uniapp中如何给下拉框动态绑值 |
您所在的位置:网站首页 › jsp日期下拉选择框 › uniapp中如何给下拉框动态绑值 |
uniapp中如何给下拉框动态绑值
|
前言:
在项目中我们会经常遇到新增的功能,而新增的页面中就会有输入框、下拉框、文本域、日期选择框等等。那么在uniapp是如何给下拉框中调用接口动态绑值的呢?请往下看 💨 💗 uView官网:介绍 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架uView UI,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
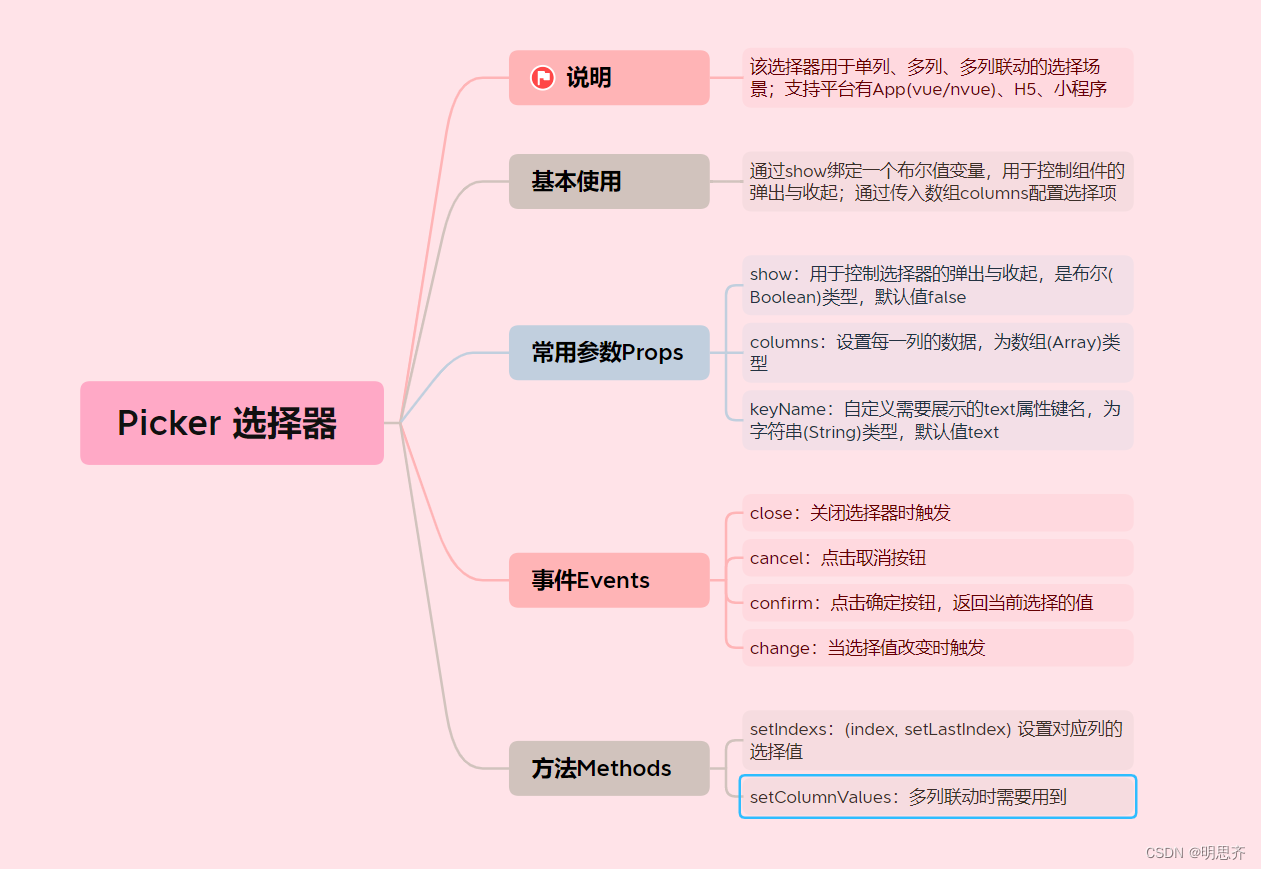
Picker选择器的基本语法:
效果示例:
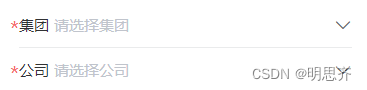
🥜 通过调用集团和公司的查询数据接口,将集团和公司的下拉框中动态绑上值。
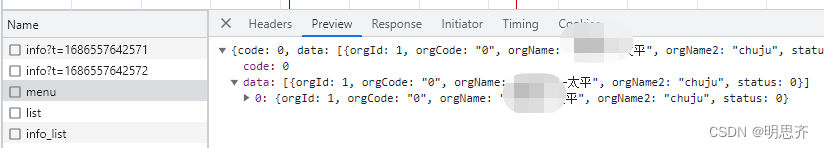
🐪 第一步:先将下拉框展示出来 🐫 第二步: 将接口写入该页面,查看接口是否能调通(即:查询到数据) import * as api from '@/request'; export default { data() { return { form: { visitorName: '', orgCode: '', companyId: '', targetOrg: '', }, groupShow: false, //集团 companyShow: false, //公司 orgCode: '', //集团编码 jtList: [], //集团list companyId: '', //公司id companyList: [], //公司list rules: { visitorName: [{ type: 'string', required: true, message: '请填写姓名', trigger: ['blur', 'change'] }, { validator: (rule, value, callback) => { return uni.$u.test.chinese(value); }, message: "姓名必须为中文", trigger: ["change", "blur"], }], ], }, }; }, mounted() { this.groupInfo(); this.companyInfo(); }, onReady() { //如果需要兼容微信小程序,并且校验规则中含有方法等,只能通过setRules方法设置规则。 this.$refs.form.setRules(this.rules) }, methods: { //集团 groupInfo() { api.getGroup().then(res => { if (res.code == 0) { let arr = res.data.map(item=>{ return { label:item.orgName, id:item.orgId } }); this.jtList = [arr] console.log('集团:', this.jtList) } }); }, //公司 companyInfo() { api.getCompany().then(res => { if (res.code == 0) { let com = res.data.map(item=>{ return { label:item.orgName, id:item.orgId } }) this.companyList = [com]; console.log('公司:', this.companyList) } }); }, //将键盘收起,使输入框失去焦点 hideKeyboard() { uni.hideKeyboard() }, } };数据已经有了,现在我们就看看怎么绑值吧
🦙 第三步:给集团和公司的Picker下拉框绑值 :show 展示下拉框 :columns 每一列的数据 :keyName 自定义需要展示的text属性键名 @confirm 确认按钮,返回当前选择的值,同时关闭窗口 @cancel 取消按钮,关闭窗口 🦙 第四步:给集团和公司 确认按钮返回当前选中的值 //集团确定按钮 groupConfim(e) { // 根据实际需求设置选中的值 this.form.orgCode = e.value[0].label console.log('获取集团',this.form.orgCode) this.groupShow = false }, |
【本文地址】
今日新闻 |
推荐新闻 |