vue3基础组件开发detePicker日期选择组件示例 |
您所在的位置:网站首页 › jquery组件开发 › vue3基础组件开发detePicker日期选择组件示例 |
vue3基础组件开发detePicker日期选择组件示例
|
vue3基础组件开发detePicker日期选择组件示例
前言 使用了vue3有很长一段时间了,写了很多的基础组件在自己使用,整理一下(尽量使用最简单的方式实现),当做对自己知识的梳理。 技术栈 vue3 + tailwindcss + ts 页面开发 html结构 input框,
代码如下: 头部,
代码如下 二月2023星期,
代码如下: 一 二 三 四 五 六 日日历主体,
代码如下: {{ v.day }}这里主要是用了,v-bind动态属性,来显示不同状态下的日历格子的样式(比如选中某天) 按钮组,
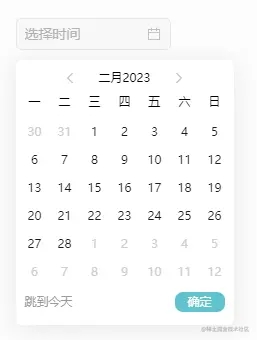
代码如下: 跳到今天 确定整体样式如下:
逻辑开发 显示切换逻辑,主要是点击input,弹出日历 // 控制显示的变量 const isShow = ref(false) // 点击按钮的时候显示 const openTimeSelect = () => { isShow.value = true } // 点击确定,或者点击日历主体外的任何窗体的时候关闭,关闭的时候清空选中 const closeTimeSelect = () => { isShow.value = false actives.one = '' actives.two = '' }定义变量,主要是定义日历用到的数据,和接口 // 本组件唯一定义的类型 interface DaysType { day: number color: string time: string } const date = new Date() // 时间 const year = ref(0) // 年 const month = ref(0) // 月 const days = ref([]) // 需要循环渲染的日历主体数据 // 选中某天的数据,可以选中两天 const actives = reactive({ one: '', two: '', }) // 计算属性,把当前点击选中的日期转换成时间戳 const oneTimeNum = computed(() => new Date(actives.one).getTime()) const twoTimeNum = computed(() => new Date(actives.two).getTime())为什么说,使用ts写的代码,但是只定义了一个接口,在vue3 + ts的开发中,我推荐的是使用类型推导的方式去写代码,有时候,你会发现,你写的ts类型多此一举。当然,你是ts艺术体操选手,那另说
获取日历主体渲染的数据,逻辑如下: 具体代码如下: const updateTime = () => { days.value = [] year.value = date.getFullYear() // 获取当前年 month.value = date.getMonth() + 1 // 获取当前月份 const curDays = new Date(year.value, month.value, 0).getDate() // 当前月的天数 let curWeek = new Date(year.value, month.value - 1, 1).getDay() // 这个月第一天星期几 curWeek { const timeNum = new Date(item.time).getTime() if (!actives.one || timeNum < oneTimeNum.value) { actives.one = item.time } if (!actives.two || timeNum > oneTimeNum.value) { actives.two = item.time } } 首先在html中绑定点击事件,点击获取的时候把当前选中的对象传递下来对象中有个字段是 2023-2-28 这样的格式,这个格式,可以通过 date 对象的 getTime 方法转换成时间戳如果第一次选中没有值,或者 当前选中的值小于 第一次选中的日期,那么存入第一次选中如果第二次选中没有纸,或者 当前选中的值大于 第一次选中的日期,那么存入第二次选中请注意:这里存入的时候,会自动通过计算属性把值转换为时间戳给两个点之间添加背景色,逻辑如下: const setBgColor = (time: string) => { const timeNum = new Date(time).getTime() if ( oneTimeNum.value && twoTimeNum.value && oneTimeNum.value |
【本文地址】
今日新闻 |
推荐新闻 |