web前端期末大作业 |
您所在的位置:网站首页 › jquery网页设计作业 › web前端期末大作业 |
web前端期末大作业
|
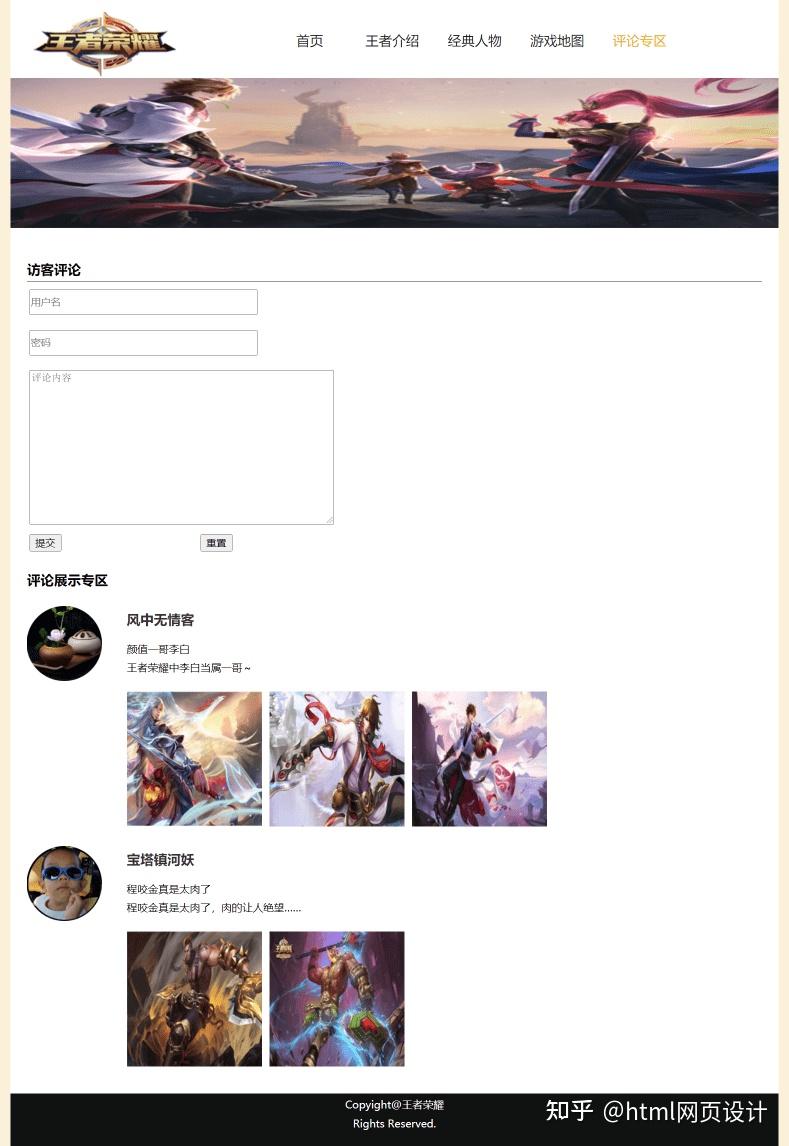
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! @TOC 一、 网站题目游戏官网、⛹️游戏网站、 ️电竞游戏、 游戏介绍、等网站的设计与制作。 二、✍️网站描述⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。 一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。 三、 网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。 网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。 网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。 四、 网站效果 在这里插入图片描述 在这里插入图片描述 在这里插入图片描述 在这里插入图片描述 在这里插入图片描述 在这里插入图片描述 在这里插入图片描述 在这里插入图片描述 在这里插入图片描述五、 网站代码 HTML结构代码
