js点击按钮实现页面跳转 |
您所在的位置:网站首页 › js中点击按钮 › js点击按钮实现页面跳转 |
js点击按钮实现页面跳转
|
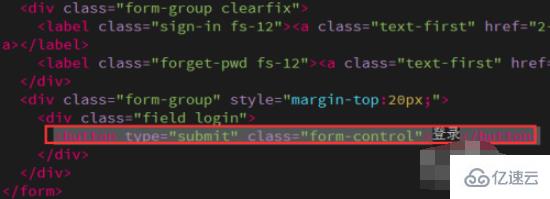
如何使用php点击button按钮实现页面跳转 发布时间:2020-07-14 16:19:18 来源:亿速云 阅读:189 作者:Leah 这篇文章运用简单易懂的例子给大家介绍如何使用php点击button按钮实现页面跳转,代码非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。php点击button按钮实现页面跳转的方法:1、新建一个带有button按钮的页面,直接在onclick事件上添加动作实现页面跳转;2、给button的onClick一个触发事件,并给函数直接声明。 php点击button按钮实现页面跳转的方法: 1、首先,我们新建一个带有button按钮的页面,在Dreamweaver中打开这个页面。
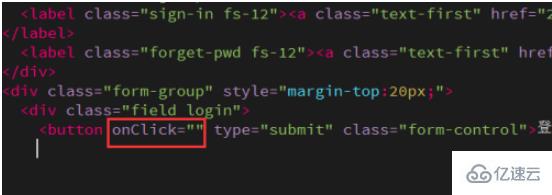
2、button按钮不能直接添加herf属性,我们可以通过button的onClick事件来实现页面的跳转。
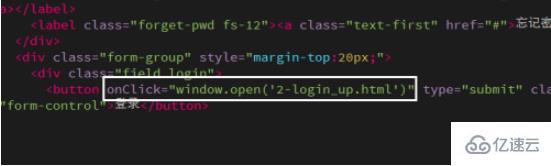
3、我们可以直接在onclick事件上添加动作实现页面跳转,也可以让onClick触发函数实现页面跳转。先介绍第一种,window.open()可以实现页面跳转。
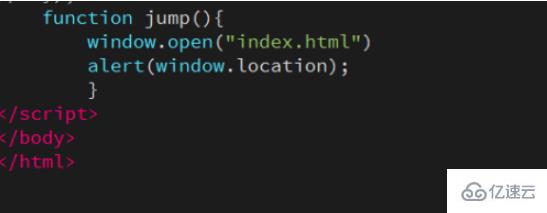
4、第二种,需要我们给button的onClick一个触发事件。具体写法见下图。
5、因为我们希望页面在点击登录按钮的时候实现页面跳转,所以函数是直接声明,而不是等页面加载完后立即执行的。
关于如何使用php点击button按钮实现页面跳转就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。 |
【本文地址】
今日新闻 |
推荐新闻 |