JavaScript中的JSON序列化/反序列化 |
您所在的位置:网站首页 › js反编译成ts › JavaScript中的JSON序列化/反序列化 |
JavaScript中的JSON序列化/反序列化
|
JSON
1. JSON简介2. JSON与JS Object区别3. 对象序列化3.1 JSON序列化3.2 JSON反序列化
1. JSON简介
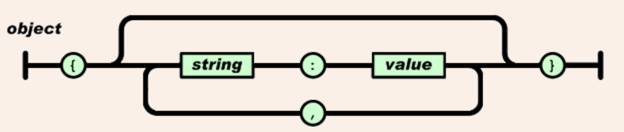
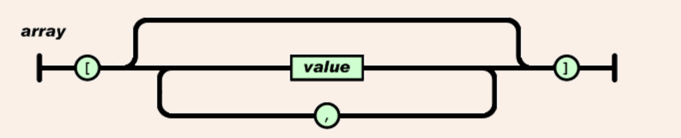
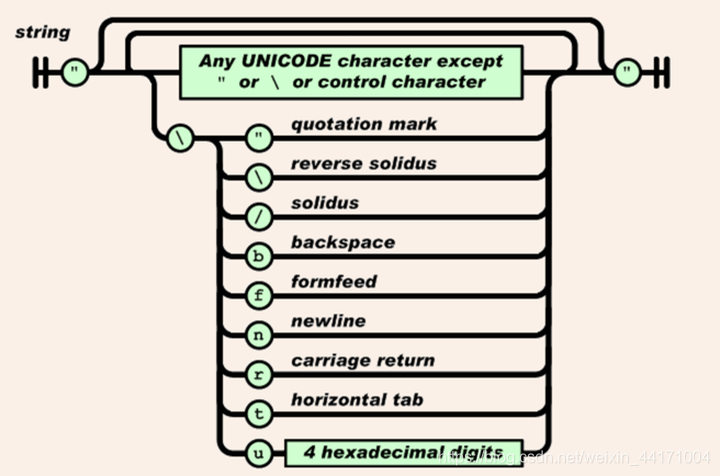
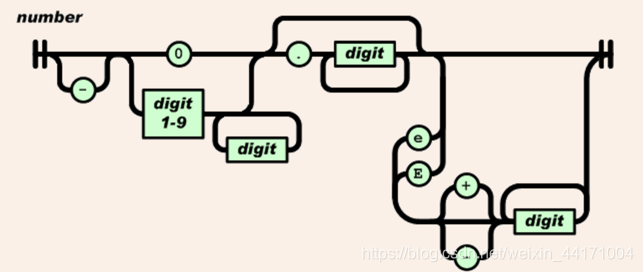
JSON(JavaScript Object Notation,JavaScript 对象简谱)是一种轻量级的数据交换格式。 JSON是一种语法,用来序列化对象、数组、数值、字符串、布尔值和 null 。(不包含undefined) JSON可以描述三种格式的数据: object(无序的「键-值」集合)array(有序的值集合)value具体可参考「每日一题」JSON 是什么?一文,以下语法图均引用自此文。
JSON基于JavaScript语法,但与之不同:JavaScript不是JSON,JSON也不是JavaScript。 两者没有任何的关联,道格拉斯在发明 JSON 的时候参考了 JS 的对象语法而已。 两者区别可参考:MDN文档:JavaScript Object Notation中所描述的JavaScript 与 JSON 的区别: JavaScript类型JSON 的不同点对象和数组属性名称必须是双引号括起来的字符串;最后一个属性后不能有逗号。数值禁止出现前导零( JSON.stringify 方法自动忽略前导零,而在 JSON.parse 方法中将会抛出 SyntaxError);如果有小数点, 则后面至少跟着一位数字。字符串只有有限的一些字符可能会被转义;禁止某些控制字符;字符串必须用双引号括起来。 3. 对象序列化序列化是将对象状态转换为可保持或传输的格式的过程。与序列化相对的是反序列化,它将流转换为对象。这两个过程结合起来,可以轻松地存储和传输数据。 简单来说,对象序列化就是将对象的状态转为字符串形式。 可以使用eavl()函数将JSON的字符串解析成JavaScript对象。由于eavl()函数并不安全。因此尽量不要使用此函数。 JavaScript中JSON对象提供了两种方法:用于解析JSON的parse()方法、用于将对象/值转换为 JSON字符串的stringify()方法。除此之外JSON对象没有其他作用,也不能被调用或作为构造函数。 3.1 JSON序列化JSON.stringify()方法将一个 JavaScript 对象或值转换为 JSON 字符串,如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性。 语法格式:JSON.stringify(value[, replacer [, space]]) value:将要序列化成 一个 JSON 字符串的值;replacer:如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中;如果该参数为 null 或者未提供,则对象所有的属性都会被序列化。space:指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为10。该值若小于1,则意味着没有空格;如果该参数为字符串(当字符串长度超过10个字母,取其前10个字母),该字符串将被作为空格;如果该参数没有提供(或者为 null),将没有空格。返回值:一个表示给定值的JSON字符串。异常:当在循环引用时会抛出异常TypeError;当尝试去转换 BigInt 类型的值会抛出TypeError; JSON.stringify({}); // '{}' JSON.stringify(true); // 'true' JSON.stringify("foo"); // '"foo"' JSON.stringify([1, "false", false]); // '[1,"false",false]' JSON.stringify({ x: 5 }); // '{"x":5}' JSON.stringify({x: 5, y: 6}); // "{"x":5,"y":6}" JSON.stringify([new Number(1), new String("false"), new Boolean(false)]); // '[1,"false",false]'如果一个被序列化的对象拥有 toJSON 方法,那么该 toJSON 方法就会覆盖该对象默认的序列化行为:不是该对象被序列化,而是调用 toJSON 方法后的返回值会被序列化。 3.2 JSON反序列化JSON.parse()方法用来解析JSON字符串,构造由字符串描述的JavaScript值或对象。 语法格式:JSON.parse(text[, reviver]) text:要被解析成 JavaScript 值的字符串;reviver:转换器, 如果传入该参数(函数),可以用来修改解析生成的原始值,调用时机在parse函数返回之前。返回值:Object类型;异常:若传入的字符串不符合 JSON 规范,则会抛出SyntaxError异常。 const json = '{"result":true, "count":42}'; const obj = JSON.parse(json); console.log(obj.count); // { result: true, count: 42 } JSON.parse('{"p": 5}', function (k, v) { if(k === '') return v; // 如果到了最顶层,则直接返回属性值, return v * 2; // 否则将属性值变为原来的 2 倍。 }); // { p: 10 } |
【本文地址】