jquery中怎样增加class |
您所在的位置:网站首页 › jquery增加class › jquery中怎样增加class |
jquery中怎样增加class
|
jquery中增加class的方法:1、利用“$(指定元素)”语句获取指定元素对象;2、利用addClass()方法给指定元素添加class,语法为“元素对象.addClass("新的class");”。
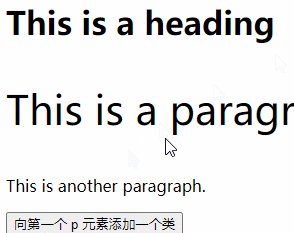
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 jquery中怎样增加class jquery提供了一个addClass()添加class类的方法,可以通过这个方法对标签进行class类添加。通过点击按钮添lass类使字体变大进行addClass()方法的演示。 addClass() 方法向被选元素添加一个或多个类。 该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。 示例如下: $(document).ready(function(){ $("button").click(function(){ $("p:first").addClass("intro"); }); }); .intro{ font-size: 40px; } This is a headingThis is a paragraph. This is another paragraph. 向第一个 p 元素添加一个类输出结果:
相关视频教程推荐:jQuery视频教程 以上就是jquery中怎样增加class的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |