CSS字体属性 |
您所在的位置:网站首页 › jsp设置字体大小颜色 › CSS字体属性 |
CSS字体属性
|
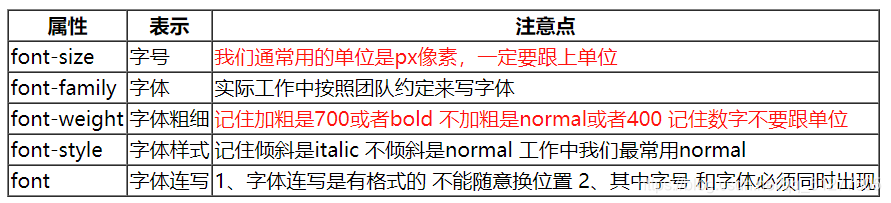
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。 字体系列: CSS 使用font-family属性定义文本的字体系列。 p { font-family: "微软雅黑"; } div { font-family: Arial, "Microsoft Yahei", 微软雅黑; } 多个字体时 各个字体用英文逗号分开遇见多个单词组成的有空格的 用引号进行包含 单双引号都可以尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示最常见的几个字体: body { font-family:“MicrosoftYaHei”, tahoma, arial, “Hiragino Sans GB”; }字体大小: 记得加px CSS使用font-size属性定义字体大小 p { font-size: 20px; }可以给body指定整个页面的文字大小,但是标题标签比较特殊 需要单独指定文字大小 px(像素)大小是我们网页的最常用的单位谷歌浏览器默认的文字大小为16px不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小不要默认大小字体粗细: CSS使用font-weight属性设置文本字体的粗细 p { font-weight: bold; } 属性值描述normal默认值(不加粗的)bold定义粗体(加粗的)bolder lighter更粗 更细100~900400等同于normal 而700等同于bold 注意这个数字后面不跟单位学会让加粗标签(比如h和strong等)不加粗,或者其他标签加粗 实际开发时,我们更喜欢数字表示粗细 文字样式: CSS使用font-style属性设置文本的风格 p{ font-style: normal; } 属性值作用normal默认值,浏览器会显示标准的字体样式 font-style: normal;italic浏览器会显示斜体的字体样式。注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。 字体复合属性: 字体属性可以把以上文字样式综合来写,这样可以更节约代码; 如: body { font: font-style font-weight font-size/line-height font-family; } div { font: italic 700 16px 'Microsoft YaHei' }注意: 使用font属性时,==必须按上面语法格式中的顺序书写,不能更换顺序,==并且各个属性间以空格隔开。不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。思考: 字体复合属性如何写? 里面有什么注意细节? 如果让加粗的文字不加粗显示,如何让倾斜的文字不倾斜显示? 字体属性小结: |
【本文地址】