【react】基础知识点 |
您所在的位置:网站首页 › jsax和萨克斯一样吗 › 【react】基础知识点 |
【react】基础知识点
|
JSX的概念:
JSX是JavaScript和XML(HTML)的缩写,表示在js代码中编写HTML模板结构,它是react中编写UI模板的方式
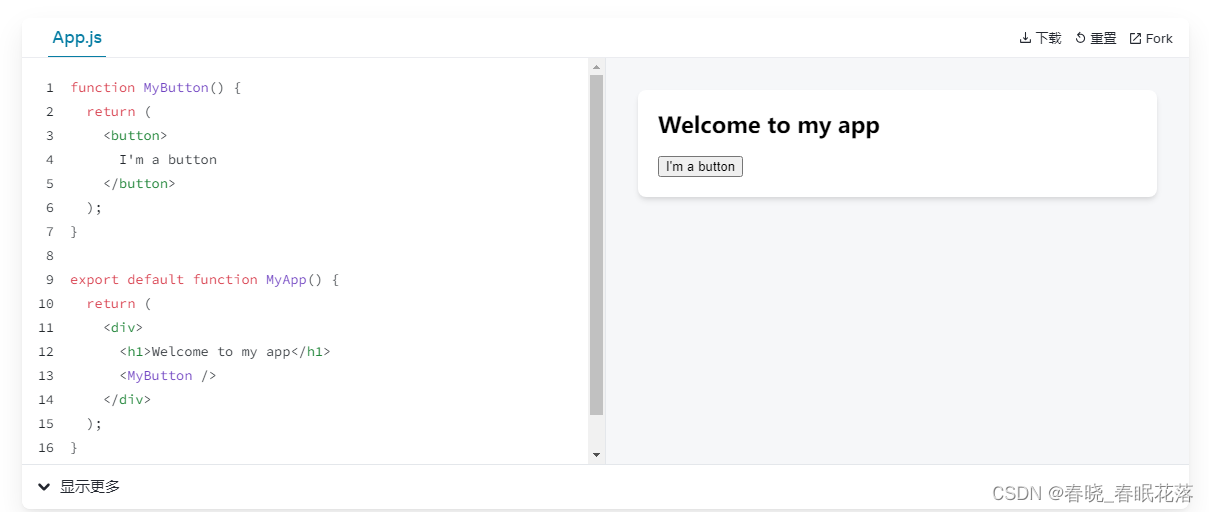
关于JSX,我在官网上截了一段拿过来展示:
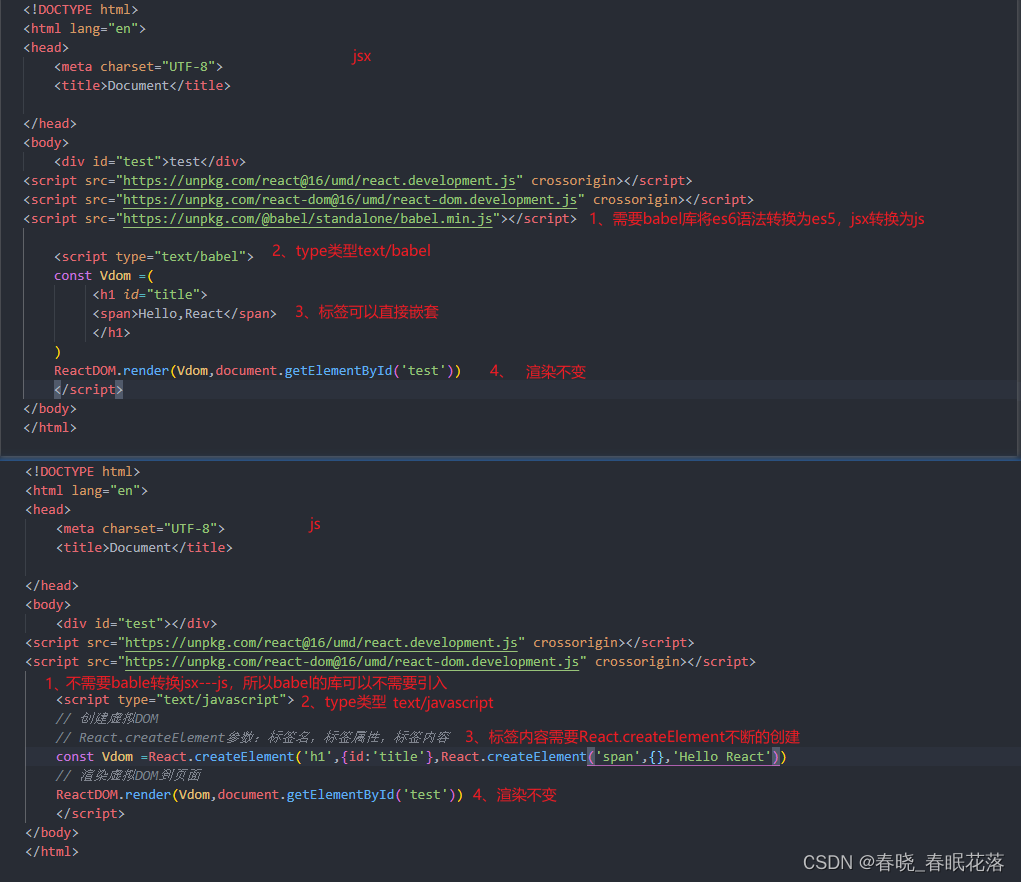
jsx的一大特点就是很方便,对比以下jsx和js的截图,当标签嵌套层数过多的时候,jsx的优点就体现出来了
1、定义虚拟DOM时,不要写引号 2、标签中混入js表达式时要用{} 3、样式的类名指定不要用class,要用className 4、内联样式,要用style={key:value}的形式去写 5、只有一个根标签 6、标签必须闭合 7、标签首字母 (1)若小写字母开头,则将该标签转为html中同名元素,若html中无标签对应的同名元素,则报错 (2)若大写字母开头,react就去渲染对应的 组件,如组件没有定义,则报错 1、以案例的形式学习之-------如果页面想展示数组,且是动态获取的。