王者荣耀
首页
王者介绍
经典人物
游戏地图
评论专区
;
;
var imgwidth=1024;//图片宽度
$(function(){
var index = 0;
// first() 将匹配元素集合缩减为集合中的第一个元素。
// clone() 克隆
$('.banner ul li').first().clone().appendTo('.banner ul');//克隆第一张图片添加到列表中去
var length = $('.banner ul li').length;//返回判断的数量
// 循环图片容器的数量 并向提示按钮的容器添加子元素
for (var i = 0; i
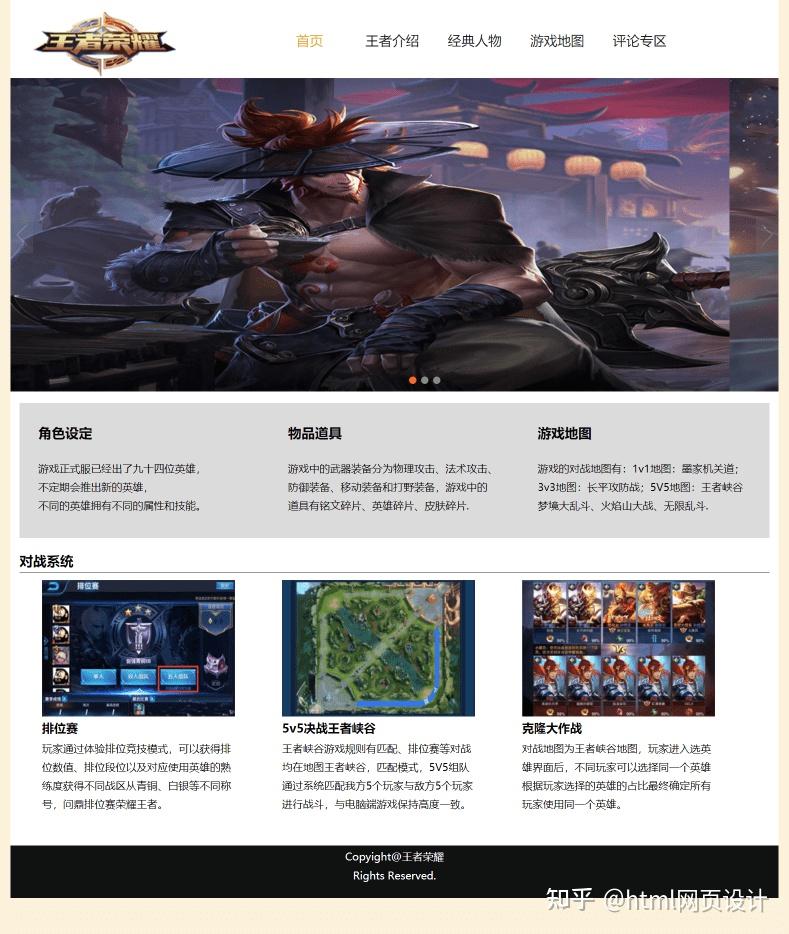
对战系统
排位赛
玩家通过体验排位竞技模式,可以获得排
位数值、排位段位以及对应使用英雄的熟
练度获得不同战区从青铜、白银等不同称
号,问鼎排位赛荣耀王者。
5v5决战王者峡谷
王者峡谷游戏规则有匹配、排位赛等对战
均在地图王者峡谷,匹配模式,5V5组队
通过系统匹配我方5个玩家与敌方5个玩家
进行战斗,与电脑端游戏保持高度一致。
克隆大作战
对战地图为王者峡谷地图,玩家进入选英
雄界面后,不同玩家可以选择同一个英雄
根据玩家选择的英雄的占比最终确定所有
玩家使用同一个英雄。
Copyight@王者荣耀
Rights Reserved.
