vue 中如何引入本地图片, 实现图片循环遍历 & 文字换行循环遍历 |
您所在的位置:网站首页 › js循环显示数组图片 › vue 中如何引入本地图片, 实现图片循环遍历 & 文字换行循环遍历 |
vue 中如何引入本地图片, 实现图片循环遍历 & 文字换行循环遍历
|
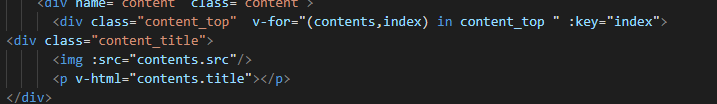
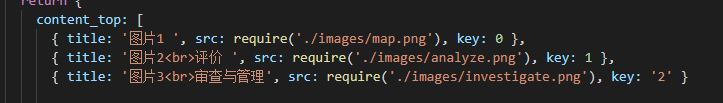
vue 中如何引入本地图片, 实现图片循环遍历 & 文字换行循环遍历 要实现图片的循环遍历, 1.在data中把图片的路径用数组组合而成。 比如 data(){ return { content_top:[ { title:‘图片1", src:’./imges/a.png’ key:‘0’}, { title:‘图片2", src:’./imges/b.png’,key:‘1’}, { title:‘图片3", src:’./imges/c.png’,key:‘2’} ]}} 图片的数据写好了,那么我们就需要在template模块中把数组遍历出来
{{contents.title}} 中实现不了 那么我们就想,有什么可以编译html的,想起了我们的v-html 所以只要 就可以
就可以
|
【本文地址】
 你会发现,图片加载不出来,f12控制台看看,发现图片的路径写对了,但是就是没有显示出来。 原来我们路径这样写,编译器无法请求到图片,动态显示图片需要在路径前面加个 require
你会发现,图片加载不出来,f12控制台看看,发现图片的路径写对了,但是就是没有显示出来。 原来我们路径这样写,编译器无法请求到图片,动态显示图片需要在路径前面加个 require 加个require ,表示图片的引入。, 有时候我们想在循环的文字中实现换行什么的,在
加个require ,表示图片的引入。, 有时候我们想在循环的文字中实现换行什么的,在