vue基础(3)(v |
您所在的位置:网站首页 › js切换图片 › vue基础(3)(v |
vue基础(3)(v
|
v-show
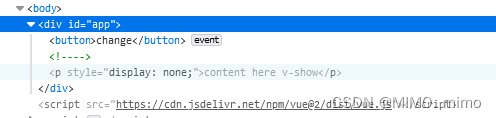
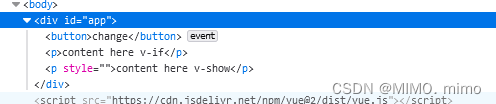
根据表达式的真假,切换元素的隐藏和显示 根据操作dom树切换状态 v-show的属性值可以使布尔值、数据、和判断式,只要可以被解析成布尔值即可 var app = new Vue({ el:"#app", data:{ isshow:true, age:16 }, methods:{ changeShow:function(){ this.isshow=!this.isshow; } } }) v-if命令根据表达式的真假切换元素的显示和隐藏(操纵DOM元素) 实例:通过点击按钮控制内容是否出现 change content here v-if content here v-show var app = new Vue({ el:"#app", data:{ isshow:true, age:16 }, methods:{ changeShow:function(){ this.isshow=!this.isshow; } } })v-if,v-show之间的区别如下 显示时
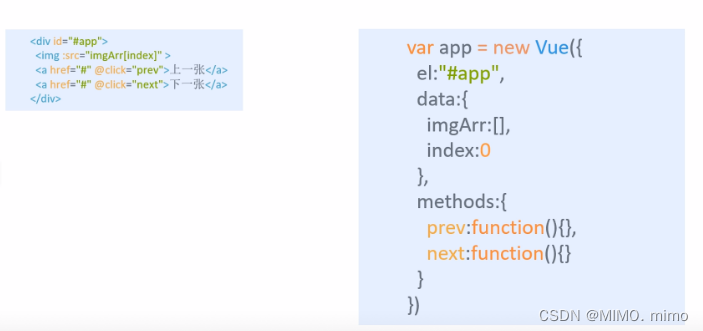
v-if会直接改变dom树,在树中直接进行增加减少(性能消耗大) v-show改变的是display的属性值(样式 )(性能消耗小) 一般需要频繁更改显示隐藏的用v-show v-bind命令设置元素的属性 v-bind:src=" " 可以等价成为 :src=" " 设置类名时,可以用三元法,也可以使用对象的方法 例如 :class="{active:isActive}的意思是类是不是active取决于isActive是否为true var app = new Vue({ el:"#app", data:{ imgSrc:"../img/lll.jpg", imgtitle:"titlename", //类名 isActive:false, }, methods:{ changeActive:function(){ this.isActive=!this.isActive; } } }) 案例:图片切换点击按钮切换图片(图片按键轮换) 切换到最后一张照片时后边的箭头隐藏起来了,同理前一张 切换图片的本质是更改页面内图片的src属性
|
【本文地址】
今日新闻 |
推荐新闻 |
 隐藏时
隐藏时