jQuery中的查找节点、创建节点、插入节点、删除节点、替换节点、复制节点操作方法 |
您所在的位置:网站首页 › jquery创建节点对象 › jQuery中的查找节点、创建节点、插入节点、删除节点、替换节点、复制节点操作方法 |
jQuery中的查找节点、创建节点、插入节点、删除节点、替换节点、复制节点操作方法
|
jQuery操作节点我们可以分六点来讲,查找节点、创建节点、插入节点、删除节点、替换节点、复制节点。
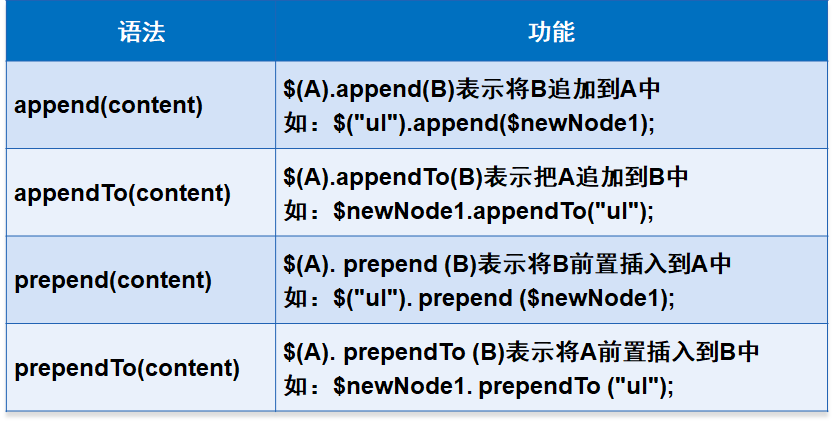
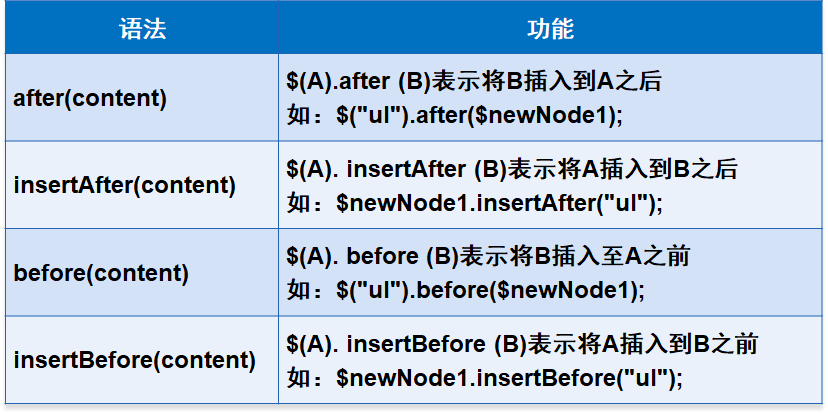
一、查找节点 text() - 设置或返回所选元素的文本内容 ,html() - 设置或返回所选元素的内容(包括 HTML 标记),val() - 设置或返回表单字段的值(value值),attr() 方法用于获取属性值 二、创建节点 工厂函数 $() 可以用于创建或获取节点。 1. 我们以前经常用 $(selector) 就是通过选择器获取节点 2. $(element):把DOM节点转化成jQuery节点 3. $(html):使用HTML字符串创建jQuery节点 $("li");//得到li对象 var $newNode=$("");//创建一个li对象 var $newNode2=$("北我是一个列表");//创建含文本与属性元素节点三、插入节点 在标签内部插入内容 在标签外部插入 p标签内容 追加文本 //外部插入 $("p").after(" 追加文本。");//效果就是p标签内容 追加文本四、删除节点 remove() - 删除被选元素(及其子元素) empty() - 从被选元素中删除子元素 //假设HTML是p标签b标签 $("p").remove();//效果为 内容节点全部删除 $("p").empty();//效果为 : 只会保留节点,内容清空五、替换节点 olddom.replaceWith( newdom):用提供的内容(newdom)替换集合中所有匹配的元素(olddom)并且返回被删除元素的集合 newdom.replaceAll( olddom) :用集合的匹配元素替换每个目标元素,相当于上面用法反过来 六、复制节点 clone() 方法生成被选元素的副本,包含子节点、文本和属性。参数可选(true、false) 表示是否同时复制元素的附加数据和绑定事件,默认为false只会复制节点,不会复制元素的附加数据和绑定事。
写的比较粗糙,但是却是原创,有疑问可以关注公众号 gh_9befddbfa55d
本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/12551245.html |
【本文地址】
今日新闻 |
推荐新闻 |