|
导航菜单点击切换时保持高亮状态(JS实现)示例
尝试每个页面的导航栏目后加class=“active”属性进行修改不成功,这时就需要灵活使用javascript来搞定。
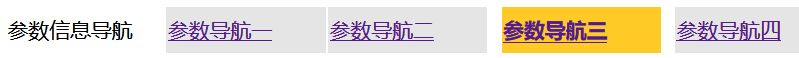
实现效果如图 :

导航菜单切换高亮选择项1
.redtd{
background-color:#FFC926; font-weight:bold;
}
$(function(){
$('td').click(function(){
$(this).toggleClass('redtd').siblings().removeClass('redtd');
});
});
//默认点亮第一个
$('#tsel1 td:eq(1)').toggleClass('redtd');
参数信息导航
参数导航一
参数导航二
参数导航三
参数导航四
另外一种实现方式,效果如图:

导航菜单切换高亮选择项
.menu { padding:0; margin:0; list-style-type:none;}
.menu li { background:#FFD1A4; margin-right:1px; float:left; color:#fff; }
.menu li a { display:block; width:80px; text-align:center; height:32px; line-height:32px; color:#fff; font-size:13px; text-decoration:none;}
.cursel{ background:#D96C00; font-weight:bold;}
首页
导航一
导航二
导航三
导航四
var urlstr = location.href;
var urlstatus=false;
$("#menu a").each(function () {
if ((urlstr + '/').indexOf($(this).attr('href')) > -1&&$(this).attr('href')!='') {
$(this).addClass('cursel'); urlstatus = true;
} else {
$(this).removeClass('cursel');
}
});
if (!urlstatus) {$("#menu a").eq(0).addClass('cursel'); }
代码可以直接拷贝测试,原理尽在代码中,主要用到添加类样式addClass(),删除类样式removeClass(),切换类样式toggleClass()等。
| 