jQuery插件 tablesorter 表格排序 使用说明 |
您所在的位置:网站首页 › jquery排序插件 › jQuery插件 tablesorter 表格排序 使用说明 |
jQuery插件 tablesorter 表格排序 使用说明
|
简介
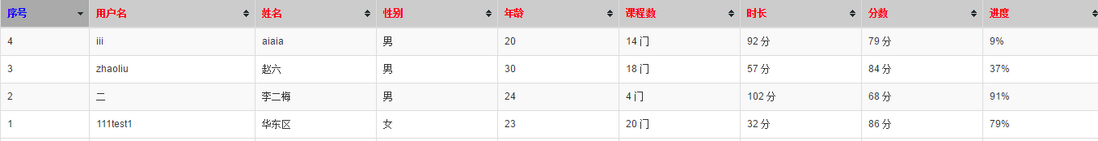
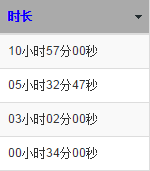
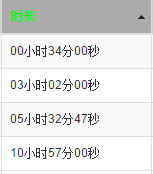
Tablesorter 是一个用来直接在浏览器上对表格数据进行排序的jQuery插件,无需再次刷新页面,支持多种单元格数据类型,例如数值、字符串、日期和自定义排序。 使用说明 引入jquery.tablesorter所用文件下载: jquery-2.0.2.min.jsjquery.tablesorter.min.js tablesorert官网 http://tablesorter.com 修改表格html如下: 注:为table添加id和class,class必有tablesorter,id可有可无. css: (详见文章末尾详细代码)定义表格样式:表头、升序、降序等样式。 排序实现点击表头时,即可对其相应的列进行排序;js代码如下: $("#tbList").tablesorter(); //无id时,可以用 $(".tablesorter").tablesorter();效果如图: 降序 升序 对于如图所示的序号、年龄、进度等各类数字类型的数据,排序功能毫无差错。但是,对于如图所示的课程数、时长、分数等数据后带有汉字的数据,排序没什么效果,例如下图:降序: 升序: 对于这种情况,可以做如下处理:js代码 //自定义排序 $.tablesorter.addParser({ id: "num", //指定一个唯一的ID is: function(s){ return false; }, format: function(s){ return s.substring(0,s.length-2);//去除后面的汉字 }, type: "numeric" //按数值排序 }); $("#tbList").tablesorter({headers:{5:{sorter:"num"},6:{sorter:"num"},7:{sorter:"num"}}}); //表格第六、七、八列 时间格式:xx时xx分xx秒如上图所示,显然要按时间长短来排序,这种数据,比较麻烦。对于这种情况,可以做如下处理:js代码 $.tablesorter.addParser({ id: "num", //指定一个唯一的ID is: function(s){ return false; }, format: function(s){ //对 xx时xx分xx秒 数据的处理 var hourNum= parseInt(s.substring(0,2));//xx时 var minuteNum= parseInt(s.substring(4,6));//xx分 var secondsNum= parseInt(s.substring(7,9));//xx秒 //将时间换算为秒 var seconds=hourNum*3600+minuteNum*60+secondsNum; return seconds; }, type: "numeric" //按数值排序 }); $(".tablesorter").tablesorter({headers:{6:{sorter:"num"}}});//表格第七列排序效果如图:降序 升序 更多处理情况,参见http://www.cnblogs.com/dwnblo... 代码 html tablesorter 序号 用户名 姓名 性别 年龄 课程数 时长 分数 进度 1 111test1 华东区 女 23 20 门 32 分 86 分 79% 2 二 李二梅 男 24 4 门 102 分 68 分 91% 3 zhaoliu 赵六 男 30 18 门 57 分 84 分 37% 4 iii aiaia 男 20 14 门 92 分 79 分 9% 合计: -- 人 ; ; ; -- 门 -- -- -- % css table.tablesorter{ font-family: arial; font-size: 8pt; width: 100%; text-align: left; } /*表头的样式*/ thead{ background:#ccc; color:#ff0000; } .header{ background-image: url('../plugin/tablesorter/themes/blue/bg.gif'); background-repeat: no-repeat; background-position: center right; cursor: pointer; } /*降序时样式*/ th.headerSortDown{ color:#00ff00; background-color: #aaa; background-image: url('../plugin/tablesorter/themes/blue/desc.gif'); background-repeat: no-repeat; background-position: center right; cursor: pointer; } /*升序时样式*/ th.headerSortUp{ color:#0000ff; background-color: #aaa; background-image: url('../plugin/tablesorter/themes/blue/asc.gif'); background-repeat: no-repeat; background-position: center right; cursor: pointer; } js // $("#tbList").tablesorter(); //自定义排序 $.tablesorter.addParser({ id: "num", //指定一个唯一的ID is: function(s){ return false; }, format: function(s){ return s.substring(0,s.length-2); }, type: "numeric" //按数值排序 }); $("#tbList").tablesorter({headers:{6:{sorter:"num"},7:{sorter:"num"},8:{sorter:"num"}}}); // //自定义排序 // $.tablesorter.addParser({ // id: "num", //指定一个唯一的ID // is: function(s){ // return false; // }, // format: function(s){ // //对xx时xx分xx秒 数据的处理 // var hourNum= parseInt(s.substring(0,2));//xx时 // var minuteNum= parseInt(s.substring(4,6));//xx分 // var secondsNum= parseInt(s.substring(7,9));//xx秒 // //将时间换算为秒 // var seconds=hourNum*3600+minuteNum*60+secondsNum; // return seconds; // }, // type: "numeric" //按数值排序 // }); // $("#tbList").tablesorter({headers:{6:{sorter:"num"}}}); //表格第七列 参考资料tablesorert官网 http://tablesorter.com tableSorter使用介绍 http://www.cnblogs.com/dwnblo... 使用jquery的tablesorter插件进行表格排序 http://www.2cto.com/kf/201303... jQuery表格排序插件 tablesorter http://www.oschina.net/p/tabl... |
【本文地址】
今日新闻 |
推荐新闻 |