jQuery的select2下拉框的搜索功能(使用select2插件,方便简单) |
您所在的位置:网站首页 › jquery给下拉框添加选项 › jQuery的select2下拉框的搜索功能(使用select2插件,方便简单) |
jQuery的select2下拉框的搜索功能(使用select2插件,方便简单)
|
第一步: 引入我们用使用的插件 jquery: select2: css: js:
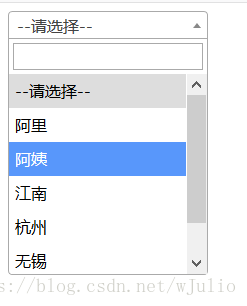
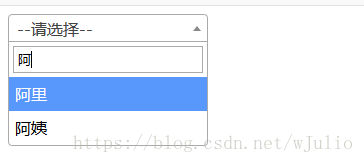
第二步: 创建一个html页面,body内容: --请选择-- 阿里 阿姨 江南 杭州 无锡 上海第三步: 书写js脚本,调用我们的js方法 $(document).ready(function() { $('.singleSelect').select2(); });第四步: 效果图 ------------------------------------------------------------------------------------------------------------------- 有个朋友新版版不能使用backspace删除输入框中的值 jQuery:https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js select:https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.12/css/select2.min.css https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.12/js/select2.min.js html代码: --请选择-- 阿里 阿姨 江南 杭州 无锡 上海 $(document).ready(function() { $('.singleSelect').select2(); });效果图,大家编译查看一下 |
【本文地址】
今日新闻 |
推荐新闻 |