基本过滤选择器 |
您所在的位置:网站首页 › jquery内容选择器有哪些 › 基本过滤选择器 |
基本过滤选择器
|
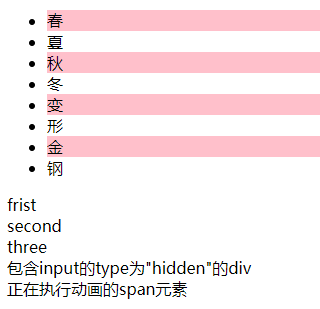
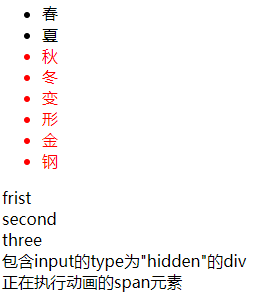
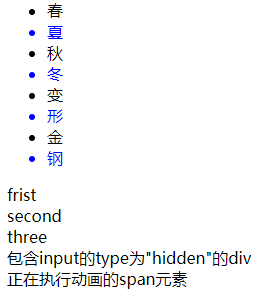
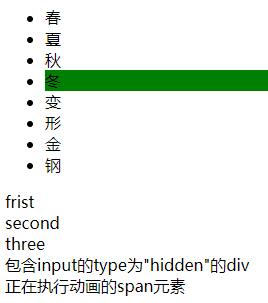
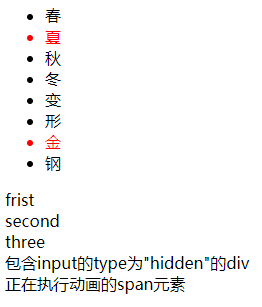
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则集与CSS中的伪类选择器语法相同,都是以一个冒号开头。按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤,接下来主要看一下基本过滤选择器。 基本过滤选择器主要有以下几种: :first:选取第一个元素(单个元素) :last:选取最后一个元素(单个元素) :not(selector):去除所有与给定选择器匹配的元素(元素集合) :even:选取索引是偶数的所有元素,索引从0开始(元素集合) :odd:选取索引是奇数的所有元素,索引从0开始(元素集合) :eq(index):选取索引等于index的元素(单个元素) :gt(index):选取索引大于index的元素(元素集合) :lt(index):选取索引小于index的元素(元素集合) :header:选取所有的标题元素(元素集合) :animated:选取当前正在执行动画的所有元素(元素集合) :focus:选取当前获得焦点的元素(元素集合)在操作之前,我们先在html中写如下代码 Document 春 夏 秋 冬 变 形 金 钢 frist second three 包含input的type为"hidden"的div 正在执行动画的span元素
需要特别注意的是,每次使用gt后,下标都是重新开始计算的。 //$("li") 0---7 //$("li:gt(0)") 0---6(下标从新开始计算)//$("li:gt(0):gt(0)") 0---5 (下标从0开始计算)$("li:gt(0):gt(0)").css('color','red');//第一次排除了春,第二次排除了夏
|
【本文地址】
今日新闻 |
推荐新闻 |