效果如下: 假如我不用数组,我用对象的形式试一下 多遇到报错,对学习多多益善,遇到的多了,都会变成自己的经验 2、先用for循环来展示数据,这里出现了红色波拉线 出现的原因是:这里用了js语句的原因 1 js表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方 如:1、a 一个变量名就是一个表达式,只不过如果没有提前定义的话,会报错a未定义 2、 a+b 当进行加减乘除运算的时候都会返回一个值 3、demo(1) 函数调用,有返回值会返回返回值,没有定义返回值也会返回underfiend 4、arr.map() 数组的map方法或其他有返回值的方法,加工数组后会返回一个新的数组 5、function demo(){} 定义一个函数的时候,拿变量接,也会有返回值,返回值就是函数本身 2、js语句也称为js代码,只控制代码走向,不产生返回值 1、if(){} 2、for(){} 3、switch(){case:xxx} 正确写法: |
【本文地址】
今日新闻 |
推荐新闻 |


 jsx和js渲染的效果是一样的
jsx和js渲染的效果是一样的 
 第一步:先模拟数据,先在页面中看下效果
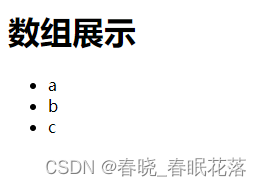
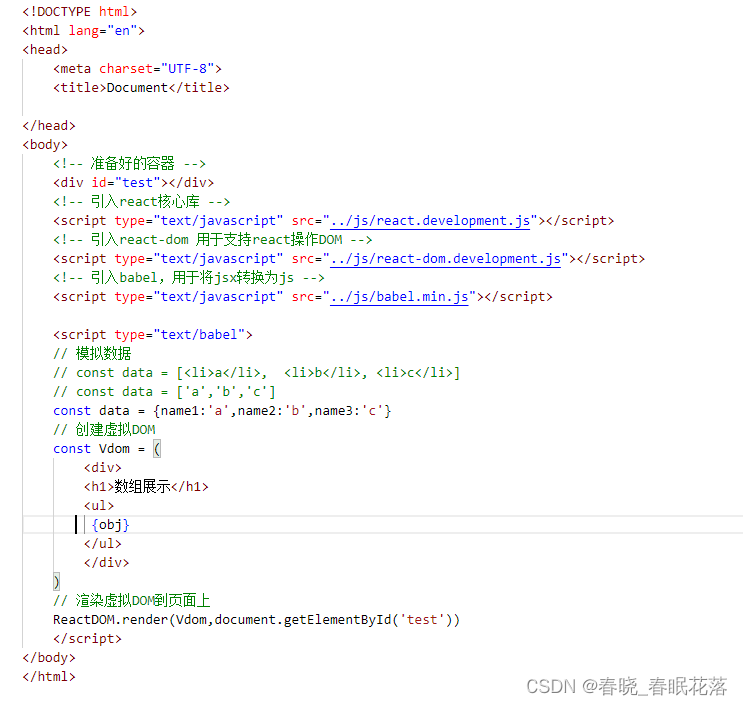
第一步:先模拟数据,先在页面中看下效果  页面展示:
