jQuery获取更改标签内容、操作标签属性:html()、text()、val()、attr()、prop() |
您所在的位置:网站首页 › jquery常用标签 › jQuery获取更改标签内容、操作标签属性:html()、text()、val()、attr()、prop() |
jQuery获取更改标签内容、操作标签属性:html()、text()、val()、attr()、prop()
|
1、jQuery操作标签里的内容
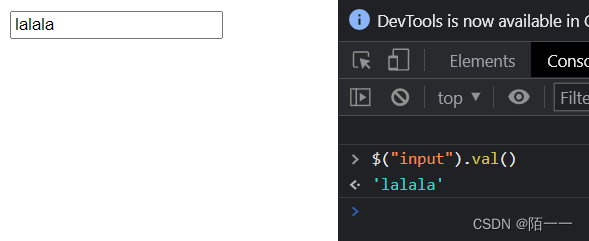
三种方式:html()、text()、val();html():获取标签里所有的内容,包括子标签及后代标签的内容,返回结果是标签+内容;text():获取标签里所有的内容,包括子标签及后代标签的内容,返回结果仅仅是内容;val():获取输入框里的值;
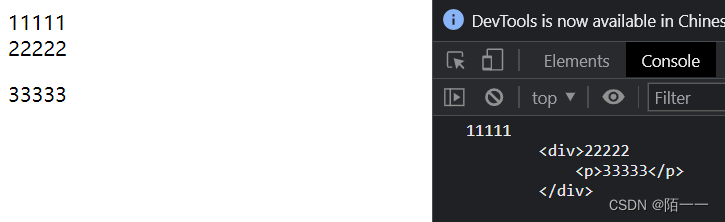
html():不传参数是获取标签里的内容
1111122222 33333 console.log($("#box").html())结果:
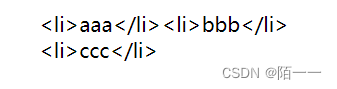
html(参数):传参数是设置标签里的内容 var arr = ["aaa","bbb","ccc"]var listr = arr.map(item => `${item}`).join("")console.log($("ul").html(listr)) 结果:
33333 console.log($("#box").text())结果:
结果:
2、jquery操作标签身上的属性 标签身上的属性包括:原生属性、自定义属性;原生属性,比如:id、class、value等;自定义属性是为了需要我们给标签加的,比如:index=”1“;操作标签身上的属性有两种方法:attr():可以操作自定义属性,也可以操作原生属性;prop():可以操作原生属性,不能操作自定义属性; attr:获取和设置原生属性 11111console.log($("#box").attr("id"))//获取原生属性console.log($("#box").attr("id","box2"))//设置原生属性 结果:
结果:
attr可以移除自定义和原生属性,但是不常用,也没啥意义,有更好的办法; prop():操作原生属性: 11111console.log($("#box").prop("id"))//获取原生属性console.log($("#box").prop("id","box2"))//设置原生属性结果:
面试题: 说一说attr()和prop()的区别: arr能获取和设置原生属性、自定义属性,也能移除原生和自定义属性;但是prop只能获取和设置原生属性,不能操作标签身上自定义属性,如果它操作自定义属性了,那这个变化是发生在这个对象身上的(不过我们不需要它那样做),prop也不能移除原生属性,自定义属性(但如果移除了自定义属性也是在对象身上移除的,并不能移除标签身上的属性);所以为了各有分工,prop就来操作原生属性,attr操作自定义属性。 |
【本文地址】
今日新闻 |
推荐新闻 |