javascript函数的定义和调用(包括方法) |
您所在的位置:网站首页 › js中什么是参数 › javascript函数的定义和调用(包括方法) |
javascript函数的定义和调用(包括方法)
|
实例
function myFunction(){alert("Hello World!");}Try it
JavaScript 函数定义
JavaScript 使用关键字 function 定义函数。 函数可以通过声明定义,也可以是一个表达式。 (一)函数声明 (声明定义)在之前的教程中,你已经了解了函数声明的语法 : function functionName(parameters) { 执行的代码 } 实例 function myFunction(a, b) { return a * b;}函数声明后不会立即执行,会在我们需要的时候调用到。可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。 (二)函数表达式(表达式定义)JavaScript 函数可以通过一个表达式定义。 函数表达式可以存储在变量中: 实例 var x = function (a, b) {return a * b}; 尝试一下 »在函数表达式存储在变量后,变量也可作为一个函数使用: 实例 var x = function (a, b) {return a * b};var z = x(4, 3); 这里z的值为12.以上函数实际上是一个 匿名函数 (函数没有名称)。 函数存储在变量中,不需要函数名称,通常通过变量名来调用。  上述函数以分号结尾,因为它是一个执行语句。
(三)Function() 构造函数
上述函数以分号结尾,因为它是一个执行语句。
(三)Function() 构造函数
在以上实例中,我们了解到函数通过关键字 function 定义。 函数同样可以通过内置的 JavaScript 函数构造器(Function())定义。 实例 var myFunction = new Function("a", "b", "return a * b");var x = myFunction(4, 3); 尝试一下 »实际上,你不必使用构造函数。上面实例可以写成: 实例 var myFunction = function (a, b) {return a * b}var x = myFunction(4, 3); (四)自调用函数 函数表达式可以 "自调用"。 自调用表达式会自动调用。 如果表达式后面紧跟 () ,则会自动调用。 Y不能自调用声明的函数。 通过添加括号,来说明它是一个函数表达式: 实例 (function () { var x = "Hello!!"; // 我将调用自己})(); 尝试一下 »以上函数实际上是一个 匿名自我调用的函数 (没有函数名)。 函数的特点: (1)函数可作为一个值使用JavaScript 函数作为一个值使用: 实例 function myFunction(a, b) { return a * b;}var x = myFunction(4, 3); (2)JavaScript 函数可作为表达式使用: 实例 function myFunction(a, b) { return a * b;}var x = myFunction(4, 3) * 2; 函数是对象 在 JavaScript 中使用 typeof 操作符判断函数类型将返回 "function" 。 但,JavaScript 函数描述为一个对象更加准确。 JavaScript 函数有 属性 和 方法。 arguments.length 属性返回函数调用过程接收到的参数个数; toString() 方法将函数作为一个字符串返回: 实例 function myFunction(a, b) { return a * b;}var txt = myFunction.toString(); 具体代码:
 函数定义作为对象的属性,称之为对象方法。 (例一)函数如果用于创建新的对象,称之为对象的构造函数。 (例二)
函数定义作为对象的属性,称之为对象方法。 (例一)函数如果用于创建新的对象,称之为对象的构造函数。 (例二)
在一个对象中绑定函数,称为这个对象的方法: 在JavaScript中,对象的定义是这样的: var xiaoming = { name: '小明', birth: 1990 };但是,如果我们给xiaoming绑定一个函数,就可以做更多的事情。比如,写个age()方法,返回xiaoming的年龄: var xiaoming = { name: '小明', birth: 1990, age: function () { var y = new Date().getFullYear(); return y - this.birth; } }; xiaoming.age; // function xiaoming.age() xiaoming.age(); // 今年调用是25,明年调用就变成26了绑定到对象上的函数称为方法,和普通函数也没啥区别,但是它在内部使用了一个this关键字,这个东东是什么? JavaScript中的this 是 JavaScript 语言的一个关键字。this是函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用。
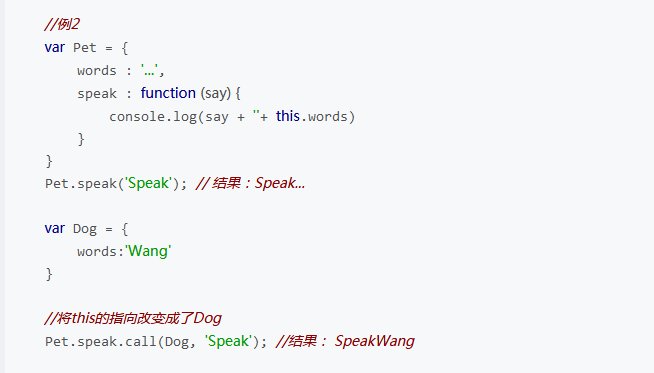
在一个方法内部,this是一个特殊变量,它始终指向当前对象,也就是xiaoming这个变量。所以,this.birth可以拿到xiaoming的birth属性 让我们拆开写: function getAge() { var y = new Date().getFullYear(); return y - this.birth; } var xiaoming = { name: '小明', birth: 1990, age: getAge }; xiaoming.age(); // 25, 正常结果 getAge(); // NaN单独调用函数getAge()怎么返回了NaN?请注意,我们已经进入到了JavaScript的一个大坑里。 JavaScript的函数内部如果调用了this,那么这个this到底指向谁? 答案是,视情况而定! 如果以对象的方法形式调用,比如xiaoming.age(),该函数的this指向被调用的对象,也就是xiaoming,这是符合我们预期的。 如果单独调用函数,比如getAge(),此时,该函数的this指向全局对象,也就是window。 坑爹啊! 更坑爹的是,如果这么写: var fn = xiaoming.age; // 先拿到xiaoming的age函数 fn(); // NaN也是不行的!要保证this指向正确,必须用obj.xxx()的形式调用! 由于这是一个巨大的设计错误,要想纠正可没那么简单。