HTML DOM |
您所在的位置:网站首页 › js双击函数 › HTML DOM |
HTML DOM
|
1.定义和使用
click:单击事件 dblclick:双击事件 注意:区分单击还是双击,使用延时定时器 代码如下: DOCTYPE html> js_excise #box{ width: 100px; height: 100px; background-color: aquamarine; } //单机事件 var time var jsBox = document.getElementById('box') jsBox.addEventListener('click',function(){ //先清除一次 clearTimeout(time) //再执行计时器 time = window.setTimeout(function(){ console.log('单机') },250) },false) //双击事件 jsBox.addEventListener('dblclick',function(){ // 清除第二次单机计时器 clearTimeout(time) console.log('双击') },false)输出:
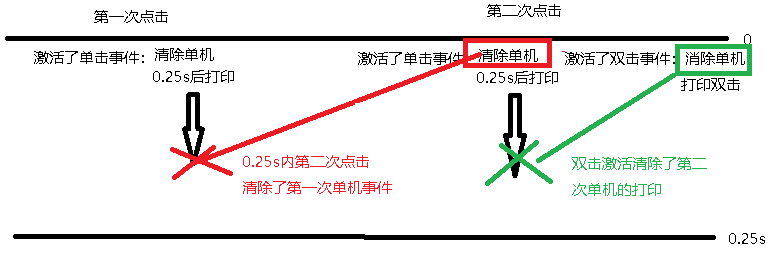
程序运行原理:
|
【本文地址】
今日新闻 |
推荐新闻 |