JavaScript与HTML的结合方法详解 |
您所在的位置:网站首页 › js文件在线运行的方法 › JavaScript与HTML的结合方法详解 |
JavaScript与HTML的结合方法详解
|
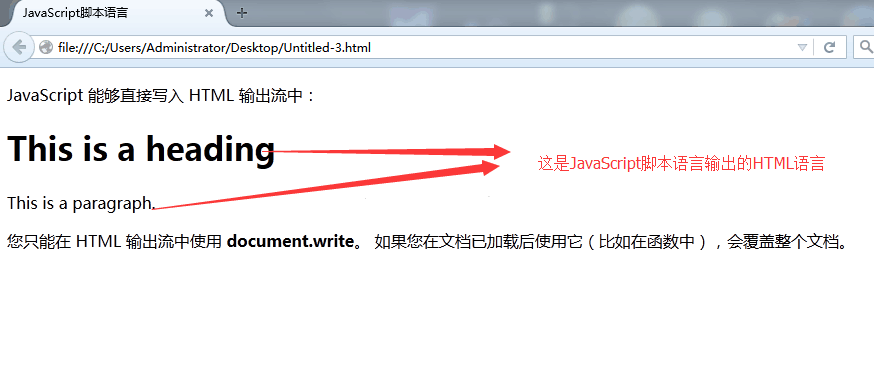
HTML中的JavaScript脚本必须位于与标签之间,JavaScript脚本可被放置在HTML页面的标签和标签中,这种视情况而定,一般放在标签内。一、 标签 如需在HTML页面中插入JavaScript脚本,请使用标签。和会告诉JavaScript在何处开始和结束。和之间的代码行包含了JavaScript: ? 1 2 3 alert( "欢迎来到JavaScript世界!!!" );您无需理解上面的代码。只需明白,浏览器会解释并执行位于 和 之间的 JavaScript。那些老旧的实例可能会在标签中使用type="text/javascript"。现在已经不必这样做了。JavaScript是所有现代浏览器以及HTML5中的默认脚本语言。鉴于刚刚学习JavaScript语言的可以使用!二、中的JavaScript在本例中,JavaScript会在页面加载时向HTML的写文本:实例代码: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 JavaScript脚本语言 > JavaScript 能够直接写入 HTML 输出流中: document.write("This is a heading"); document.write("This is a paragraph."); 您只能在 HTML 输出流中使用 document.write。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。我们先不管JavaScript代码怎么写和怎么运行,先来看运行结果:
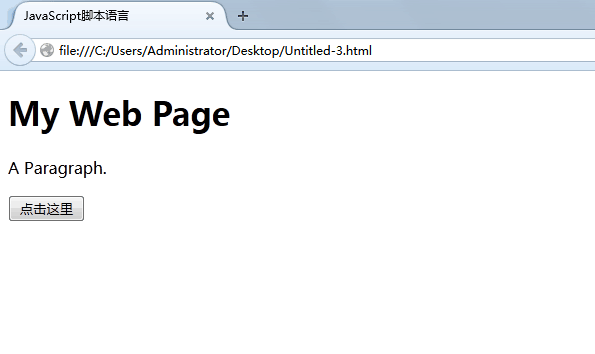
三、JavaScript 函数和事件 上面例子中的 JavaScript 语句,会在页面加载时执行。通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。 四、或中的JavaScript 您可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的 或 部分中,或者同时存在于两个部分中。通常的做法是把函数放入 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。 五、中的JavaScript函数在本例中,我们把一个JavaScript函数放置到HTML页面的部分。该函数会在点击按钮时被调用:实例代码: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 JavaScript脚本语言 function myFunction() { document.getElementById("demo").innerHTML="My First JavaScript Function"; } My Web Page A Paragraph. 点击这里运行的结果为:
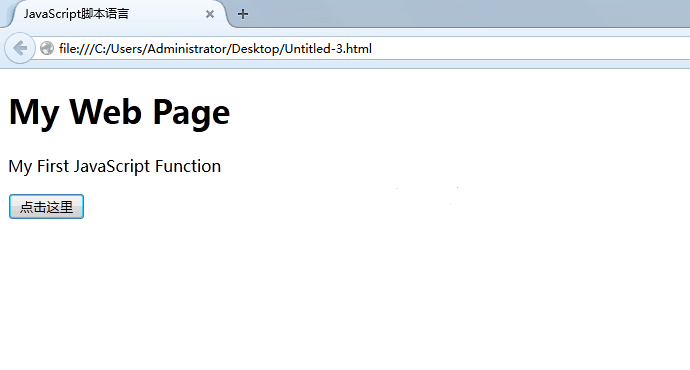
点击按钮后的效果为:
六、中的JavaScrip 函数 在本例中,我们把一个JavaScript函数放置到HTML页面的部分。该函数会在点击按钮时被调用:实例代码: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 JavaScript脚本语言 My First Web Page A Paragraph. 点击这里 function myFunction() { document.getElementById("demo").innerHTML="My First JavaScript Function"; }运行的结果与上述五的结果一样! 提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在 元素创建之后再执行脚本。七、外部的JavaScript 我们也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩展名是 .js。如需使用外部文件,请在 标签的 "src" 属性中设置该 .js 文件,如果有大量的JavaScript代码,我们提倡使用外部的JavaScript方式,一般我们也采用分离的方式连接到HTML文档中。实例HTML代码: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 JavaScript脚本语言 My Web Page A Paragraph. 点击这里 注释:myFunction 保存在名为 "myScript.js" 的外部文件中。myScript.js代码: ? 1 2 3 4 function myFunction() { document.getElementById( "demo" ).innerHTML= "My First JavaScript Function" ; }运行的结果和上述一致! 提示:在 |
【本文地址】
今日新闻 |
推荐新闻 |