ECMA决定,在strict模式下让函数的this指向undefined,因此,在strict模式下,你会得到一个错误: 'use strict'; var xiaoming = { name: '小明', birth: 1990, age: function () { var y = new Date().getFullYear(); return y - this.birth; } }; var fn = xiaoming.age; fn(); // Uncaught TypeError: Cannot read property 'birth' of undefined这个决定只是让错误及时暴露出来,并没有解决this应该指向的正确位置。 有些时候,喜欢重构的你把方法重构了一下: 'use strict'; var xiaoming = { name: '小明', birth: 1990, age: function () { function getAgeFromBirth() { var y = new Date().getFullYear(); return y - this.birth; } return getAgeFromBirth(); } }; xiaoming.age(); // Uncaught TypeError: Cannot read property 'birth' of undefined结果又报错了!原因是this指针只在age方法的函数内指向xiaoming,在函数内部定义的函数,this又指向undefined了!(在非strict模式下,它重新指向全局对象window!)修复的办法也不是没有,我们用一个that变量首先捕获this: 'use strict'; var xiaoming = { name: '小明', birth: 1990, age: function () { var that = this; // 在方法内部一开始就捕获this function getAgeFromBirth() { var y = new Date().getFullYear(); return y - that.birth; // 用that而不是this } return getAgeFromBirth(); } }; xiaoming.age(); // 25用var that = this;,你就可以放心地在方法内部定义其他函数,而不是把所有语句都堆到一个方法中。 例:你可能会发现别人写的代码中有这么一句:var that = this;,这代表什么意思呢? 在javascript中,this代表的是当前对象。 var that=this就是将当前的this对象复制一份到that变量中。这样做有什么意义呢? $(‘#zhetenga’).click(function(){ //this是被点击的#zhetenga var that = this; $(‘.zhetenga’).each(function(){ //this是.zhetenga循环中当前的对象 //that仍然是刚才被点击的#zhetenga }); }); 可以看到,this对象在程序中随时会改变,而var that=this之后,that没改变之前仍然是指向当时的this,这样就不会出现找不到原来的对象。 方法 阅读: 141907在一个对象中绑定函数,称为这个对象的方法。 在JavaScript中,对象的定义是这样的: var xiaoming = { name: '小明', birth: 1990 };但是,如果我们给xiaoming绑定一个函数,就可以做更多的事情。比如,写个age()方法,返回xiaoming的年龄: var xiaoming = { name: '小明', birth: 1990, age: function () { var y = new Date().getFullYear(); return y - this.birth; } }; xiaoming.age; // function xiaoming.age() xiaoming.age(); // 今年调用是25,明年调用就变成26了绑定到对象上的函数称为方法,和普通函数也没啥区别,但是它在内部使用了一个this关键字,这个东东是什么? 在一个方法内部,this是一个特殊变量,它始终指向当前对象,也就是xiaoming这个变量。所以,this.birth可以拿到xiaoming的birth属性。 让我们拆开写: function getAge() { var y = new Date().getFullYear(); return y - this.birth; } var xiaoming = { name: '小明', birth: 1990, age: getAge }; xiaoming.age(); // 25, 正常结果 getAge(); // NaN单独调用函数getAge()怎么返回了NaN?请注意,我们已经进入到了JavaScript的一个大坑里。 JavaScript的函数内部如果调用了this,那么这个this到底指向谁? 答案是,视情况而定! 如果以对象的方法形式调用,比如xiaoming.age(),该函数的this指向被调用的对象,也就是xiaoming,这是符合我们预期的。 如果单独调用函数,比如getAge(),此时,该函数的this指向全局对象,也就是window。 坑爹啊! 更坑爹的是,如果这么写: var fn = xiaoming.age; // 先拿到xiaoming的age函数 fn(); // NaN也是不行的!要保证this指向正确,必须用obj.xxx()的形式调用! 由于这是一个巨大的设计错误,要想纠正可没那么简单。ECMA决定,在strict模式下让函数的this指向undefined,因此,在strict模式下,你会得到一个错误: 'use strict'; var xiaoming = { name: '小明', birth: 1990, age: function () { var y = new Date().getFullYear(); return y - this.birth; } }; var fn = xiaoming.age; fn(); // Uncaught TypeError: Cannot read property 'birth' of undefined这个决定只是让错误及时暴露出来,并没有解决this应该指向的正确位置。 有些时候,喜欢重构的你把方法重构了一下: 'use strict'; var xiaoming = { name: '小明', birth: 1990, age: function () { function getAgeFromBirth() { var y = new Date().getFullYear(); return y - this.birth; } return getAgeFromBirth(); } }; xiaoming.age(); // Uncaught TypeError: Cannot read property 'birth' of undefined结果又报错了!