js,jquery |
您所在的位置:网站首页 › jquery手风琴 › js,jquery |
js,jquery
|
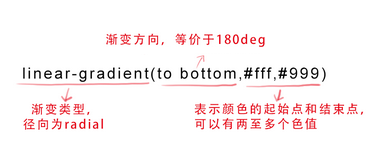
background-image(背景渐变)( 可能的值: 渐变类型:==linear-gradient(线性渐变) || radial-gradient(径向渐变) 渐变方向(请仔细查看以下可能的值): box-shadow:(效果请自行查看 可能的值: box-shadow: X轴偏移量(必须) Y轴偏移量 (必须) [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式(默认为外阴影)]; ) 注:有关css3的更多介绍 请查看:link(https://www.imooc.com/learn/33) 类名属性匹配器: 例如:选择 div 下 ul 下 类名为"my-classname"的子元素(li) 写法:div ul > li [class=“my-classname”] 更多介绍,请参考: link(https://www.imooc.com/learn/33) 伪类元素实现尖角 :(就是利用边框的四个角拼凑起来,然后再利用transparent来隐藏不需要的部分,一定不能忽视的一点 : 无论是before、after都需要相对于其父级定位。) .top-nav ul li ul li ul:before{ content:""; position:absolute; left:-5px; top:10px; border-top:5px solid transparent; border-right:5px solid #666; border-bottom:5px solid transparent; }补充说明 : : before 跟 : before 要进行严格区别,前者表示伪元素(兼容性较差,css3新增),后者表示伪类(兼容性较强,推荐使用),其他伪元素和伪类也有相似的特点; 更多的伪类实现特殊形状的方式将在后期继续讨论; |
【本文地址】
今日新闻 |
推荐新闻 |

 )
)