mardown表格 |
您所在的位置:网站首页 › js报表编辑器 › mardown表格 |
mardown表格
|
官网 在线编辑器
关于 Mermaid
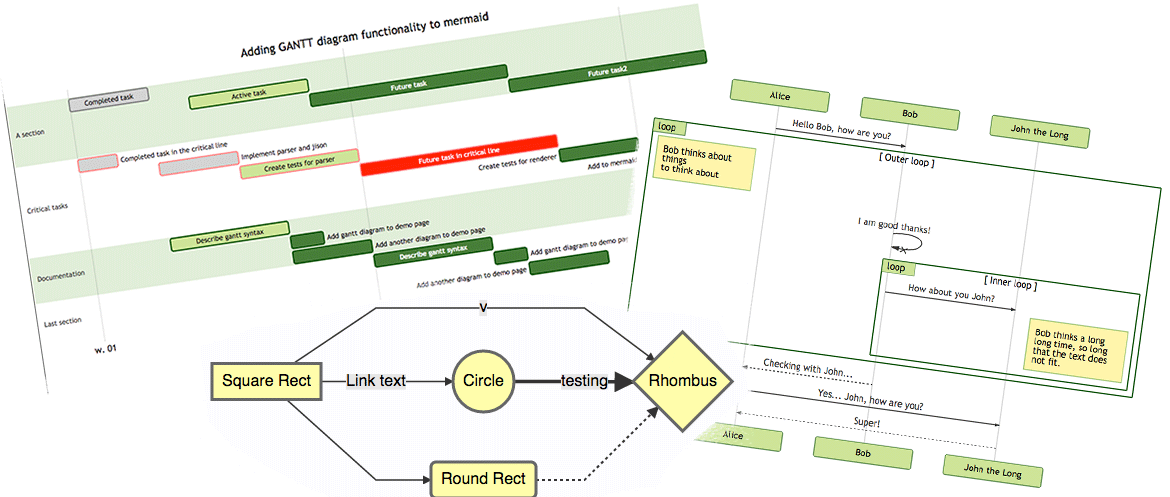
Mermaid 被提名并获得了 JS Open Source Awards (2019) 的 “The most exciting use of technology” 奖项!!! Mermaid 是一个基于 Javascript 的图表绘制工具,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改。Mermaid 诞生的主要目的是让文档的更新能够及时跟上开发进度。 Mermaid 致力于解决 Doc-Rot 这个令人头疼的问题。 绘图和编写文档花费了开发者宝贵的开发时间,而且随着业务的变更,它很快就会过期。 但是如果缺少了图表或文档,对于生产力和团队新人的业务学习都会产生巨大的阻碍。 Mermaid 通过减少创建可修改的图表所需要的时间、精力和工具来解决这一难题,从而提高了内容的智能化和可重用性。 作为一个基于文本的绘图工具, Mermaid 天生就易于维护和更新,它也可以作为生产脚本(或其他代码)的一部分,使得文档编写变得更加简单。 有了它之后,开发者可以从维护文档这个与开发割离且麻烦的任务中解放出来。 即使是从未接触过编程的非专业人员也可以通过 Mermaid Live Editor 来创建图表。 如果想要查看关于 Mermaid 更详细的介绍及基础使用方式,可以查看 官网 🌐 CDN | 📖 文档 | 🙌 贡献 | 📜 更新日志 使用居中:居中 示例 下面是一些使用 Mermaid 和类 Markdown 语法创建的图表示例。点击 语法 查看详情 流程图 graph TD; A-->B; A-->C; B-->D; C-->D; graph TD; A-->B; A-->C; B-->D; C-->D;时序图 sequenceDiagram participant Alice participant Bob Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good! sequenceDiagram participant Alice participant Bob Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good! 甘特图 gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d 类图 classDiagram Class01 C2 : Where am i? Class09 --* C3 Class09 --|> Class07 Class07 : equals() Class07 : Object[] elementData Class01 : size() Class01 : int chimp Class01 : int gorilla Class08 C2: Cool label classDiagram Class01 C2 : Where am i? Class09 --* C3 Class09 --|> Class07 Class07 : equals() Class07 : Object[] elementData Class01 : size() Class01 : int chimp Class01 : int gorilla Class08 C2: Cool label Git 图 gitGraph: options { "nodeSpacing": 150, "nodeRadius": 10 } end commit branch newbranch checkout newbranch commit commit checkout master commit commit merge newbranch gitGraph: options { "nodeSpacing": 150, "nodeRadius": 10 } end commit branch newbranch checkout newbranch commit commit checkout master commit commit merge newbranch 实体关系图 erDiagram CUSTOMER ||--o{ ORDER : places ORDER ||--|{ LINE-ITEM : contains CUSTOMER }|..|{ DELIVERY-ADDRESS : uses erDiagram CUSTOMER ||--o{ ORDER : places ORDER ||--|{ LINE-ITEM : contains CUSTOMER }|..|{ DELIVERY-ADDRESS : uses 用户旅程图 journey title My working day section Go to work Make tea: 5: Me Go upstairs: 3: Me Do work: 1: Me, Cat section Go home Go downstairs: 5: Me Sit down: 5: Me journey title My working day section Go to work Make tea: 5: Me Go upstairs: 3: Me Do work: 1: Me, Cat section Go home Go downstairs: 5: Me Sit down: 5: Me 状态图 stateDiagram-v2 [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] stateDiagram-v2 [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] 饼图 pie "Dogs" : 386 "Cats" : 85 "Rats" : 15 pie "Dogs" : 386 "Cats" : 85 "Rats" : 15相关项目 Command Line Interface Live Editor HTTP Server 贡献者 Mermaid 是一个不断发展中的社区,并且还在接收新的贡献者。有很多不同的方式可以参与进来,而且我们还在寻找额外的帮助。如果你想知道如何开始贡献,请查看 这个 issue。鸣谢 特别感谢 d3 和 dagre-d3 这两个优秀的项目,它们提供了图形布局和绘图工具库! 同样感谢 js-sequence-diagram 提供了时序图语法的使用。 感谢 Jessica Peter 提供了甘特图渲染的灵感。 感谢 Tyler Long 从 2017年四月开始成为了项目的合作者。 感谢越来越多的 贡献者们,没有你们,就没有这个项目的今天! Mermaid 是由 Knut Sveidqvist 创建,它为了更简单的文档编写而生。 |
【本文地址】
今日新闻 |
推荐新闻 |