javascript怎么实现弹出窗口 |
您所在的位置:网站首页 › js实现弹出框 › javascript怎么实现弹出窗口 |
javascript怎么实现弹出窗口
|
方法:1、使用alert()实现警告框窗口,语法“alert("文本");”;2、使用confirm()实现确认框窗口,语法“confirm("文本")”;3、使用prompt()实现提示框,语法“prompt("文本","默认值")”。
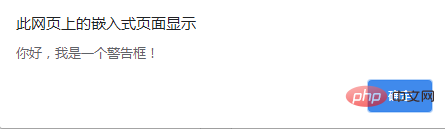
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 方法1:使用alert()实现警告框窗口 警告框经常用于确保用户可以得到某些信息。 当警告框出现后,用户需要点击确定按钮才能继续进行操作。 语法 window.alert("sometext");登录后复制window.alert() 方法可以不带上window对象,直接使用alert()方法。 示例: alert("你好,我是一个警告框!");登录后复制
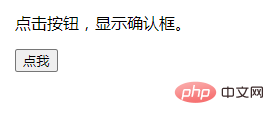
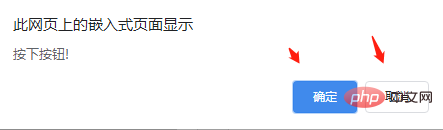
方法2:使用confirm()函数实现确认框窗口 确认框通常用于验证是否接受用户操作。 当确认卡弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。 当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。 语法 window.confirm("sometext");登录后复制window.confirm() 方法可以不带上window对象,直接使用confirm()方法。 示例: 点击按钮,显示确认框。 点我 function myFunction(){ var x; var r=confirm("按下按钮!"); if (r==true){ x="你按下了\"确定\"按钮!"; } else{ x="你按下了\"取消\"按钮!"; } document.getElementById("demo").innerHTML=x; } 登录后复制效果图:
方法3:使用prompt()函数实现提示框窗口 提示框经常用于提示用户在进入页面前输入某个值。 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。 语法 window.prompt("sometext","defaultvalue");登录后复制window.prompt() 方法可以不带上window对象,直接使用prompt()方法。 示例: 点击按钮查看输入的对话框。 点我 function myFunction(){ var x; var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!=""){ x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; } } 登录后复制效果图:
【推荐学习:javascript高级教程】 以上就是javascript怎么实现弹出窗口的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |