如何使用jQuery来改变字体大小 |
您所在的位置:网站首页 › jquery字体加粗包裹语句 › 如何使用jQuery来改变字体大小 |
如何使用jQuery来改变字体大小
|
如何使用jQuery来改变字体大小
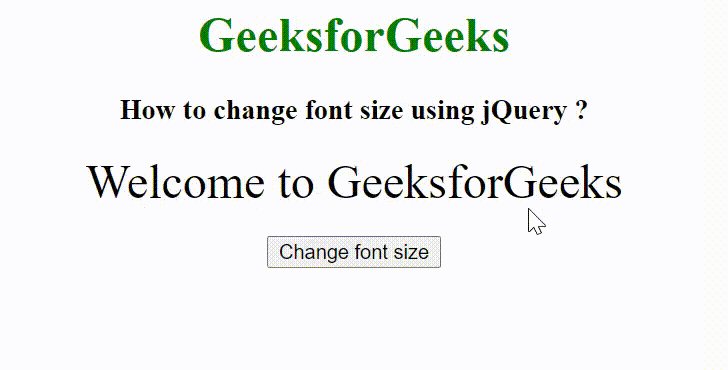
在这篇文章中,我们将看到如何使用jQuery来改变一个元素的字体大小。为了改变一个元素的字体大小,我们将使用css()方法。 css()方法是用来改变所选元素的样式属性。 语法: $(selector).css(property)返回值 。它将返回所选元素的属性值。 在下面的例子中,我们创建了一个包含一些文本的div元素,同时也创建了一个按钮元素。当用户点击按钮时,css()方法被调用,该方法将字体大小的属性值设置为32px。 示例: GeeksforGeeks How to change font size using jQuery? Welcome to GeeksforGeeks Change font size (document).ready(function() { ('button').click(function() { $("#content").css("fontSize", "32px"); }); });输出:
|
【本文地址】
今日新闻 |
推荐新闻 |