vscode 自用项目插件推荐(vue3) |
您所在的位置:网站首页 › json的中文 › vscode 自用项目插件推荐(vue3) |
vscode 自用项目插件推荐(vue3)
|
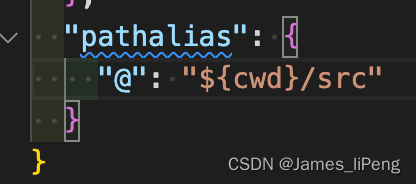
1. path-alias: 别名路径提示,需要注意的是需要在自己项目的package.json中添加配置 2.vscode 中文插件
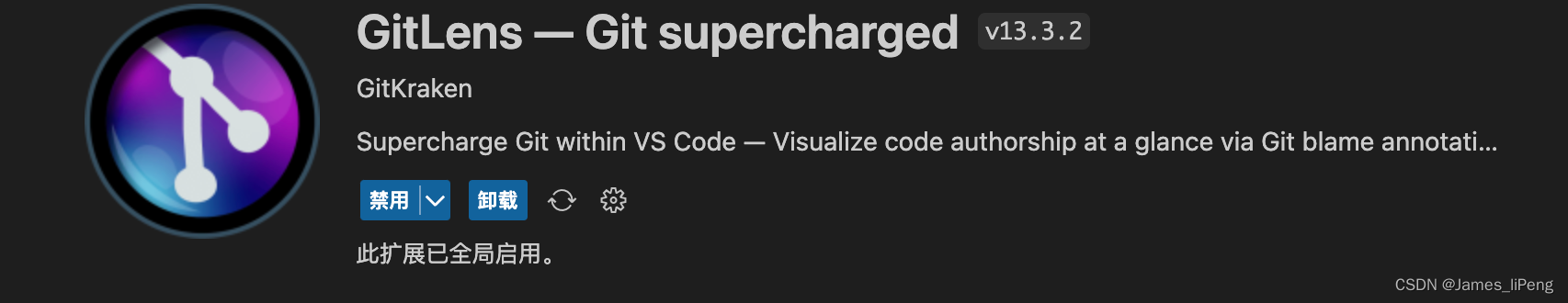
需要在设置里选择显示的语言 3. git历史查看 效果图: 4. Auto Close Tag 自动闭合标签
5. Auto Rename Tag 修改标签名称时,自动修改闭合标签的名称 6. Code Spell Checker 检查单词拼写 7.Image preview 图片预览 8.Parameter Hints 自动参数显示 9. Path Intellisense 路径提示
11. TypeScript Vue Plugin (Volar)
12. indent-rainbow 空格美化
13.HTML CSS Support 智能提示CSS类名以及id
15. IntelliSense for CSS class names in HTMLCSS 类名智能提示
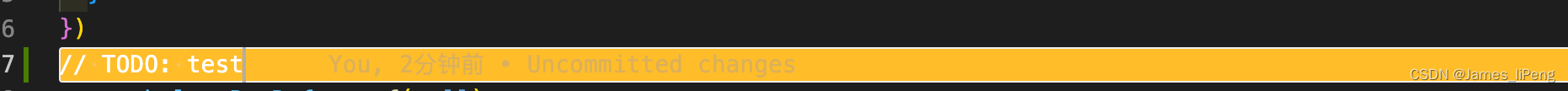
16. TODO Highlight 高亮TODO:
效果图:
|
【本文地址】
今日新闻 |
推荐新闻 |










 10. Vue Language Features (Volar)
10. Vue Language Features (Volar)


 14.Vue 3 Snippets VUE代码自动补全插件
14.Vue 3 Snippets VUE代码自动补全插件

 自定义高亮样式
自定义高亮样式