CSS样式代码@charset "utf-8";
/* CSS Document */
body{ margin:0 auto; font-size:12px; font-family: "微软雅黑",arial; line-height:22px; background:#fbf1da; }
div,p,input,ul,li,p,h1,h2,h3{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{color:#333; text-decoration:none;}
a:link{ color:#333;}
a:hover {color:#629705;text-decoration:none;overflow:hidden;}
img{ border:0; margin:0; padding:0;}
.main{ width:1024px; height:auto; margin:0 auto; background:#FFF;}
.top{ height:88px; padding-top:16px; }
.logo{ width:66px; height:72px; float:left; margin-left:25px;}
.nav{ width:680px; height:55px; float:right;padding-top: 10px;}
.nav ul{ padding:0px}
.nav ul li{line-height: 55px;
float: left;
text-align: center;
display: inline-block;
position: relative;
width: 110px;}
.nav ul li a{ color:#221e1f;font-size: 18px;}
.nav ul li a:hover{ color:#faab18;}
.hoo{ color:#faab18 !important;}
.box{width: 1024px;height: 200px;}
.banner{
width: 1024px;
height: 418px;
margin: 0 auto;
position: relative;
overflow: hidden;
}
.banner ul{
width: 6600px;
height: 418px;
position: absolute;
top: 0;
left:0;
}
.banner ul li{
float: left;
}
.banner ul img {
width: 1024px;
height: 418px;
}
.banner ol{
position: absolute;
width: 100%;
bottom: 10px;
left: 0;
text-align: center;
font-size: 0px;
}
.banner ol li{
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #888;
display: inline-block;
margin: 0 3px;
}
.banner ol li.on{
background-color: #ff6a00;
}
.banner .btn{
width: 30px;
height: 50px;
background-color: #808080;
opacity: .2;
position: absolute;
top: 50%;
margin-top: -25px;
cursor: pointer;
text-align: center;
line-height: 50px;
font-size: 40px;
color: #fff;
font-family: '宋体';
}
.banner .btn:hover{
opacity: .5;
}
.banner .btn_l{
left: 0;
}
.banner .btn_r{
right: 0;
}
.box1{ height:180px; width:1000px; margin-bottom:15px; margin:0 auto; background:#dcdbdb; margin-top:15px;}
.box1 .bx{ width:283px; height:140px; margin:25px; float:left; color:#060606;}
.box1 .bx h2{ font-size:18px; line-height:30px; margin-bottom:20px;}
.box1 .bx ul{ margin:0px;}
.box1 .bx ul li{ line-height:25px; font-size:14px;}
.box2{ height:395px; width:1000px; margin:0 auto; margin-bottom:15px;}
.title{ width: 100%;
height: 45px;
line-height: 40px;
border-bottom: #333 1px solid;
font-size: 18px;
font-weight: bold;}
.box2 ul{ padding-top:10px; }
.box2 ul li{width: 260px;
height: 346px;
float: left;
margin: 0px 30px;}
.box2 ul li h2{ font-size:16px; line-height:30px;}
.box2 ul li p{ line-height:25px; font-size:14px;}
.jies {
width: 964px;
margin: 0 auto;
margin-top: 0px;
margin-bottom: 0px;
margin-top: 20px;
margin-bottom: 50px;
}
.jies img {
float: left;
margin: 15px;
}
.jies p {
text-indent: 2em;
line-height: 25px;
font-size: 14px;
}
.mdi{ height:570px;width:1000px; margin:0 auto; margin-bottom:15px; margin-top:20px;}
.mdi ul{ margin:0px;}
.mdi ul li{ width: 230px;
height: 230px;
float: left;
text-align: center;
margin: 10px; }
.mdi ul li img{ width:230px;}
.mdi ul li h2{ text-align:center; line-height:30px; font-size:14px;}
.xq-box01 {
width: 1000px;
height: 600px;
padding: 20px;
}
.xq-box01 ul {
padding: 0px;
}
.xq-box01 ul li {
width: 480px;
float: left;
padding: 10px;
}
.xq-box01 ul li img{ width: 460px;
height: 300px;display: block;
}
.xq-box01 .xiangq { width: 420px;
