|
前言说明
使用SSM集成框架,还有LayUi前端框架。要完成的功能: 从数据库中查询出下拉框要显示的值、 添加保存数据时,将下拉框中值保存展示在页面中、 修改数据时,下拉框的值也能正常回显数据,并且能够正常修改保存成功
1、演示需要用到的数据表格
自己的页面展示数据库表   数据字典类型和数据字典明细数据库表 数据字典类型和数据字典明细数据库表

联合起来:三张表的关系  2、三张数据库表的domain实体类
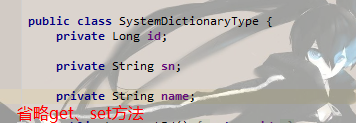
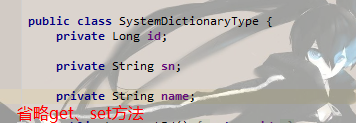
数据库字典类型
2、三张数据库表的domain实体类
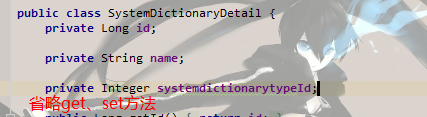
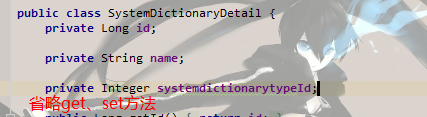
数据库字典类型  数据库字典明细 数据库字典明细  自己页面要展示的数据实体类 自己页面要展示的数据实体类  一、显示下拉框的下拉值,能展示在前台页面,修改时也能回显数据
一、显示下拉框的下拉值,能展示在前台页面,修改时也能回显数据
 只需要数据字典的明细 只需要数据字典的明细
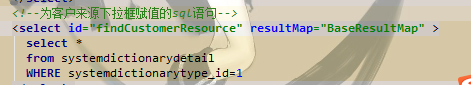
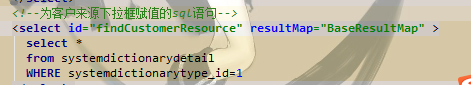
1、在mapper的映射文件中写相应的SQL查询语句
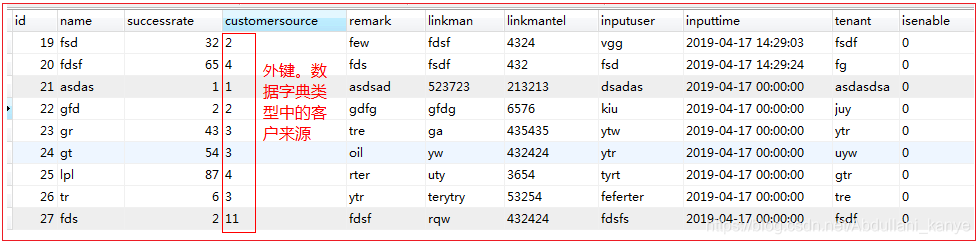
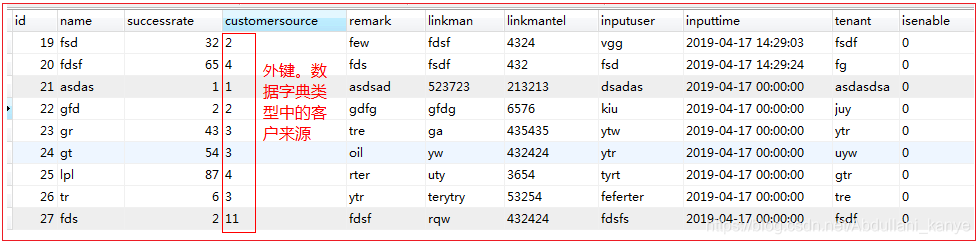
根据上面的数据字典的两种表可以看出,外键1就是我要的客户来源明细。所以我在这里直接根据外键1来查明细值 
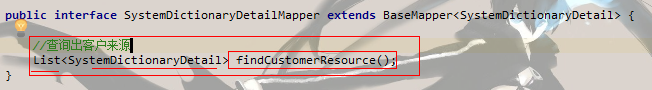
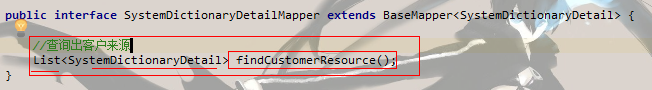
2、在相应的mapper.java的接口中写一个查询的方法。
方法名就是根据sql的id,要对应上。会从数据库中查询数据

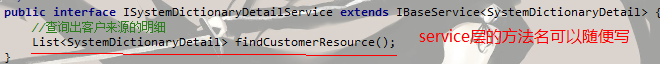
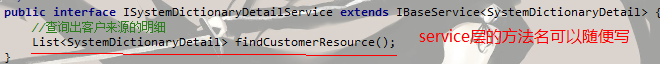
3、 相应的service层的接口中写一个方法

