js、jquery操作复选框checkbox总结(单个/多个获取选中值、初始化设置默认选中值、全选反选) |
您所在的位置:网站首页 › jquery获得输入框的值 › js、jquery操作复选框checkbox总结(单个/多个获取选中值、初始化设置默认选中值、全选反选) |
js、jquery操作复选框checkbox总结(单个/多个获取选中值、初始化设置默认选中值、全选反选)
|
一、单个复选框
使用label标签可以点击文字就能选中复选框或者是取消选择复选框 label标签的两种使用方法: https://blog.csdn.net/qq_40015157/article/details/110850331 葡萄 提交 1、js 判断单个 checkbox 是否选中以及获取选中值的方法如下: function check(){ var ischecked = document.getElementById("check1").checked; var ischeckedVal = document.getElementById("check1").value; alert("是否选中---" + ischecked + " 选中值---" + ischeckedVal); }2、js 设置单个 checkbox选中和取消选中 : document.getElementById("check1").checked = true; //设置选中 document.getElementById("check1").checked = false; //取消选中
3、jquery 判断单个 checkbox 是否选中以及获取选中值的方法如下: if($("#check1").prop("checked")){//判断是否选中 alert($("#check1").val());//选中的值 } alert($("#check1").is(':checked'));判断是否选中注意:有时attr() 无法起到作用,attr() 与 prop() 的区别详见文章。 https://blog.csdn.net/qq_40015157/article/details/110823718 4、jquery 设置选中值的方法如下: $("#check1").attr('checked', 'checked'); $("#check1").attr('checked', true); $("#check1").prop('checked', 'checked'); $("#check1").prop('checked', true);5、 let reg = 0; $("#check1").prop('checked',(reg === 1)? true : false); let flag = false; $("#check1").prop('checked', flag); 二、多个复选框葡萄 香蕉 苹果 橙子 西瓜 提交 还原
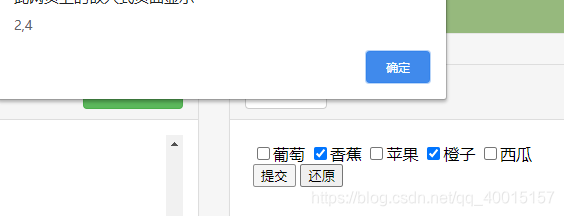
1、js 获取所有选中checkbox的value值:
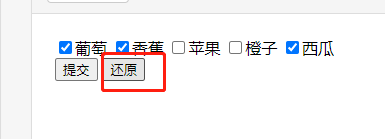
//for...in 循环 function submit(){ var obj = document.getElementsByName("test"); var checkList = []; for(k in obj){ if(obj[k].checked) checkList.push(obj[k].value); } alert(checkList); } //for 循环 function submit(){ var arr=document.getElementsByName("test"); var checkList = []; for(i = 0; i < arr.length; i++){ if(arr[i].checked){ checkList.push(arr[i].value); } } alert(checkList); } 2、jquery 获取所有选中checkbox的value值 function submit(){ var checkList = new Array(); $('input[name="test"]:checked').each(function(){ checkList.push($(this).val());//向数组中添加元素 }); alert(checkList); var idstr=checkList.join(',');//将数组元素连接起来以构建一个字符串 alert(idstr); }3、根据数组还原多个复选框选中:
4、全选反选功能见下面文章,思路是一样的: https://blog.csdn.net/qq_40015157/article/details/110661715 https://blog.csdn.net/qq_40015157/article/details/80693777
|
【本文地址】
今日新闻 |
推荐新闻 |