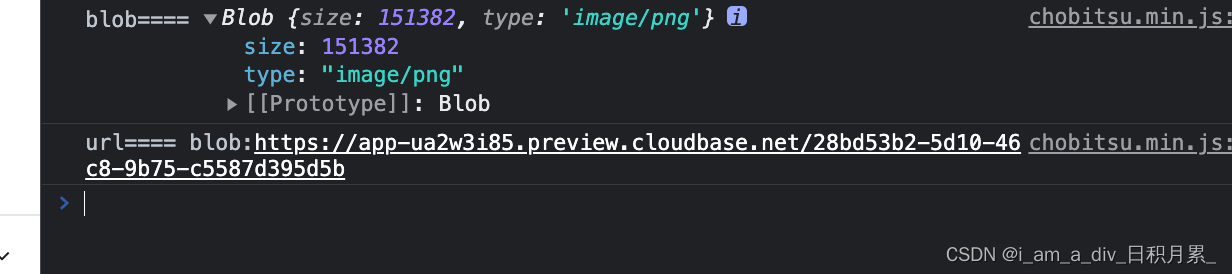
一般后端返回的地址,前端通过返回blob读取出url,然后使用a标签下载 方式一:通过接口将后端返回的文件流blob读取出url(推荐推荐) downLoadFileImg (fileUrl, fileName) { // 可下载,名称也有效 -- 推荐 const x = new window.XMLHttpRequest() x.open('GET', fileUrl, true) x.responseType = 'blob' // 选择返回格式为blob x.onload = () => { const url = window.URL.createObjectURL(x.response) //将后端返回的blob文件读取出url console.log('blob====',x.response) console.log('url====',url) // url可以预览和下载 const a = document.createElement('a') a.href = url a.download = fileName a.click() } x.send() },方式二:不需要文件名,只需要文件地址(推荐推荐) let elemIF = document.createElement("iframe") elemIF.src = G_CGI_PHP.invoiceApi.downLoadUrl console.log(elemIF.src) elemIF.style.display = "none" document.body.appendChild(elemIF)方式三:前端上传文件读取文件blob获取url |
【本文地址】
今日新闻 |
推荐新闻 |