js数组操作及常见方法(复习巩固笔记) |
您所在的位置:网站首页 › js数组方法菜鸟教程 › js数组操作及常见方法(复习巩固笔记) |
js数组操作及常见方法(复习巩固笔记)
|
适合零基础、小白的学习笔记,js数组操作及常见方法,可以复习巩固基础知识,温故而知新。 数组是存储一系列值的变量集合,它是由一个或多个数组元素组成的,各元素之间用使用逗号“,”分隔。每个数组元素由“下标”和“值”构成。“下标”也称为“索引”,以数字表示,默认从0开始依次递增,用于识别元素;“值”为元素的内容,可以是任意类型的数据,如数值型、字符型、数组、对象等。 文章目录 一、创建数组1.使用Array对象创建数组2.使用“[ ]”创建数组 二、数组操作1.遍历数组元素2.添加元素3.修改元素4.删除元素 三、常见数组方法1.栈和队列方法2.检索方法3.数组转字符串4.其他方法 四、二维数组1.创建2.遍历
 一、创建数组
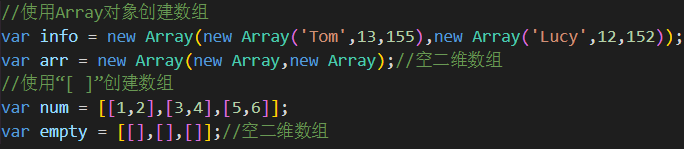
1.使用Array对象创建数组
一、创建数组
1.使用Array对象创建数组
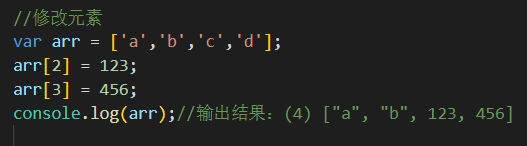
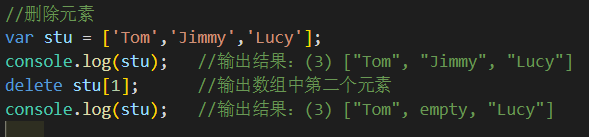
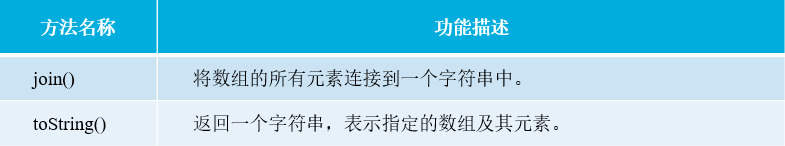
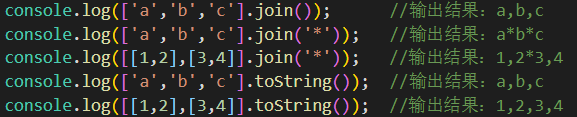
🔸实例化Array对象的方式创建数组是通过new关键字实现的。 🔹直接使用“[ ]”的方式创建数组。 在创建数组时,最后一个元素的逗号可以存在,也可以省略。“[ ]”可以创建含有空存储位置的数组,如下创建的mood中含有3个空存储位置。 所谓遍历数组就是依次访问数组中所有元素的操作。 通过“数组名[下标]=值”的方式添加数组元素时,允许下标不按照数字顺序连续添加,其中未设置具体值的元素,会以空存储位置的形式存在。 修改元素与添加元素的使用方式相同,不同的是修改元素是为已含有值的元素重新赋值。 delete关键字删除数组中指定下标的元素值,但删除后该元素依然会占用一个空存储位置。 数组是JavaScript中最常用的数据类型之一,为此Array对象中提供了许多内置方法,如栈方法、检索方法、数组转字符串的方法等。 1.栈和队列方法🔶栈方法:push(),pop(),先进后出。 🔷队列方法:unshift(),shift(),先进先出。 在开发中,若要检测给定的值是否是数组,或是查找指定的元素在数组中的位置,则可以利用Array对象提供的检索方法。 表中除了Array.isArray()方法外,其余方法默认都是从指定数组索引的位置开始索引,并且检索方式与运算符“===”相同,即只有全等时才会返回比较成功的结果。 join()和toString()方法:可将多维数组转为字符串,默认情况下用逗号连接。不同的是,join()方法可以指定连接数组元素的符号。另外,当数组元素为undefined、null或空数组时,对应的元素会被转换为空字符串。
|
【本文地址】


![使用“[ ]”创建数组](https://img-blog.csdnimg.cn/20200527184834438.png)








