四大常见的jQuery选择器+案例 |
您所在的位置:网站首页 › jquery的选择器类型 › 四大常见的jQuery选择器+案例 |
四大常见的jQuery选择器+案例
|
常见的jQuery选择器
前言四大选择器一.jQuery基础选择器1.ID选择器2.全选选择器3.类选择器4.标签选择器5.并集选择器6.交集选择器
层级选择器1.子代选择器2.后代选择器
筛选选择器筛选方式:checked选择器
前言
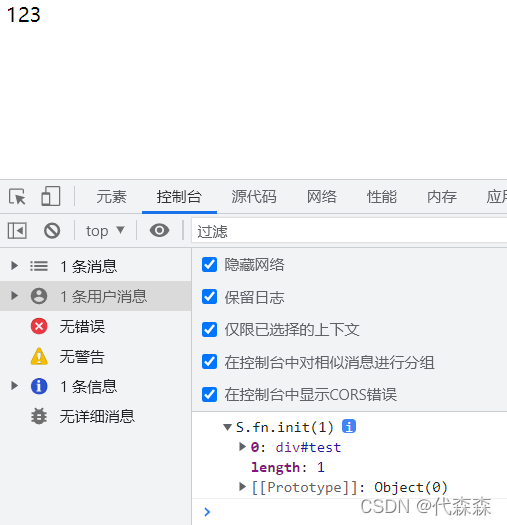
jQuery唯一个javascrip库,里面封装了JavaScript常用的的功能代码,优化了DOM操作,事件处理,动画设计和Ajax交互。但因为jQuery对象有自己的封装,dom对象不能使用,所以需要选择器将对象选取出来使用 四大选择器 一.jQuery基础选择器 1.ID选择器ID选择器可以选择指定id的元素 语法:$("#id") 案例: 123 console.log($("#test"));
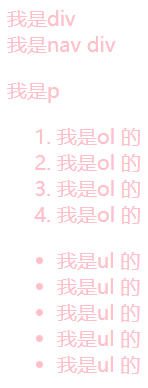
匹配所有元素 语法:$("*") 案例: 我是div 我是nav div 我是p 我是ol 的 我是ol 的 我是ol 的 我是ol 的 我是ul 的 我是ul 的 我是ul 的 我是ul 的 我是ul 的 $(function() { //全部字体变粉色 $("*").css("color", "pink") console.log($('.nav')); console.log($('ul li')); });
获取同一类class的元素 语法:$(".class") 案例: 123 console.log($(".test"));
此时同一类的元素被选取出来放在一个伪数组中 4.标签选择器获取同一类标签的所有元素 语法:$(“div”) 案例: 我是ul 的 我是ul 的 我是ul 的 我是ul 的 我是ul 的 $(function() { console.log($('ul li')); });
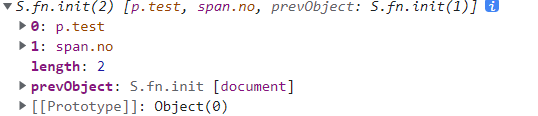
同时选取多个元素 语法:$(“div,p,li”) 案例: 123 console.log($("p,span"));
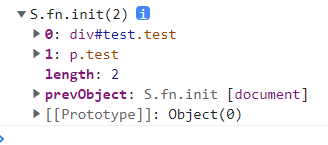
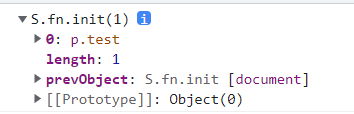
交集元素 语法:$(“li.current”) 案例: 123 console.log($("p.test"));
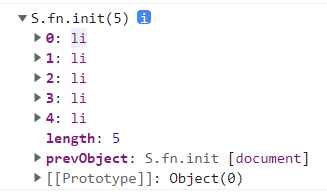
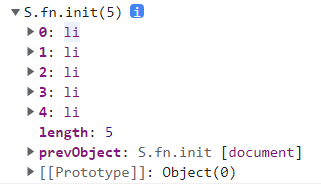
使用>号,获取亲儿子的层级的元素 但是并不能获取子孙层级的元素 语法:$(“ul>li”) 案例: 我是ul 的 我是ul 的 我是ul 的 我是ul 的 我是ul 的 $(function() { console.log($('ul>li')); });
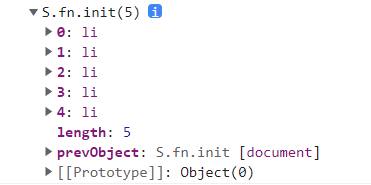
使用空格表示后代选择器,可以获取包括孙子的元素 语法:$(“div li”) 案例: 我是ul 的 我是ul 的 我是ul 的 我是ul 的 我是ul 的 $(function() { console.log($('div li')); });
:checked查找被选中的表单元素 |
【本文地址】
今日新闻 |
推荐新闻 |









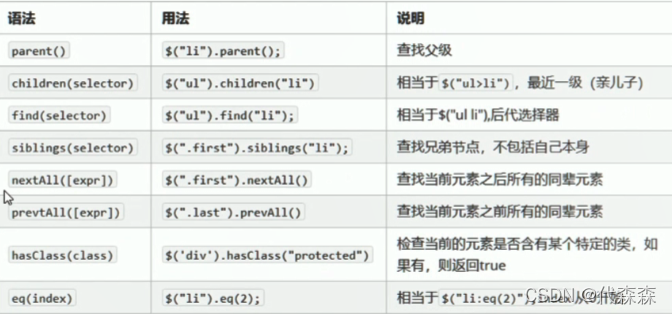
 parents():筛选所有上级元素,有参数就是返回指定的上级元素
parents():筛选所有上级元素,有参数就是返回指定的上级元素