页面展示:  这样的效果肯定不对 const data = [< li > a < /li>, < li >b< /li >, < li >c< /li >] 如果返回的数据直接带标签包裹,肯定就能直接展示了。 但是后端返回的都是纯数据,不会有后台会这样返数据的。
这样的效果肯定不对 const data = [< li > a < /li>, < li >b< /li >, < li >c< /li >] 如果返回的数据直接带标签包裹,肯定就能直接展示了。 但是后端返回的都是纯数据,不会有后台会这样返数据的。 页面直接不展示了,打开控制台,报错如下:
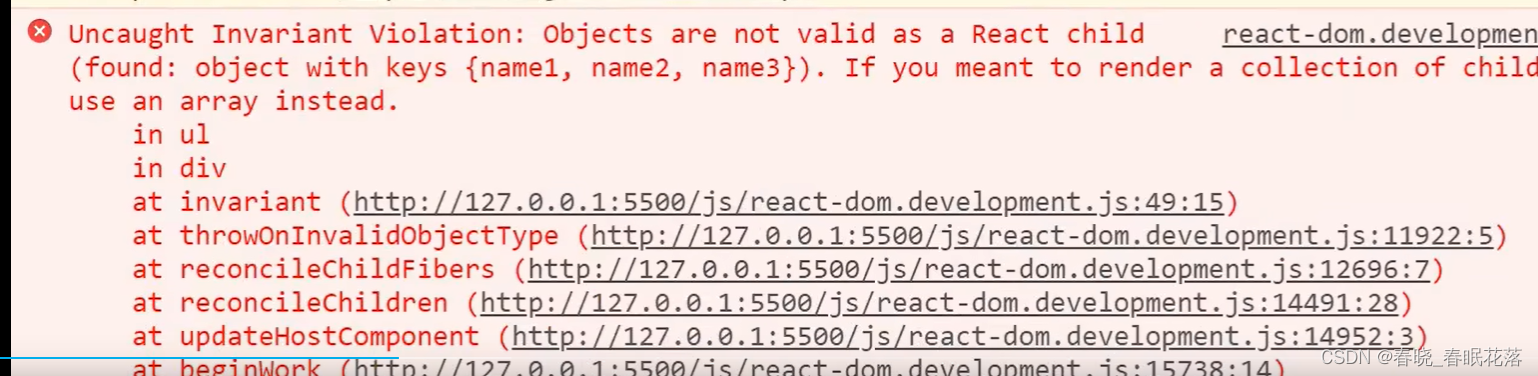
页面直接不展示了,打开控制台,报错如下:  对象类型不允许作为React的合法节点,只找到了key,如果你想遍历数组,请使用array代替。
对象类型不允许作为React的合法节点,只找到了key,如果你想遍历数组,请使用array代替。 关于表达式和语句的区别:
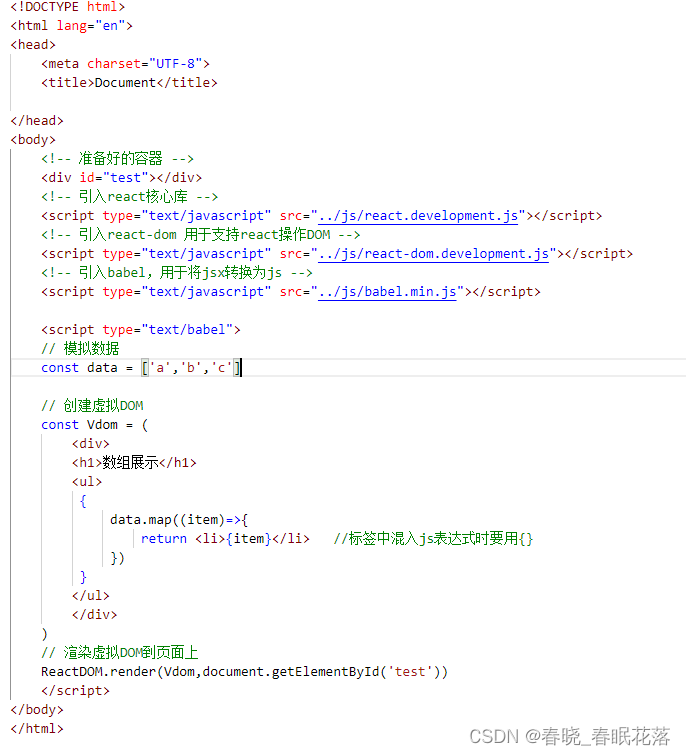
关于表达式和语句的区别: 页面效果:
页面效果:  其实还有个点要注意,控制台出现一个报错,每一个节点都需要唯一的key
其实还有个点要注意,控制台出现一个报错,每一个节点都需要唯一的key  所以数组循环的时候,别忘了key
所以数组循环的时候,别忘了key 