怎么在jquery中使用toggleClass()属性更改背景颜色 |
您所在的位置:网站首页 › jquery修改class属性 › 怎么在jquery中使用toggleClass()属性更改背景颜色 |
怎么在jquery中使用toggleClass()属性更改背景颜色
|
怎么在jquery中使用toggleClass()属性更改背景颜色
发布时间:2021-05-25 18:07:23
来源:亿速云
阅读:107
作者:Leah
栏目:web开发
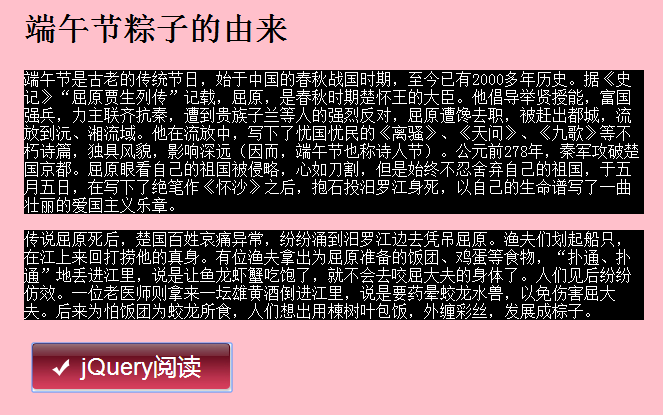
今天就跟大家聊聊有关怎么在jquery中使用toggleClass()属性更改背景颜色,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。 定义和用法 toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。 该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。 然而,通过使用 "switch" 参数,您能够规定只删除或只添加类。 语法 $(selector).toggleClass(classname,function(index,currentclass),switch)参数描述classname必需。规定添加或移除的一个或多个类名。如需规定若干个类,请使用空格分隔类名。function(index,currentclass)可选。规定返回需要添加/删除的一个或多个类名的函数。index - 返回集合中元素的 index 位置。 currentclass - 返回被选元素的当前类名。 switch可选。布尔值,规定是否仅仅添加(true)或移除(false)类。用法简介: jQuery制作文章段落更改背景颜色属性jquery toggleClass()属性。 效果图如下所示:
效果展示 源码下载 文件引用: $(document).ready(function(){ $("input").click(function(){ $("p").toggleClass("main"); }); }); jquery是什么jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。 看完上述内容,你们对怎么在jquery中使用toggleClass()属性更改背景颜色有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 jquery toggleclass 上一篇新闻:如何在vue中使用Object.defineProperty监听对象属性 下一篇新闻:使用JavaScript怎么判断对象中是否有某属性 10000元红包免费领
10000元红包免费领
红包可用于(云服务器、高防服务器、裸金属服务器、高防IP、云数据库、CDN加速)购买和续费 猜你喜欢 HTML5调用手机端相机的方法 如何用recorder.js+HTML5实现录音功能 CSS中的长度单位介绍 css3实现进度条动态效果的方法 微信小程序用组件创建select下拉选项框的方法 JavaScript中的原型和原型链 Ajax实现接收JSON数据的方法 localStorage. sessionStorage、Cookie三者的区别是什么 用javascript实现AJAX请求的方法 强制Vue重新渲染组件的方法 |
【本文地址】
今日新闻 |
推荐新闻 |