jqgrid日期时间格式化 |
您所在的位置:网站首页 › jsp时间格式dateFormat › jqgrid日期时间格式化 |
jqgrid日期时间格式化
|
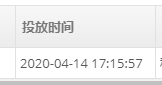
在jqgrid中渲染后台数据时,如果不对Date格式的日期进行格式化,页面上将显示[Object Object],我们可通过如下几种方式对日期时间进行格式化,说方法前先看效果:
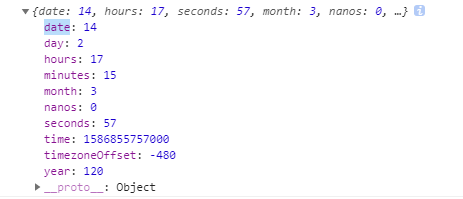
第一种方式:直接渲染,代码如下: { name : "throwTime", index : "throwTime", label : "投放时间", width: 140, formatter:"date",formatoptions: {srcformat:'Y-m-d H:i:s',newformat:'Y-m-d H:i:s'}, sortable : false }第二种方式:通过后台返回的value值进行渲染,在使用这个方法前我们需要知道value中存放的是什么内容,我后台返回的内容如下:
通过上图我们可以看出value中存放的都是时间的组成部分,那么就可以衍生出我们格式化13位时间戳来获取日期和时间的方法了,代码如下: { name : "throwTime", index : "throwTime", label : "投放时间", width: 140, formatter: function(value, grid, rows, state) { var date = new Date(value.time); var Y = date.getFullYear() + '-'; var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-'; var D = date.getDate() + ' '; var h = date.getHours() + ':'; var m = date.getMinutes() + ':'; var s = date.getSeconds(); return Y + M + D + h + m + s; }, sortable : false }需要注意的是,我这边后台返回的时间戳(上方图片中的time字段)是13位的,如果时间戳格式为10位,需要*1000。 第三种方式:和第二种方式一样,也通过后台返回的value值进行渲染,取值year+month+date+hours+minutes+seconds,代码如下: { name : "throwTime", index : "throwTime", label : "投放时间", width: 140, formatter: function(value, grid, rows, state) { var Y = 1900 + value.year; var M = value.month + 1 < 10 ? '0' + (value.month + 1) : value.month + 1; var D = value.date; var h = value.hours; var m = value.minutes; var s = value.seconds; return Y + "-" + M + "-" + D + " " + h + ":" + m + ":" + s; }, sortable : false }
|
【本文地址】
今日新闻 |
推荐新闻 |