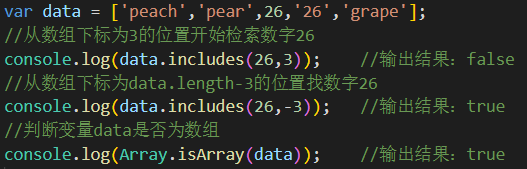
 (1)includes()和Array.isArray()方法 includes()方法在使用时,第1个参数表示待查找的值,第2个参数用于指定在数组中查找的下标,当其值大于数组长度时,数组不会被检索,直接返回false;若将下标设置为小于0的数时,则检索的下标位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
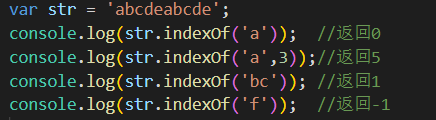
(1)includes()和Array.isArray()方法 includes()方法在使用时,第1个参数表示待查找的值,第2个参数用于指定在数组中查找的下标,当其值大于数组长度时,数组不会被检索,直接返回false;若将下标设置为小于0的数时,则检索的下标位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。  (2)indexOf()方法:用于在数组中从指定下标位置,检索到的第一个给定值,存在则返回对应的元素下标,否则返回-1。语法为字符串.indexOf(搜索词,起始索引位置)。
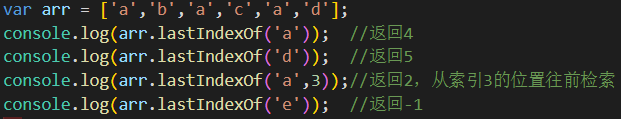
(2)indexOf()方法:用于在数组中从指定下标位置,检索到的第一个给定值,存在则返回对应的元素下标,否则返回-1。语法为字符串.indexOf(搜索词,起始索引位置)。  (3)lastIndexOf()方法:默认逆向检索,即从数组的末尾向数组的开头检索。
(3)lastIndexOf()方法:默认逆向检索,即从数组的末尾向数组的开头检索。 


 (1)sort()方法:可以将数组中的元素安照一定的规则自动排序 (默认的是按字符的ASCII吗顺序排序)。
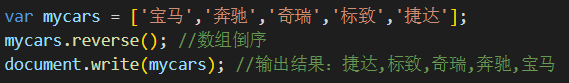
(1)sort()方法:可以将数组中的元素安照一定的规则自动排序 (默认的是按字符的ASCII吗顺序排序)。  (2)reverse()方法:可以将数组中的元素倒序排列,而且直接改变原来的数组,不会创建新的数组。
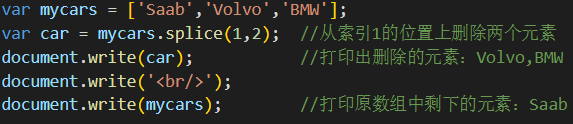
(2)reverse()方法:可以将数组中的元素倒序排列,而且直接改变原来的数组,不会创建新的数组。  (3)splice()方法:从指定位置插入或删除数组元素,语法为数组.splice(索引位置,删除个数,插入元素1,…,插入元素n)。
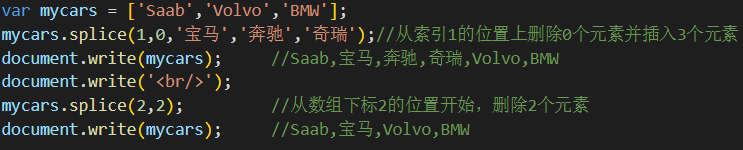
(3)splice()方法:从指定位置插入或删除数组元素,语法为数组.splice(索引位置,删除个数,插入元素1,…,插入元素n)。 
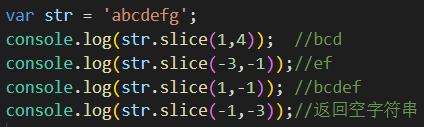
 (4)slice()方法:语法为字符串.slice(截取开始位置,截取结束位置)。
(4)slice()方法:语法为字符串.slice(截取开始位置,截取结束位置)。  (5)concat()方法:语法为字符串.concat(字符串1,字符串2,…),或合并数组。
(5)concat()方法:语法为字符串.concat(字符串1,字符串2,…),或合并数组。 

 上一篇 >>>JavaScript的基础知识 下一篇 >>> js函数篇
上一篇 >>>JavaScript的基础知识 下一篇 >>> js函数篇 