JSON对象/数组与JSON字符串之间的相互转换 |
您所在的位置:网站首页 › jsp拼装字符串 › JSON对象/数组与JSON字符串之间的相互转换 |
JSON对象/数组与JSON字符串之间的相互转换
|
文章目录
前言JSON介绍如何判断JS数据类型JSON数组转化为JSON字符串JSON对象转化为JSON字符串JSON字符串转化为JSON数组/对象注意点
前言
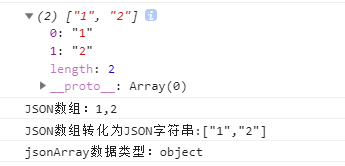
这里先介绍一个个人觉得很好用的谷歌浏览器的功能:snippet 就是类似收藏夹,平常你可能会用到的调试有关的东西都可以在这里新建文件,保存起来,每次打开浏览器点击都会存在! 而你在控制台中写的话是一次性的,关闭就不存在了! json是一种与语言无关的数据交换的格式,使用Json的格式与解析方便的可以表示一个对象信息,json有两种格式: 对象格式:{“key1”:obj,“key2”:obj,“key3”:obj…}、数组/集合格式:[obj,obj,obj…]。json数据格式的属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。json的另外一个数据格式是数组,和javascript中的数组字面量相同。 如何判断JS数据类型常见类型就是以下几种: typeof 2 输出 number typeof NaN 输出 number typeof null 输出 object typeof {} 输出 object typeof [] 输出 object typeof (function(){}) 输出 function typeof undefined 输出 undefined typeof '222' 输出 string typeof true 输出 boolean注意的是:null、对象、数组都是为object类型 JSON数组转化为JSON字符串 //JSON数组转化为JSON字符串 var jsonArray=['1','2']; //json数组 var jsonArray2={"CityId":"18","CityName":"西安2"}; //alert(jsonArray2); 会弹出[object,object] console.log(jsonArray); console.log("JSON数组:"+jsonArray); console.log('JSON数组转化为JSON字符串:'+JSON.stringify(jsonArray)); console.log("jsonArray数据类型:"+typeof(jsonArray)); //数组也算对象?
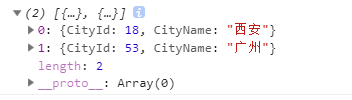
不知道小伙伴有没有注意到一个小点,就是单独的json对象使用 var jsonStr = '[{"CityId":18,"CityName":"西安"},{"CityId":53,"CityName":"广州"}]'; var jsonObj2= JSON.parse(jsonStr); console.log(jsonObj2);他是能正常输出的
|
【本文地址】
今日新闻 |
推荐新闻 |




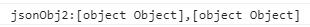
 但是如果json对象/数组拼接+了一个字符串以后,console.log("jsonObj2:"+jsonObj2);他就会变成
但是如果json对象/数组拼接+了一个字符串以后,console.log("jsonObj2:"+jsonObj2);他就会变成  但是如果这个数组是一个字符串数组,他也能正常显示!
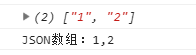
但是如果这个数组是一个字符串数组,他也能正常显示! 这个也只是我在写例子的时候莫名发现的,解决了我以前console打印一些对象的疑惑,有时候可以正常显示,有时候却显示的是类似[object object]这样的东西,是因为我这个json对象/数组拼接了字符串进行输出!
这个也只是我在写例子的时候莫名发现的,解决了我以前console打印一些对象的疑惑,有时候可以正常显示,有时候却显示的是类似[object object]这样的东西,是因为我这个json对象/数组拼接了字符串进行输出!