height: 200px;
padding: 20px;
border-top: none;
background: #e5e4e2;
}
.xq-box01 .xiangq h1 {
height: 40px;
font-size: 16px;
line-height: 40px;
margin-bottom: 10px;
border-bottom: #D8D7D7 1px solid;
}
.xq-box01 .xiangq p {
font-size: 12px;
text-indent: 2em;
}
.da {width:980px; margin:0 auto; margin-top:20px; padding:20px; }
.da h2 {width:980px; height:30px; border-bottom:1px solid #333; line-height:30px;}
.pinglun{ width:980px; margin:0 auto; height:700px;}
.pinglun h2 {width:980px; height:30px; line-height:30px; margin-bottom:20px;}
.pinglun .bx{ width:980px; height:320px; float:left; margin-right:54px;}
.pinglun .bx .lef{ width:118px; float:left; margin-right:15px;}
.pinglun .bx .lef img{ width:100px; height:100px;}
.pinglun .bx .rig{ width:830px; float:left; }
.pinglun .bx .rig h1{width:225px; height:35px; color:#333;font-size:18px; margin-bottom:10px; line-height:35px; }
.pinglun .bx .rig p{ line-height:25px; font-size:14px;}
.pinglun .bx .rig .tup{ height:100px; width:830px; margin-top:20px;}
.pinglun .bx .rig .tup img{ float:left; margin-right:10px;}
.foot{ height:70px; background:#101211;}
.foot p{ text-align:center; font-size:14px; color:#FFF; line-height:20px; padding-top:5px;}六、 如何让学习不再盲目 在这里插入图片描述五、 网站代码 HTML结构代码
王者荣耀
首页
王者介绍
经典人物
游戏地图
评论专区
;
;
var imgwidth=1024;//图片宽度
$(function(){
var index = 0;
// first() 将匹配元素集合缩减为集合中的第一个元素。
// clone() 克隆
$('.banner ul li').first().clone().appendTo('.banner ul');//克隆第一张图片添加到列表中去
var length = $('.banner ul li').length;//返回判断的数量
// 循环图片容器的数量 并向提示按钮的容器添加子元素
for (var i = 0; i
对战系统
排位赛
玩家通过体验排位竞技模式,可以获得排
位数值、排位段位以及对应使用英雄的熟
练度获得不同战区从青铜、白银等不同称
号,问鼎排位赛荣耀王者。
5v5决战王者峡谷
王者峡谷游戏规则有匹配、排位赛等对战
均在地图王者峡谷,匹配模式,5V5组队
通过系统匹配我方5个玩家与敌方5个玩家
进行战斗,与电脑端游戏保持高度一致。
克隆大作战
对战地图为王者峡谷地图,玩家进入选英
雄界面后,不同玩家可以选择同一个英雄
根据玩家选择的英雄的占比最终确定所有
玩家使用同一个英雄。
Copyight@王者荣耀
Rights Reserved.
CSS样式代码@charset "utf-8";
/* CSS Document */
body{ margin:0 auto; font-size:12px; font-family: "微软雅黑",arial; line-height:22px; background:#fbf1da; }
div,p,input,ul,li,p,h1,h2,h3{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{color:#333; text-decoration:none;}
a:link{ color:#333;}
a:hover {color:#629705;text-decoration:none;overflow:hidden;}
img{ border:0; margin:0; padding:0;}
.main{ width:1024px; height:auto; margin:0 auto; background:#FFF;}
.top{ height:88px; padding-top:16px; }
.logo{ width:66px; height:72px; float:left; margin-left:25px;}
.nav{ width:680px; height:55px; float:right;padding-top: 10px;}
.nav ul{ padding:0px}
.nav ul li{line-height: 55px;
float: left;
text-align: center;
display: inline-block;
position: relative;
width: 110px;}
.nav ul li a{ color:#221e1f;font-size: 18px;}
.nav ul li a:hover{ color:#faab18;}
.hoo{ color:#faab18 !important;}
.box{width: 1024px;height: 200px;}
.banner{
width: 1024px;
height: 418px;
margin: 0 auto;
position: relative;
overflow: hidden;
}
.banner ul{
width: 6600px;
height: 418px;
position: absolute;
top: 0;
left:0;
}
.banner ul li{
float: left;
}
.banner ul img {
width: 1024px;
height: 418px;
}
.banner ol{
position: absolute;
width: 100%;
bottom: 10px;
left: 0;
text-align: center;
font-size: 0px;
}
.banner ol li{
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #888;
display: inline-block;
margin: 0 3px;
}
.banner ol li.on{
background-color: #ff6a00;
}
.banner .btn{