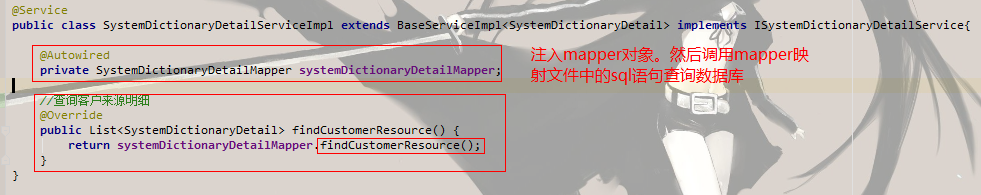
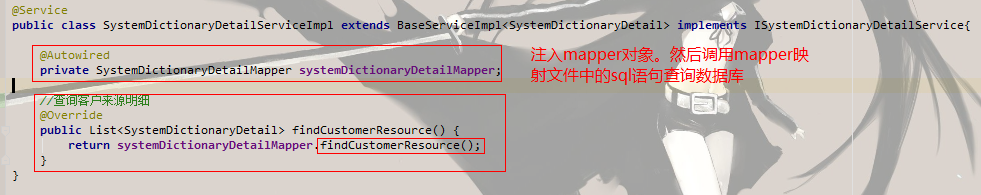
4、相应的service层的实现类去实现接口中的方法

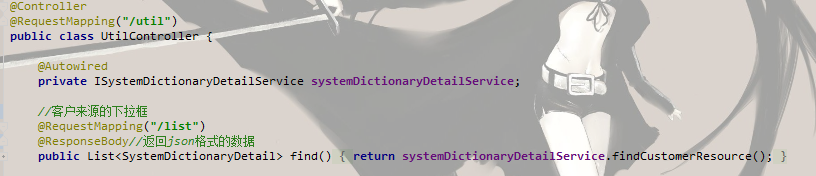
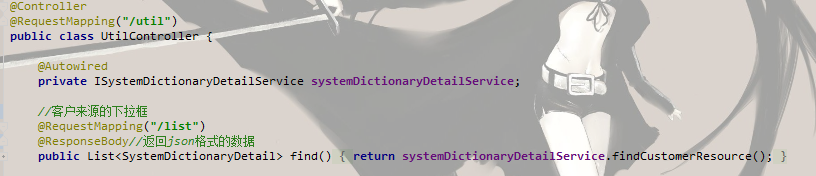
5、相应的controller层方法

6、相应的自己类的mapper映射文件。
重点:由于在自己的实体domin有外键,所以要做多表联合查询。直接关联数据字典明细类、对象customersource就对应上自己的数据库表的字段。详情看上面的domain类的截图就明白 
7、相应的前台的jsp和js部分
之前的博客也有讲,使用LayUi需要引用的相应的css和js文件

8、效果展示。

二、下拉框修改回显值
//修改按钮
"update":function () {
//根据table的id。下面准备判断是否选中行数
var checkStatus = table.checkStatus('potencustomerlist')
//拿到选中行数据,可能有多行
var rows=checkStatus.data;
// console.debug(rows);
//如果没有长度(选中行是数组形式),就是没有选中数据,给出提示
if(rows.length1){
layer.alert('只能选中一行数据操作', {
icon: 0,
skin: 'layer-ext-moon', //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
//2秒后自动关闭弹出层
time: 2000,
title:'提示'
});
return;
}
//数据回显。包括下拉框的回显
var row = rows[0];
//拿到下拉框的回显值
if(row.customersource){
row["customersource.id"] = row.customersource.id;
}
//form表单的lay-filter属性。用于回显数据
from.val("pcForm", row);
//重新渲染
from.render();
//打开弹出框
layer.open({
type: 1,
titel:'编辑操作',
//弹出框的id
content: $('#potencustomerDiv'), //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
success: function(layero, index){
var shades = $(".layui-layer-shade");
if(shades.length>1){
$(shades[1]).remove();
}
}
});
},
主要部分的图形解释:下拉框的回显 
| 
 数据字典类型和数据字典明细数据库表
数据字典类型和数据字典明细数据库表
 2、三张数据库表的domain实体类
数据库字典类型
2、三张数据库表的domain实体类
数据库字典类型  数据库字典明细
数据库字典明细  自己页面要展示的数据实体类
自己页面要展示的数据实体类  一、显示下拉框的下拉值,能展示在前台页面,修改时也能回显数据
一、显示下拉框的下拉值,能展示在前台页面,修改时也能回显数据


 只需要数据字典的明细
只需要数据字典的明细