【html+css+js】用前端做一个视频播放器页面 |
您所在的位置:网站首页 › js实现视频播放 › 【html+css+js】用前端做一个视频播放器页面 |
【html+css+js】用前端做一个视频播放器页面
|
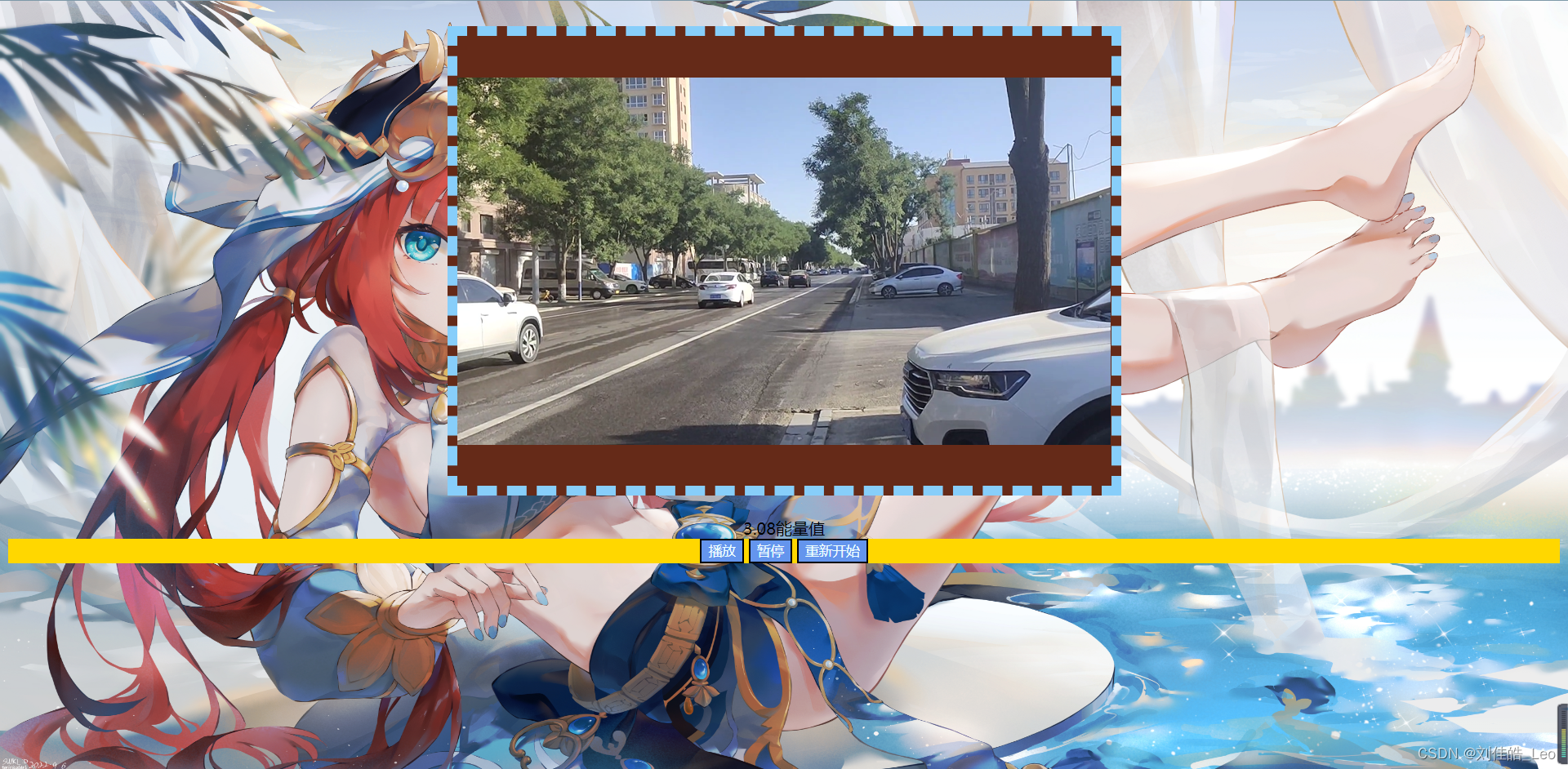
目录 介绍 HTML5 CSS3 JavaScript 效果图展示 介绍学习前端两个星期后学到了很多,知道了html是制作网页的“骨架”,css是制作好看的皮囊,js是让人动起来,哈哈哈,我觉得我理解的没有错,我感觉学习前端比学习Python有意思多了。 学习前端是一边学习一遍练习做的一个不能切换视频的视频播放器界面,能换视频的播放器等我再学习一段时间应该就可以实现了,到时候再加上数据库,一个小型的视频播放网站就可以做成,哈哈哈。 HTML5用HTML5编写网页简单的框架,导入css和js文件。 播放器 //src:引入js文件的路径 进度条. 播放 暂停 重新开始 CSS3用CSS3来美化界面,让界面美观能吸引人观看。其中我用到了类选择器和标签选择器。 body{ background: url("图片/妮露.jpg") fixed; background-size:100% 100%; } video{ border: 10px dashed lightskyblue; margin: 17px; background-size: cover; background-image: url("图片/6c6eb2c68869953a6a0c6379650c460.jpg"); } button{ background-color: cornflowerblue; color: azure; } .top{ height:24px; background:gold; JavaScriptJavaScript是一个脚本语言,能直接在web上运行,用Js来给按钮添加动作。 var video; var display; window.onload = function(){ video = document.getElementById("videoPlayer"); display = document.getElementById("displayStatus"); } // 定义播放按钮 function play(){ video.play(); } // 定义暂停按钮 function pause() { video.pause(); } // 定义重新开始按钮 function stop() { video.pause(); video.currentTime=0; } // 设置进度条 function progressUpdate() { var positionBar = document.getElementById("positionBar"); positionBar.style.width = (video.currentTime / video.duration * 100) +""; display.innerHTML = (Math.round(video.currentTime *100)/100) + "能量值"; } 效果图展示下图就是整个的一个效果图,如果你也想尝试,可以复制代码,修改背景图片,和视频位置,就可以达到下面的效果了。 有三个基础播放按钮,分别是播放、暂停、重新开始。 第一次尝试做前端,学的也很浅,做的很是粗糙,不喜勿喷。
推荐一个编写前端的工具 webstorm,有了好的工具才能事半功倍。
如果以后想要作为一名优秀的前端开发者,在定义类名的时候就不能马虎,这不仅影响后端效率和后期维护,我再分享一下类名命名。 中文英文头heard内容content尾footer导航nav侧栏sidebar栏目column左右页left right center登录条loginbar标志logo广告banner页面主体main热点hot新闻news下载download子导航subnav菜单menu子菜单submenu搜索search友情链接friendlink这次我的分享就到这里结束了,喜欢的话留下你的赞吧
|
【本文地址】
今日新闻 |
推荐新闻 |