原因是this指针只在age方法的函数内指向xiaoming,在函数内部定义的函数,this又指向undefined了!(在非strict模式下,它重新指向全局对象window!) 修复的办法也不是没有,我们用一个that变量首先捕获this: 用apply修复getAge()调用: function getAge() { var y = new Date().getFullYear(); return y - this.birth; } var xiaoming = { name: '小明', birth: 1990, age: getAge }; xiaoming.age(); // 25 getAge.apply(xiaoming, []); // 25, this指向xiaoming, 参数为空JavaScript中的每一个Function对象都有一个apply()方法和一个call()方法,它们的语法分别为: /*apply()方法*/ function.apply(thisObj[, argArray]) /*call()方法*/ function.call(thisObj[, arg1[, arg2[, [,...argN]]]]);ECMAScript规范给所有函数都定义了Call()与apply()两个方法,call与apply的第一个参数都是需要调用的函数对象,在函数体内这个参数就是this的值,剩余的参数是需要传递给函数的值,call与apply的不同就是call传的值可以是任意的,而apply传的剩余值必须为数组. 它们各自的定义: apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。 call:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即A对象调用B对象的方法。 它们的共同之处: 都“可以用来代替另一个对象调用一个方法,将一个函数的对象上下文从初始的上下文改变为由thisObj指定的新对象”。
function person(firstname,lastname,age,eyecolor) //函数用于创造person对象,称之为对象的构造函数;这里函数定义了person对象,因此称其为person的构造函数。 { this.firstname=firstname; this.lastname=lastname; this.age=age; this.eyecolor=eyecolor; this.changeName=changeName; function changeName(name) //函数定义为对象的属性,称之为对象方法;这里ChageName定义了person的ChageName属性,称其为方法 { this.lastname=name; } } bind() bind方法,顾名思义,就是绑定的意思,到底是怎么绑定然后怎么用呢,下面就来说说我对这个方法的理解。
语法 fun.bind(this,arg1,arg2,...) bind()方法会创建一个新的函数,称为绑定函数,fun方法在this环境下调用 该方法可传入两个参数,第一个参数作为this,第二个及以后的参数则作为函数的参数调用 实例 1.创建绑定函数 1 this.a = 1; 2 var module = { 3 a : 2, 4 getA:function() { 5 return this.a; 6 } 7 }; 8 module.getA();//2 9 10 var getA1 = module.getA; 11 // getA在外部调用,此时的this指向了全局对象 12 getA1();//1 13 14 // 再把getA1方法绑定到module环境上 15 var getA2 = getA1.bind(module); 16 getA2();从上面的例子可以看出,为什么要创建绑定函数,就是当我们调用某些函数的时候是要在特定环境下才能调用到,所以我们就要把函数放在特定环境下,就是使用bind把函数绑定到特定的所需的环境下。 函数分为几种类型 (一)一般函数,只利用函数进行操作,无参、无返回值。 (二)调用带参数的函数在调用函数时,您可以向其传递值,这些值被称为参数。 这些参数可以在函数中使用。 您可以发送任意多的参数,由逗号 (,) 分隔: myFunction(argument1,argument2)当您声明函数时,请把参数作为变量来声明: function myFunction(var1,var2){代码 }变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。 实例 Try itfunction myFunction(name,job){alert("Welcome " + name + ", the " + job);} 尝试一下 » 上面的函数在按钮被点击时会提示 "Welcome Harry Potter, the Wizard"。 (三)带有返回值的函数 有时,我们会希望函数将值返回调用它的地方。 通过使用 return 语句就可以实现。 在使用 return 语句时,函数会停止执行,并返回指定的值。 语法 function myFunction() { var x=5; return x; }上面的函数会返回值 5。 注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。 函数调用将被返回值取代:: 1. var myVar=myFunction();myVar 变量的值是 5,也就是函数 "myFunction()" 所返回的值。 即使不把它保存为变量,您也可以使用返回值: 2. document.getElementById("demo").innerHTML=myFunction();"demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction()" 所返回的值。
您可以使返回值基于传递到函数中的参数: 实例计算两个数字的乘积,并返回结果: function myFunction(a,b){return a*b;}document.getElementById("demo").innerHTML=myFunction(4,3); "demo" 元素的 innerHTML 将是: 12在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的: function myFunction(a,b) { if (a>b) { return; } x=a+b }如果 a 大于 b,则上面的代码将退出函数,并不会计算 a 和 b 的总和。
|
【本文地址】