load()方法 |
您所在的位置:网站首页 › jqueryload方法 › load()方法 |
load()方法
|
一、load()方法简介
在jQuery中,我们可以使用load()方法来通过Ajax请求从服务器中获取数据,然后把获取的数据插入到指定的元素中。 语法: $().load(url, data, fn)说明: load()方法有3个参数,如下表所示。 load()的3个参数 参数 说明 url 必选参数,表示被加载的页面地址 data 可选参数,表示发送到服务器的数据 fn 可选参数,表示请求完成后的回调函数注意,由于浏览器安全方面的限制,大多数Ajax请求遵守“同源策略”。也就说,Ajax请求无法从不同的域、子域或协议中获取数据。 一般情况下,load()方法都是用来加载某一个文件的内容,比如txt文件、html文件、php文件等。为了试验load()方法,我们需要在网站根目录下新建3个文件,分别是:welcome.txt、content.html和test.php。 welcome.txt内容如下: 欢迎来到绿叶学习网!content.html代码如下: 绿叶学习网成立于2015年4月1日,是一个最富有活力的Web技术学习网站。在这里,我们只提供互联网最好的Web技术教程和最佳的学习体验。每一个教程、每一篇文章、甚至每一个知识点,都体现绿叶精品的态度。没有最好,但是我们可以做到更好!test.php代码如下: 举例:获取txt文件的内容 $(function(){ $("#wrapper").load("welcome.txt"); })浏览器预览效果如下图所示。
分析: $("#wrapper").load("welcome.txt")表示请求服务器环境下当前目录的welcome.txt文件,然后获取welcome.txt中的内容插入到id="wrapper"的元素中去。 在jQuery中,load()方法除了可以获取txt文件的内容,还可以获取html文件的内容,请看下面例子。 举例:获取HTML文件的内容 $(function(){ $("#content").load("content.html"); }) 绿叶学习网浏览器预览效果如下图所示。
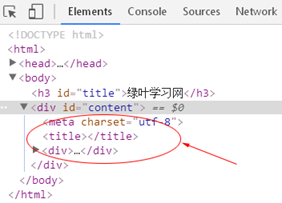
分析: 当我们打开控制台时,效果如下图所示。
咦?怎么content.html中的meta、title等标签也被加载进来了呢?实际上,如果只加载content.html页面中的div元素,不想加载多余的元素,正确的写法应该是这样: $("#content").load("content.html div");不过,Ajax请求遵守“同源策略”,因此我们只能加载自己网站目录下的内容,不能用于加载其他网站的内容,比如下面这种写法就没法实现: $("#content").load("http://www.lvyestudy.com #header");举例:获取PHP文件计算结果 $(function(){ $("div").load("test.php"); })浏览器预览效果如下图所示。
在jQuery中,load()方法的传递方式是根据第二个参数data来“自动”指定的。如果参数data省略,那么会自动采用get方式;如果参数data不省略,那么会自动采用post()方式。 这里注意一下,参数data的格式为“键值对”,比如:{name: “小杰”, age:24}。 语法: //参数data省略,则是get方式 $().load("test.php", function(){ …… }) //参数data不省略,则是post方式 $().load("test.php", {name: "小杰", age: 24}, function(){ …… })接下来给大家举一个例子,首先我们需要准备两个文件:一个是php文件;另外一个是html文件。 php代码如下: HTML代码如下: $(function(){ $("div").load("getData.php",{name: "小杰", age: 24}); })浏览器预览效果如下图所示。
分析: 在这个例子中,我们在前端页面递数据给后端来处理,其中传递的数据是 {name: "小杰", age: 24}。 三、回调函数load()方法的第3个参数就是一个回调函数,表示请求完成后执行的代码,完整的语法如下: $().load(url, data, function(response, status, xhr){ …… })说明: 该回调函数也有3个参数:response、status和xhr。其中,response表示“请求后返回的内容”,status表示“请求状态”,xhr表示“XMLHttpRequest对象”。 接下来给大家举一个例子,首先我们需要准备两个文件:一个是php文件;另外一个是html文件。 PHP代码如下: HTML代码如下: $(function(){ $("div").load("getData.php",{name: "小杰", age: 24},function (response, status, xhr) { console.log(response); console.log(status); console.log(xhr); }); })控制台输出结果如下图所示。
最后,还有几点要特别说明。 (1)在load()方法中,无论AJAX请求是否成功,只要当请求完成(complete)后,回调函数(fn)都会被触发(2)load()方法一般只会用到第1个参数,很少会用第2和第3个参数。(3)load()一般是用来向服务器请求静态的数据文件。在实际开发中,如果需要传递一些参数给服务器中的页面,应该使用.get()、.post()或$.ajax()。 |
【本文地址】
今日新闻 |
推荐新闻 |