jq获取随机颜色和改变样式 |
您所在的位置:网站首页 › jq随机颜色 › jq获取随机颜色和改变样式 |
jq获取随机颜色和改变样式
|
abstract:这节课最主要的一点就是原生js随机颜色的获取方法:var bgcolor = "rgb(" + Math.floor(Math.random() * 256) + "," + Math.floor(Math.random() *
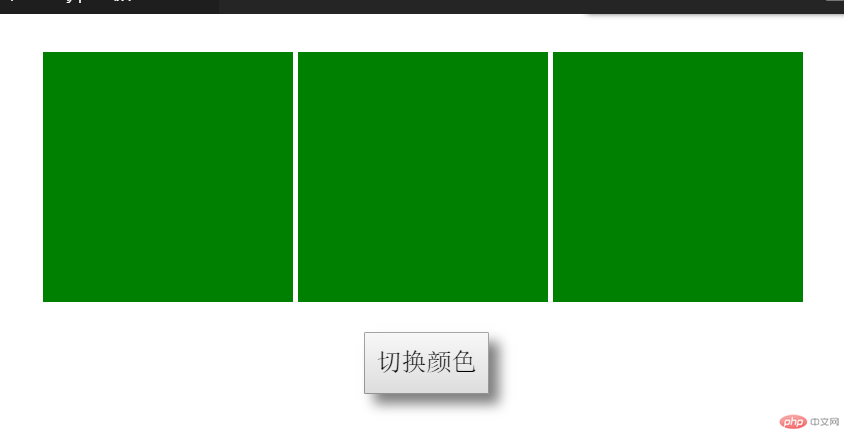
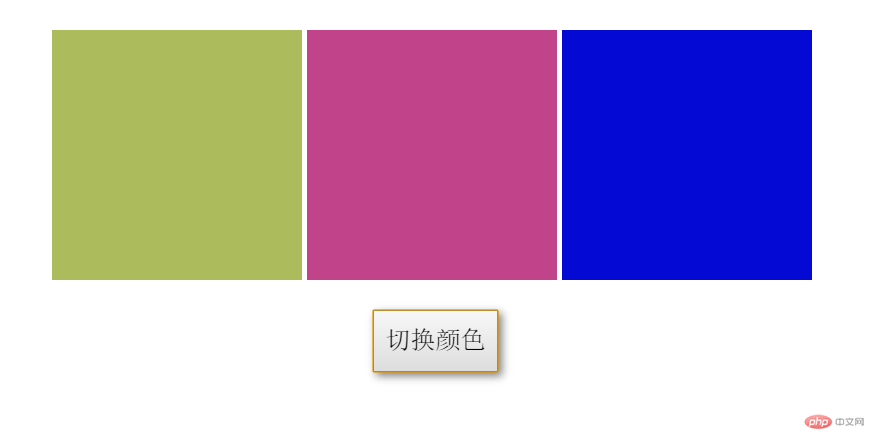
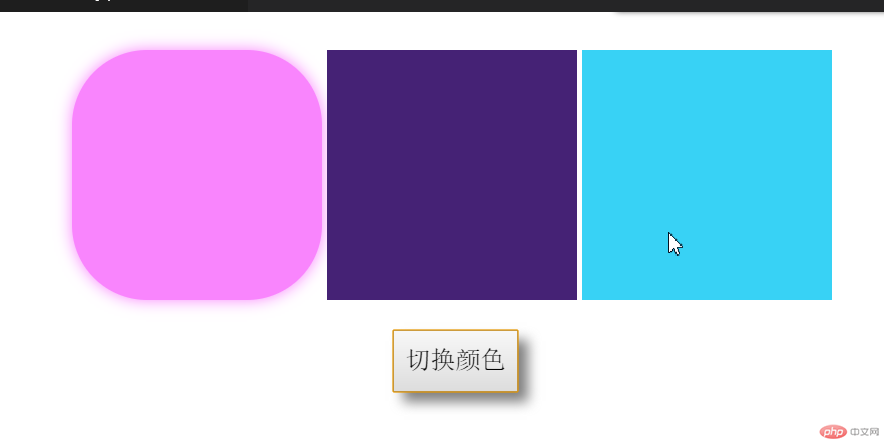
这节课最主要的一点就是原生js随机颜色的获取方法: var bgcolor = "rgb(" + Math.floor(Math.random() * 256) + "," + Math.floor(Math.random() * 256) + "," + Math.floor(Math.random() * 256) + ")";然后通过for循环设置所有元素的随机背景色 最后用jq事件改变元素的样式,中间也用到了前面学的圆角和阴影效果. 实例练习:
|
【本文地址】
今日新闻 |
推荐新闻 |