width: 30px;
height: 50px;
background-color: #808080;
opacity: .2;
position: absolute;
top: 50%;
margin-top: -25px;
cursor: pointer;
text-align: center;
line-height: 50px;
font-size: 40px;
color: #fff;
font-family: '宋体';
}
.banner .btn:hover{
opacity: .5;
}
.banner .btn_l{
left: 0;
}
.banner .btn_r{
right: 0;
}
.box1{ height:180px; width:1000px; margin-bottom:15px; margin:0 auto; background:#dcdbdb; margin-top:15px;}
.box1 .bx{ width:283px; height:140px; margin:25px; float:left; color:#060606;}
.box1 .bx h2{ font-size:18px; line-height:30px; margin-bottom:20px;}
.box1 .bx ul{ margin:0px;}
.box1 .bx ul li{ line-height:25px; font-size:14px;}
.box2{ height:395px; width:1000px; margin:0 auto; margin-bottom:15px;}
.title{ width: 100%;
height: 45px;
line-height: 40px;
border-bottom: #333 1px solid;
font-size: 18px;
font-weight: bold;}
.box2 ul{ padding-top:10px; }
.box2 ul li{width: 260px;
height: 346px;
float: left;
margin: 0px 30px;}
.box2 ul li h2{ font-size:16px; line-height:30px;}
.box2 ul li p{ line-height:25px; font-size:14px;}
.jies {
width: 964px;
margin: 0 auto;
margin-top: 0px;
margin-bottom: 0px;
margin-top: 20px;
margin-bottom: 50px;
}
.jies img {
float: left;
margin: 15px;
}
.jies p {
text-indent: 2em;
line-height: 25px;
font-size: 14px;
}
.mdi{ height:570px;width:1000px; margin:0 auto; margin-bottom:15px; margin-top:20px;}
.mdi ul{ margin:0px;}
.mdi ul li{ width: 230px;
height: 230px;
float: left;
text-align: center;
margin: 10px; }
.mdi ul li img{ width:230px;}
.mdi ul li h2{ text-align:center; line-height:30px; font-size:14px;}
.xq-box01 {
width: 1000px;
height: 600px;
padding: 20px;
}
.xq-box01 ul {
padding: 0px;
}
.xq-box01 ul li {
width: 480px;
float: left;
padding: 10px;
}
.xq-box01 ul li img{ width: 460px;
height: 300px;display: block;
}
.xq-box01 .xiangq { width: 420px;
height: 200px;
padding: 20px;
border-top: none;
background: #e5e4e2;
}
.xq-box01 .xiangq h1 {
height: 40px;
font-size: 16px;
line-height: 40px;
margin-bottom: 10px;
border-bottom: #D8D7D7 1px solid;
}
.xq-box01 .xiangq p {
font-size: 12px;
text-indent: 2em;
}
.da {width:980px; margin:0 auto; margin-top:20px; padding:20px; }
.da h2 {width:980px; height:30px; border-bottom:1px solid #333; line-height:30px;}
.pinglun{ width:980px; margin:0 auto; height:700px;}
.pinglun h2 {width:980px; height:30px; line-height:30px; margin-bottom:20px;}
.pinglun .bx{ width:980px; height:320px; float:left; margin-right:54px;}
.pinglun .bx .lef{ width:118px; float:left; margin-right:15px;}
.pinglun .bx .lef img{ width:100px; height:100px;}
.pinglun .bx .rig{ width:830px; float:left; }
.pinglun .bx .rig h1{width:225px; height:35px; color:#333;font-size:18px; margin-bottom:10px; line-height:35px; }
.pinglun .bx .rig p{ line-height:25px; font-size:14px;}
.pinglun .bx .rig .tup{ height:100px; width:830px; margin-top:20px;}
.pinglun .bx .rig .tup img{ float:left; margin-right:10px;}
.foot{ height:70px; background:#101211;}
.foot p{ text-align:center; font-size:14px; color:#FFF; line-height:20px; padding-top:5px;}六、 如何让学习不再盲目很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。 七、 更多干货1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦! 2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」! 3. 以上内容技术相关问题 欢迎一起交流学习 【主页—— 获取更多优质源码】 |
【本文地址】
今日新闻 |
推荐新闻 |